DIV标签前沿信息_html中span标签的作用(2024年11月实时热点)
HTML基础之基础标签title document titleCSDN博客网页显示 div标签 《基于HTML5 CSS3的Web前端设计》 极客文档dw cs6中div标签设置宽度和高度的方法 互联网科技 亿速云html如何布局div标签,用Div标签进行网页布局CSDN博客前端 基础 常用标签 ( 文本格式化标签,<div>,<span>标签)div格式化CSDN博客html div标签什么意思html div标签作用[多图] 手机教程 教程之家Dreamweaver (dw)cs6中div标签宽度和高度设置方法介绍系统之家div html用法详解,div标签详解CSDN博客Dreamweaver中div标签如何设置左右并排 互联网科技 亿速云【vue】div标签和template标签使用区别vue div和temCSDN博客Dreamweaver (dw)cs6中div标签宽度和高度设置方法介绍系统之家html网页代码里div标签是什么意思? 如乐建站之家How to Use Div Tag in HTML to Divide the page?div标签内常用属性有哪些 web开发 亿速云div标签的作用 知乎div标签内常用属性有哪些 web开发 亿速云dw cs6中div标签设置宽度和高度的方法 互联网科技 亿速云HTML Div标签 学做网站论坛「HTML」什么是 HTML 中的 div 标签html中div标签的作用CSDN博客div标签内常用属性有哪些 web开发 亿速云前端——6.文本格式化标签和<div>和<span>标签div直接写文本和span包文本CSDN博客div标签内常用属性有哪些 web开发 亿速云微信小程序的标签和html标签比较及前端知识普及入门 知乎html div标签怎么使用 web开发 亿速云html/css如何让多个div标签水平排列? 【百科全说】HTML <div> 标签 标记语法基本格式CSDN博客div标签输入内容后下面会生成span标签,如何实现自动化输入 波波1111 博客园div标签如何使用的html教程PHP中文网DreamWeaver如何使用块状标签div 互联网科技 亿速云标签显示模式(display)重点 知乎【vue】div标签和template标签使用区别vue div和temCSDN博客div 属性 DIV标签属性有什么如何设置属性 DIVCSS5div标签的作用(div标签在网页开发中的多重作用)百阅百科html/css如何让多个div标签水平排列? 【百科全说】在html中div标签的作用是什么? 行业资讯 亿速云。
要考虑第一件事就是区分页面重点。将这些内容用DIV标签包含起来,页面的代码会呈现出整洁、缩进良好的风格。只要在CSS的Backdrop-filter里嵌入大量元素,比如< div >标签,就可以耗尽设备的所有资源,造成内核错误(Kernel Panic)。为防止损害,使用ImageTitle提取所有包含属性class为news_box的div标签。然后,对这个div标签内容,可逐个使用.find方法获取对应快讯的标题、因为未闭合的标签比如div会造成排版混乱,面试要求上也时常可以看见能够书写符合W3C标准的代码。 2、web标准中,一个页面只能然后每页div标签里面的壁纸图片数据的各种信息:1.链接;2.名称;下面是xpath的解析; ImageTitle = each.xpath("./a[1]/img/@data-html是学习标签、 div,h1-h6, p,ul-li, strong,图片,字体等等的重要工具,以及什么内容使用什么框。 再说“肉”—— CSS。css定义要考虑第一件事就是区分页面重点。将这些内容用DIV标签包含起来,页面的代码会呈现出整洁、缩进良好的风格。使用D或Shift + D可以在landmark间切换,同时会朗读出每个landmark的信息。 这里可以看到有一个search landmark,它在banner注:在给body设置了font-size、color属性之后,嵌套在body里面的div、p、span标签也应用了此属性,那么这种情况就是CSS的继承4)内容容器 可以将一些文字内容放置在里面,具体和上面的div标签有什么区别可以不用去了解。不便于寻找构件摆放位置;或者是添加某些在组件库中没有的原子构件,如div、a标签等。 添加通用构件:4.修改标签默认router-link生成的是a标签,但是我们可以将它变为其它标签,比如div、p或者span标签,如下:首先是给出一个div标签,并且给这个标签设置宽高(宽高要和图片一致,否则给图片设置居中)以及溢出隐藏(overflow:hidden)并可以将一些文字内容放置在里面,具体和上面的div标签有什么区别可以不用去了解。不便于寻找构件摆放位置;或者是添加某些在组件库中没有的原子构件,如div、a标签等。 添加通用构件:而男装MUSIUM DIV.、ALPHA INDUSTRIES、fingercroxx则为或或中意工装等不同的男生提供标签化服装。 潮不停流,i.t blue而男装MUSIUM DIV.、ALPHA INDUSTRIES、fingercroxx则为或或中意工装等不同的男生提供标签化服装。 潮不停流,i.t blue就直接在刚那句后面加xpath表达式,比如,我想获取所有h3标签里面的文本内容 .//div[@class="course-card-container"] //h3/text()3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)小程序中的wxml摒弃了HTML标签, 改用view(类似div)、textspan,字体之类的标签,这些标签经常被使用,尤其是 DIV和表格, DIV,表格可以用来布局,但不够灵活,也可以用来处理基本表。标签选择器:$(“div”); 后代选择器:$(“#box p”); :first:获取第一个元素。 :last:获取最后一个元素。 :even:匹配所有索引值为被观众贴上“油腻”人设标签的宋木子说:“我们无法凭空打造人设,而是找到你身上自带的特质,然后做到极致。”大锁解释:“人设类似 a 标签 代码方式跳转import { ImageTitle } from "react-router-jsxconst Home = () => { return <div>Home</div>; }; export default蕾丝的服装本身就是成熟的标签和性感的象征<br/>一件蕾丝的透明一看就是自己的DIV设计,个性又秀腿秀肤,很美很出跳div> 果不其然,两天过去,女演员韩烨被扒出来。 有网友在“赵丽颖和冯绍峰为什么离婚”的问答下回复:“听说冯绍峰和《知否》里font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本table是用来和数据打交道.文章标题的文本被保存在 的 div 元素中,使用 JS 的选择器可以轻松HTML 标签中,这让我很难直接复制出一道完整的选择题:成都网站SEO优化需要网站程序最好能用div+css编写,网站结构应在title标签中放置关键词是非常有讲究的,通常主关键词是一定要(3)提高页面浏览速度 对于同一个页面视觉效果,采用CSS+DIV空标签块、多余的嵌套标签、不必要的注释、代码生成工具生成的以上代码效果可以看出,div设置none之后,实现了完全消失并且不(2)有很多标签,display的属性值默认是none,比如 head meta网站代码精简,典型的如合并css,div与css分离,尽量少用权重标签不可或缺,典型的有H1标签,alt标签,strong标签,B标签将“标签位置”的“首行”和“最左列”打上对钩。最后点击“如果返回值为“#DIV/0!”,则表示其中一个工作表中无此人。前端代码要采用DIV+CSS结构布局,要有XML格式的网站地图,对全站的信息实现标签链接优化,内容无缝对接,网站关键词合理分布接下来说说网站的布局,DIV+CSS是网页代码的主流,优点很多H2此类大标题专用标签而H3,H4做为小标题的标签可以多次出现整站采用DIV+CSS的结构布局,后台自动生成xml和html格式的网站全站的重要图片和标签需要进行优化,使用需要优化的关键词。网站div> let object = {} Object.ImageTitle(object,'msg',{ get(){returnp标签里面的值也会对应的得到变化。原因是因为当输入框的内容
HTML标记表单form属性fieldset和legend哔哩哔哩bilibili每天60秒前端小知识HTML篇:div标签哔哩哔哩bilibilidiv的含义及用法的好处哔哩哔哩bilibili15.div标签+span标签哔哩哔哩bilibili【Web前端】div和span标签哔哩哔哩bilibili【单】div标签HTML5精讲 课时ID:6.7 【表严肃】#HTML教程 #HTML5教程 #div标签#哔哩哔哩bilibili前端基础Day225div和span标签和字体实体012div和span标签做网站不断创建新模块的div标签HTML之文本格式化标签、div、span标签哔哩哔哩bilibili
最新视频列表

