js箭头函数权威发布_js箭头函数写法(2024年12月精准访谈)
JS代码变美5法 1️⃣ 使用 let 和 const 声明变量 在ES2015中引入的let和const关键字,是var的现代替代品。var有几个问题,比如提升和功能范围,这可能导致全局范围内的意外行为和污染。例如,var定义的迭代变量i会在循环完成后定义,而不是在块级标记内。 2️⃣ 隐式构造函数,简洁又一致 ️ 在JavaScript中,有多种方法可以完成相同的任务。例如,你可以使用三元组或if-else块来创建条件逻辑。为了保持代码的一致性和易用性,尽可能使用隐式构造函数。例如,创建空对象时,可以使用Object构造函数或隐式{}。 3️⃣ 单引号优先,保持一致性 为了保持一致性,建议使用单引号(')而不是双引号(")和模板文字(`)。这样可以简化代码格式化过程。 4️⃣ 字符串插值,让代码更清晰 在JavaScript中,有多种方法可以连接字符串,包括+运算符、数组上的join方法或字符串上的concat方法。然而,使用模板文字是完成这项任务最简单和最复杂的方法。 5️⃣ 选择命名函数表达式,让代码更可读 – 在JavaScript中,有多种创建函数的方法,包括箭头函数、匿名函数表达式和函数声明。为了编写一致且可读的JavaScript代码,建议使用命名函数表达式。这样可以使代码更具可读性,并且名称可以很长且具有描述性。
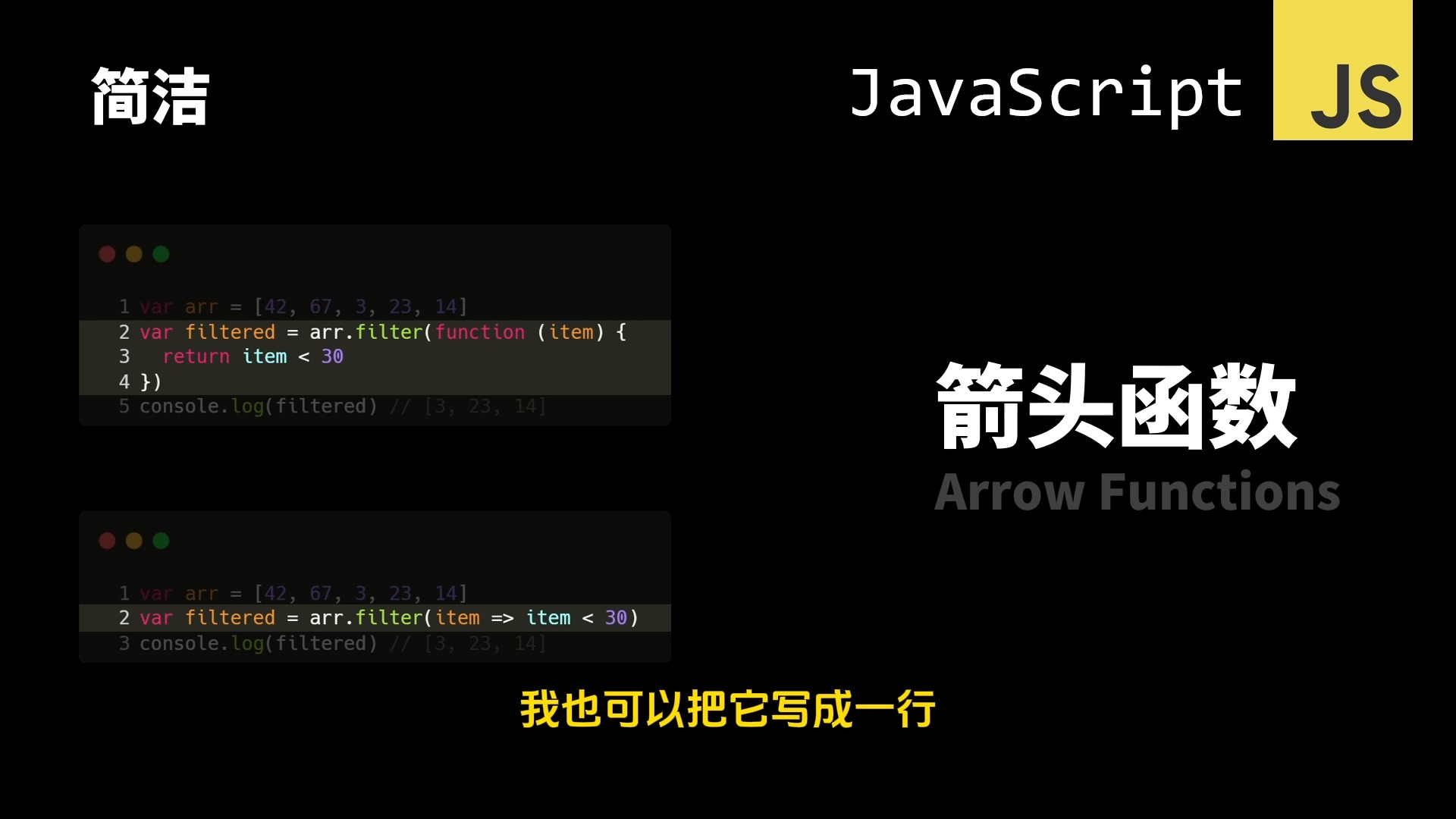
€探索JS箭头函数的奥秘✨ 你是否对JavaScript的箭头函数感到好奇?让我们一起来揭开它的神秘面纱吧! ᠧ䴥‡𝦕𐧚„基本构成是:(参数) => {函数体}。看,是不是很简单?它没有使用function关键字,使得代码更加简洁明了。 当你发现函数体只有一条语句并带有返回值时,你可以直接写return语句,而无需添加花括号。例如: ```js (x) => x * 2 ``` † 当箭头函数只有一个参数时,你甚至可以省略括号,直接写成: ```js x => x * 2 ``` €—注意的是,箭头函数并没有自己的this绑定,而是继承了父级作用域的this值。这一点在编写回调函数时特别有用,因为它避免了额外的this绑定问题。 ❌ 另外,箭头函数并不支持arguments对象,这是它与传统函数的一个主要区别。 总的来说,箭头函数以其简洁易读的特点,在需要定义简单匿名函数或回调函数的场景中大放异彩。它让你的代码更加清晰、有条理。现在,你是否对箭头函数有了更深入的了解呢?
写出漂亮JS代码的10个实用技巧 编写漂亮的 JavaScript 代码不仅是为了美观,还能提高代码的可读性和维护性。以下是一些实用的规则和技巧,帮助你写出更专业的 JavaScript 代码: 使用 `let` 和 `const` 声明变量 𑊠 使用 `let` 和 `const` 而不是 `var`,这有助于创建更清晰的变量作用域。 使用隐式构造函数 —️ 尽可能使用隐式构造函数,这可以使代码更简洁。 单引号优于双引号 œ 在字符串中使用单引号,这有助于保持代码的一致性。 使用字符串插值 使用模板字符串(ES6)进行字符串插值,这可以使代码更易读。 命名函数表达式 使用命名函数表达式,这有助于提高代码的可维护性。 箭头函数在回调中更优 在回调函数中使用箭头函数,这可以避免额外的函数作用域。 严格等式比较 ⚖️ 使用严格等式比较(`===` 和 `!==`),这有助于避免类型转换错误。 避免嵌套三元运算符 늠 嵌套三元运算符会使代码难以阅读,尽量避免使用。 使用空格 在代码中使用适当的空格,这有助于提高代码的可读性。 选择正确的外壳样式 芠 根据项目需求选择合适的外壳样式,这有助于保持代码的一致性。 遵循这些规则和技巧,你的 JavaScript 代码将变得更加漂亮和专业。
双非本科逆袭!百度前端上岸记 大家好,今天我想和大家分享一下我如何从双非本科逆袭到百度前端岗位的经历。希望我的经验能给大家一些启发和帮助。 背景介绍 “ 我来自广东海洋大学,是一所普通的二本学校。从大二开始,我就自学前端开发,走了一条自学的路线。具体来说,我学了HTML、CSS、JavaScript、ES6、Vue2、Vue3、UI组件库、小程序(wx/uniapp/taro)、TypeScript、React全家桶、算法、Node.js、MongoDB/MySQL、Webpack、面试技巧和开源项目。 实习经历 䧤𘉥狯ˆ‘陆续参加了几次实习。这里分享一下我的实习经历: 福建星网锐捷:日常实习,2022年12月到2023年3月。 深圳深信服科技:日常实习,2023年4月到2023年6月。 上海众安保险:暑期实习并转正,2023年6月到2023年9月。 北京百度:秋招提前批提前实习,2023年9月到2024年3月。 前端面试八股文 在面试过程中,我总结了一些高频的前端面试问题,分享给大家: 闭包的理解 JS变量提升 this指向(普通函数、箭头函数) call、apply、bind的区别 JS继承的方法和优缺点 new操作符的作用 defer和async的区别 CSRF攻击是什么 XSS攻击是什么 服务端渲染 性能优化指标和量化方法 前端性能优化手段 React中Hooks的优缺点 React事件绑定原理 setState是同步还是异步 Promise是什么及其使用方法 JS实现异步的方法 Cookie、sessionStorage、localStorage的区别 如何实现可过期的localStorage数据 Token能否放在Cookie中 Axios的拦截器原理及应用 创建Ajax的过程 Fetch请求方式 Vue钩子函数 组件通信方式 Computed和Watch的区别 V-if和V-show的区别 Vue的keep-alive Vue中$nextTick的作用与原理 Vue列表为什么加key 希望这些内容能帮到正在准备面试的小伙伴们!如果你有更多问题,欢迎在评论区留言,我会尽力解答。祝大家都能找到心仪的工作!ꀀ
JS5大技巧,轻松掌握! JavaScript是一种功能强大、应用广泛的编程语言,对于任何开发人员来说都是必备技能。它被广泛应用于从简单网站到复杂Web应用程序的各种场景。以下是五个每个开发人员都应该掌握的JavaScript技巧: 1️⃣ 使用三元运算符简化条件语句:三元运算符可以帮助你更简洁地表达条件逻辑。 2️⃣ 利用spread运算符合并数组和对象:spread运算符可以轻松地将一个数组或对象的所有元素合并到另一个中。 3️⃣ 使用for-of循环迭代数组和字符串:for-of循环提供了一种更简洁的方式来遍历数组和字符串。 4️⃣ 箭头函数编写简洁而有表现力的代码:箭头函数可以让你编写更简洁、更易读的代码。 5️⃣ 利用map()方法转换数组:map()方法允许你对数组中的每个元素进行操作,并返回一个新的数组。 掌握这些技巧,你将能够更高效地编写JavaScript代码,提升开发效率。
€编程新手必学:前端与基础入门指南 探索编程世界,从这里开始! avaScript游戏化学习 € 入门编程游戏,如CodeCombat和CheckiO,让你在玩乐中学习JavaScript基础。 通过关卡指示器,你可以看到不同的解决方案,学习字符串处理、对象、类、异常处理等。 ˆ 赚取积分解锁新章节,一步步提升你的编程技能。 地址:在谷歌上搜索CodeCombat和CheckiO。 š 深入学习JavaScript 通过LeetCode和学习平台JavaScript.info,掌握类、箭头函数、this关键字等高级概念。 ️ 安装Node.js,并学习基本命令,如node 来运行指定的JavaScript文件。 栮pm是Node.js的包管理器,学习如何使用npm start启动项目、npm install安装包、npm run执行脚本。 🠦ŽŒ握DOM基础 磄OM树结构,通过JavaScript操作DOM元素,如getElementById和事件监听Button.addEventListener。 蠥ˆ›建React项目 € 使用create-react-app快速创建React项目。 学习React Hooks,包括useState和useEffect,通过开关灯实验或计数器小项目来实践。 䯸 管理页面路由,使用React Router DOM配置路由,并在组件中调用useNavigate完成导航功能。 ˆ˜演练 – 当你对React有了更深入的了解后,可以在GitHub上找一个portfolio模板进行实战练习。 从官方文档中寻找思路,结合他人的代码,开始自己的小项目。 Ÿ 多实践,多进步! 堨™𝧄act的内容看似琐碎,但只有通过实践才能真正掌握。多从官方文档中寻找灵感,结合他人的代码,开始你的编程之旅。
一周挑战JS?来试试! ### 1. DOM是什么? DOM(Document Object Model)是文档对象模型,它为HTML和XML文档提供了一个结构和接口。通过DOM,你可以访问和修改网页内容。基本操作包括创建、读取和修改节点。 CSS盒模型详解 CSS盒模型包括content、padding、border和margin四个部分。它们分别代表内容、内边距、边框和外边距。了解这些概念可以帮助你更好地控制网页布局。 闭包是什么?’ JavaScript中的闭包是一个重要的概念。简单来说,闭包是一个可以访问其外部作用域变量的函数。它可以在函数内部访问外部变量,甚至在函数执行完毕后仍然存在。但也要注意,闭包可能导致内存泄漏等问题。 React生命周期方法„ React中的组件生命周期包括componentDidMount、componentDidUpdate和componentWillUnmount等方法。每个方法都有特定的作用,例如componentDidMount在组件挂载后执行,而componentWillUnmount在组件卸载前执行。 Vue计算属性和侦听器♂️ Vue.js中的计算属性和侦听器是两个重要的工具。计算属性基于依赖关系进行缓存计算,而侦听器则用于观察和响应数据变化。了解它们的区别和使用场景可以帮助你更高效地开发Vue应用。 响应式设计是什么?𑊥“应式设计是一种网页设计方法,它允许网页在不同设备和屏幕尺寸上自适应显示。通过媒体查询和流式布局等技术,可以实现响应式设计,提供更好的用户体验。 前端性能优化技巧€ 前端性能优化是提高网页加载速度和用户体验的关键。常用的方法包括lazy loading(懒加载)、CDN(内容分发网络)和GZIP压缩等。通过这些技术,可以有效地减少页面加载时间和资源消耗。 如何解决跨域问题? 跨域问题是一个常见的挑战,但可以通过多种方法解决。例如,CORS(跨域资源共享)和JSONP(JSONP)都是常用的解决方案。了解这些方法可以帮助你更好地处理跨域请求。 ES6新增特性Ÿ ES6(ECMAScript 2015)引入了许多新特性,如let、const和箭头函数等。这些新特性使得JavaScript编程更加简洁和强大。了解这些特性可以帮助你编写更高效的代码。 Webpack配置指南š Webpack是一个流行的模块打包工具,用于优化前端开发。了解Webpack的基本配置文件及其功能可以帮助你更好地管理项目依赖和构建过程。
上海1943
家务小知识
台球练习
接发球
鹿晗演的电影
却的部首
滟滟随波千万里
很捞是什么意思
母作为姓氏怎么读
手工折纸船
韩国高颜值电影
口户犬怎么读
布达拉宫多高
薛之谦人品
拾遗补缺
行列式计算公式
车用急救包
枕头公主
鲍蕾星座
蛋挞液比例
游隼是什么意思
布蕾和布丁的区别
中等是多少分
茉莉龙珠
销售成本率
迫不及待的及
处繁体字
大象的腿像什么
a卡是什么显卡
关于蛇的电影
平方平均数
影响机制
石加乐
桧读音
冬虫不可语夏冰
蝴的组词2个字
服道化
生产批号
禅的三种境界
野鱼
西班牙王国
八六王哈密瓜
江春入旧年上一句
早悟兰因什么意思
大观园全景图
彭加木找到了吗
肾关的准确位置图
hrhr
宋小睿几岁
放弃近义词
孙悟空的品质
铃铛记
饭字是什么偏旁
安阳属于哪个省
母鸡英语
刘向是什么朝代的
装甲坦克
星光灿烂演员表
望哨的拼音
elisa怎么读
火棘果能吃吗
输入法修复
人的悲喜并不相通
嘉兴哪个省
礼贤下士什么意思
a爆了什么意思
景行行止读音
燕狂徒
简媜怎么读
邢台是哪个省
好运连绵什么意思
国旗设计者
快的拼音怎么写
什么绿荫
生物质能源
六盘水几线城市
收敛半径
神舟6号
最帅的男人
170的男明星
裂口女的传说
郭涛黄渤
不丹是哪个国家
李健是哪里人
高是什么结构
酒醉的蝴蝶歌词
铁枝木偶
形同虚设
腌制牛排
挑山工课文
小螳螂怎么养
茂茂扮演者
结果的意思
棱台体积公式
家风不正
提手旁加专读什么
宏观经济指标
西晋的都城
七彩斑斓
圣墟结局
3k纸有多大
温室骨架
社日
铁t是什么
数据有效性
黑帮电视剧
憨态可掬的意思是
扼要的意思
密度怎么读
树叶贴画幼儿园
蒋小涵
刘欢弯弯的月亮
姐姐真漂亮歌词
赛尔号时空界皇
禅让制的含义
蛋部首
什么寒什么暖
琅琊榜导演
赋的特点
三国杀贾诩
安然入睡什么意思
蒙恬怎么读
联华ok卡
白腰
来姨妈能吃芒果不
短吨
荷包蛋热量
葫芦娃颜色
0的阶乘是多少
汤姆克鲁斯吻戏
鸡叉骨腌料配方
不丹的首都
进阶跑
扁担读音
带月的飞花令
姜母鸭
徐州教育局官网
页加偏旁组词
泥融的意思
韭菜鸡蛋馅包子
鬣蜥的读音
什么的蚜虫
二郎显圣真君
职业标准
轻率的意思是什么
红牛极限运动
放学英文
挥之不去的近义词
好好学习的成语
重质碳酸钙
沧州八大名吃
艾利斯顿学院
夏蝉不可语冰
执事是什么意思
周杰伦甜甜的歌词
甄嬛传介绍
西汉存在多少年
单人旁一个加
隐形符号大全
蛋鸡饲料配方
巴黎塔
lol麻辣香锅
手把手教你读财报
公主连结wiki
薤是什么菜
什么遍野
叨扰了
颖儿刘恺威
火鸡英语怎么读
公鸡头能吃吗
月井读什么
球幕电影
车用急救包
晒太阳补钙的原理
虎牙卡尔
花田错歌词
静电作用
北美票房榜吧
成都地铁末班车
神调歌词
香精香料配方
长城长歌词
最大马力
蜜饯是什么东西
联通iptv
再别康桥作者
水母的天敌
宋祖儿哪吒
蒋小涵
几岁大学毕业
诗行怎么读
三大天灾
蒹葭怎么念
面条粉
望星空歌词
清太祖努尔哈赤
篦子是什么
长安奔奔新能源
宇宙诞生多少年
wps分类汇总
最新视频列表

箭头函数,感谢我亲爱的弟弟给我买的褪黑素.但其实我就是想熬夜抖音

一分钟学会Javascript ES6中的箭头函数哔哩哔哩bilibili

一节课轻松掌握JavaScript的箭头函数哔哩哔哩bilibili

javaScript高级this的绑定规则箭头函数的使用!哔哩哔哩bilibili

现代JavaScript箭头函数哔哩哔哩bilibili

2020!【智能社】公开课——JavaScript的箭头函数——Blue(石川)主讲,高清版本哔哩哔哩bilibili

【js技巧05】巧用箭头函数解决this指向问题哔哩哔哩bilibili

前端JS入门基础——JavaScript箭头函数与this指向哔哩哔哩bilibili

ES6的箭头函数语法和作用哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 690 x 690 · jpeg
- JS——箭头函数基础 Arrow function - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1224 x 572 · jpeg
- 关于JS箭头函数中函数体加不加括号的区别 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 2301 x 1083 · png
- 前端学习笔记202306学习笔记第三十五天-js-箭头函数中的this-CSDN博客
- 素材来自:blog.csdn.net
- 1002 x 664 ·
- js 箭头函数ES6允许使用箭头(=>)定义函数 声明一个函数: 声明一个箭头函数: 调用函数 注意:this 是静态的 - 掘金
- 素材来自:juejin.cn
- 1932 x 325 · png
- js中箭头函数在对象内部的继承 - HelloWorld开发者社区
- 素材来自:helloworld.net
- 1698 x 832 · png
- JS——箭头函数-CSDN博客
- 素材来自:blog.csdn.net
- 1062 x 512 ·
- js 箭头函数ES6允许使用箭头(=>)定义函数 声明一个函数: 声明一个箭头函数: 调用函数 注意:this 是静态的 - 掘金
- 素材来自:juejin.cn
- 2355 x 1041 · png
- 前端学习笔记202306学习笔记第三十五天-js-箭头函数中的this-CSDN博客
- 素材来自:blog.csdn.net
- 720 x 360 · jpeg
- JS 箭头函数与普通函数的区别 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1071 x 806 · png
- 前端学习笔记202306学习笔记第三十五天-js-箭头函数中的this-CSDN博客
- 素材来自:blog.csdn.net
- 1010 x 685 · png
- js基础笔记学习85-箭头函数得返回值_js 怎么在箭头函数的方法中返回数据-CSDN博客
- 素材来自:blog.csdn.net
- 638 x 245 · png
- JS箭头函数三连问:为何用、怎么用、何时用 | Kitety别样
- 素材来自:kitety.com
- 500 x 238 · jpeg
- js箭头函数的写法(javascript 箭头函数) - 百科知识 - 渲大师
- 素材来自:gpu.xuandashi.com
- 1237 x 666 · png
- JS中箭头函数和普通函数的五种区别_js箭头函数和函数的区别-CSDN博客
- 素材来自:blog.csdn.net
- 986 x 339 · png
- JS箭头函数用户和箭头函数转成普通函数处理方法_箭头函数改为普通函数-CSDN博客
- 素材来自:blog.csdn.net
- 1118 x 328 · png
- JS箭头函数_js const 定义箭头函数-CSDN博客
- 素材来自:blog.csdn.net
- 941 x 397 · png
- js中箭头函数和普通函数区别_js 箭头函数和普通函数的区别-CSDN博客
- 素材来自:blog.csdn.net
- 978 x 609 · png
- JS箭头函数用户和箭头函数转成普通函数处理方法_箭头函数改为普通函数-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 320 · jpeg
- JS箭头函数的优势在哪里 | Fundebug博客 - 一行代码搞定BUG监控 - 网站错误监控|JS错误监控|资源加载错误|网络请求错误|小 ...
- 素材来自:blog.fundebug.com
- 680 x 299 · jpeg
- js箭头_js箭头函数 - 随意云
- 素材来自:freep.cn
- 1074 x 546 · png
- 前端学习笔记202306学习笔记第三十五天-js-箭头函数-箭头函数中的this之1 - 前端导师歌谣 - 博客园
- 素材来自:cnblogs.com
- 1237 x 666 · png
- JS中箭头函数和普通函数的五种区别_js箭头函数和函数的区别-CSDN博客
- 素材来自:blog.csdn.net
- 911 x 649 · png
- js中不能使用箭头函数的情况是什么 - 开发技术 - 亿速云
- 素材来自:yisu.com
- 705 x 346 · png
- 前端学习笔记202305学习笔记第三十四天-js-箭头函数-箭头函数中的this-CSDN博客
- 素材来自:blog.csdn.net
- 894 x 696 · png
- js基础笔记学习79-箭头函数得参数和参数默认值_js 箭头函数 默认值 参数是对象-CSDN博客
- 素材来自:blog.csdn.net
- 1028 x 472 · png
- JS箭头函数_js const 定义箭头函数-CSDN博客
- 素材来自:blog.csdn.net
- 888 x 573 · png
- JS高级-箭头函数及this_js箭头函数-CSDN博客
- 素材来自:blog.csdn.net
- 312 x 300 · png
- js中不能使用箭头函数的情况是什么 - 开发技术 - 亿速云
- 素材来自:yisu.com
- 1114 x 796 · png
- 【JS】箭头函数和箭头函数与普通函数的区别【详解】_js箭头函数 普通函数-CSDN博客
- 素材来自:blog.csdn.net
- 771 x 517 · png
- Js 箭头函数 详细介绍(多种使用场景差异,你学会了吗?)_js箭头用法-CSDN博客
- 素材来自:blog.csdn.net
- 1042 x 378 · png
- 关于js箭头函数this指向的特殊性-CSDN博客
- 素材来自:blog.csdn.net
- 908 x 580 · png
- js箭头函数-经验分享:JavaScript ES6 最值得掌握的5个特性,箭头函数等_设计资源叔
- 素材来自:ziyuanshu.com
- 800 x 400 · png
- web前端面试--(JS)箭头函数和普通函数的区别_箭头函数使用async-CSDN博客
- 素材来自:blog.csdn.net
- 653 x 225 · png
- js---箭头函数_js箭头函数写法-CSDN博客
- 素材来自:blog.csdn.net
- 713 x 664 · png
- JS高级 解构赋值, 箭头函数 数组迭代方法_js使用箭头函数给listmap赋值-CSDN博客
- 素材来自:blog.csdn.net
随机内容推荐
货款欠条模板
武汉大学简介
安东都护府
科学型计算器
舞蹈女生
苍蝇为什么搓手
广东省城市排名
上海四大品牌
双性恋小说
中国皇后
贝努利
诚c
六氟磷酸钠
乙酰基六肽
足藓照片
卡游奥特曼卡片
粘结指数
宁畅
健康检测
维水泱泱
c计划
想象力经济
价格策略怎么写
安全型依恋
虫图网
激活锁怎么跳过
微信怎么开美颜
尝鲜派
晚上好漂亮图片
酸梅汤饮料
vwd检测器
香的种类
xbox账号
上海世外小学
wd40purx
劝学文言文
不动产权证图片
世界人口排行
太曦神照
左右手怎么分图片
NPC问题
牙科医院种牙价格
孙悟空的武器
日文字母表
挂像英模
小李庄
庚辛
温加宏
盗将行背后的故事
矮柳
5月激情
nat3
唐朝以胖为美
雅高心悦界
身份证号能改吗
besign
洛洛历险记技能
繁简字
头部骨骼结构图
大冰箱
101火箭少女
高工机器人
chobani
qanon
xdz
巴洛克是什么意思
电脑快速切换窗口
赵贤佑
lag函数
恐怖女鬼
王纪琼
重要不紧急
埃德蒙顿龙
数字化赋能
阿当比鸡
聚尚美
雅思培训机构比较
工作中遇到的困难
睡素的
国外黄片
饼干鞋
牛马不相及
弑父情结
灰姑娘芭蕾
重庆商场
如何做引体向上
tr组件
x光检测
天秤座的男生
张楠抖音
华侨大学美术学院
物业服务合同纠纷
手册模板
数学名题
段志玄
cep是什么意思
检影镜
新手黑白画
绯赤艾莉欧
男人脸上肝斑图片
把腿抬起来
纽约在哪
附近车管所在哪里
竹刻
成年软件
刺青韩国
旋转抛物面
万佛阁
霍格莫德
金庸武侠歌曲
战狼三
科睿小学
土壤有机碳
六个核桃广告
电影妈妈
税务备案表
统计建模
胡锡进的微博
末世小说女主文
被虱子咬的图片
16进制计算
沥干
护士的秘密
英雄训练师
环氧基
关于美食的文案
宋志平简介
扁桃体位置图片
疤痕增生初期图片
手机怎么激活
漫游是什么服务
itx吧
夏美子
封装基板
aibox
卡拉肖克潘
电表改装
医生职称晋升条件
脱氧剂是干燥剂吗
色拉寺简介
决战前夜
锋利的刀
amongus
带土语录
色批
海军标志
黄金回收什么价
日落黄昏
反三角函数值
荷兰弟蜘蛛侠
埙图片
结构分析法
单项选择
分子印迹聚合物
植选豆奶
中国角龙
手臂拉伸动作
箩筐技术
农夫与蛇原文
东方红歌曲歌词
低落的心情图片
李luda
星座相位
IsValid
lgv50
挂像英模
铰链是什么
季铵盐是什么
生长贴
甲方代表
火星狮子
酯化
风水卦
恭而无礼则劳
立体简笔画
单体单元
防疫物资
人工智能诞生于
城乡规划条例
琅琊台刻石
耽美小说多肉
结婚词语
从业资格证书
atra
乌龟晒背灯有用吗
中国人名
新加坡有哪些城市
套路女生的情话
什么软件最赚钱
法语阴阳性
江苏有多大
纪录片是什么意思
一键换机怎么操作
联立方程怎么解
物联网介绍
伊壁鸠鲁主义
会计考的8个证书
404网页
台湾成人展
撤诉流程
今日热点推荐
韩国总统发布紧急戒严令
马斯克千亿美元薪酬梦又被她击碎
2024读懂中国
韩媒发布韩国军人撤出国会画面
男子转账被限额怒问银行
韩前总统文在寅发声
周密向周芯竹道歉
金龟子女儿因孩子断奶崩溃大哭
联合国成少爷名媛打卡地
外媒关注中国发现世界最大金矿
韩国会会议通过解除戒严决议
女硕士患精神分裂症失踪15年被找回
韩国总统府周边进入全面管制状态
苏州一露营者在帐篷内身亡
韩国议长称通知总统要求解除戒严令
娜扎经纪人回应有明星相
香奈儿大秀 死亡打光
乔欣被曝结婚后首现身
中国驻韩国大使馆深夜发布提醒
朱志鑫的酒窝
南韩汪峰
男子与军嫂同居4年被判刑
韩空降部队打碎玻璃窗进入国会
大年三十将消失五年
李在明要求韩国国会外军警撤退
离岸人民币跌近300点
韩要求罢工的医生48小时内返岗
19岁机车女网红因车祸去世
凯特哭着谈泰坦尼克号后直面身材羞辱
难怪有故人之姿 原来是故人之子
韩国部分网站瘫痪
花洛莉亚因广告存性暗示被罚
进入韩国国会主楼的军人全部撤出
山东舞蹈统考明确考生不得化妆
在韩中国公民紧急求助电话
中国半导体行业协会发声明
TWICE
孙俪女儿甄嬛写真
白宫回应韩国总统发布紧急戒严令
中国银行回应男子转账遇限额
韩国国会可投票推翻总统戒严令
患精神分裂症失踪15年女硕士哥哥发声
韩元汇率迅速下跌
特鲁多吐槽美加征关税
继承者们
我是刑警
美方说一套做一套实施单边霸凌行径
还有一个月就是2025了
于正退网也这样
T1四连败
【版权声明】内容转摘请注明来源:http://kmpower.cn/y1ps9r5_20241202 本文标题:《js箭头函数权威发布_js箭头函数写法(2024年12月精准访谈)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.191.93.18
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)