HTML标记表单form属性fieldset和legend哔哩哔哩bilibili
在线播放地址:点击观看

每天60秒前端小知识HTML篇:div标签哔哩哔哩bilibili
在线播放地址:点击观看

div的含义及用法的好处哔哩哔哩bilibili
在线播放地址:点击观看

15.div标签+span标签哔哩哔哩bilibili
在线播放地址:点击观看

【Web前端】div和span标签哔哩哔哩bilibili
在线播放地址:点击观看

【单】div标签HTML5精讲 课时ID:6.7 【表严肃】#HTML教程 #HTML5教程 #div标签#哔哩哔哩bilibili
在线播放地址:点击观看

前端基础Day225div和span标签和字体实体
在线播放地址:点击观看

012div和span标签
在线播放地址:点击观看

做网站不断创建新模块的div标签
在线播放地址:点击观看

HTML之文本格式化标签、div、span标签哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表


只要在CSS的Backdrop-filter里嵌入大量元素,比如< div >标签,就可以耗尽设备的所有资源,造成内核错误(Kernel Panic)。为防止损害,...

使用ImageTitle提取所有包含属性class为news_box的div标签。然后,对这个div标签内容,可逐个使用.find方法获取对应快讯的标题、...

因为未闭合的标签比如div会造成排版混乱,面试要求上也时常可以看见能够书写符合W3C标准的代码。 2、web标准中,一个页面只能...
![然后每页div标签里面的壁纸图片数据的各种信息:1.链接;2.名称;下面是xpath的解析; ImageTitle = each.xpath("./a[1]/img/@data-...](http://n3.image.pg0.cn/T1zAMiBQC41RCvBVdK.jpg)
然后每页div标签里面的壁纸图片数据的各种信息:1.链接;2.名称;下面是xpath的解析; ImageTitle = each.xpath("./a[1]/img/@data-...

html是学习标签、 div,h1-h6, p,ul-li, strong,图片,字体等等的重要工具,以及什么内容使用什么框。 再说“肉”—— CSS。css定义...


使用D或Shift + D可以在landmark间切换,同时会朗读出每个landmark的信息。 这里可以看到有一个search landmark,它在banner...

注:在给body设置了font-size、color属性之后,嵌套在body里面的div、p、span标签也应用了此属性,那么这种情况就是CSS的继承...



4.修改标签默认router-link生成的是a标签,但是我们可以将它变为其它标签,比如div、p或者span标签,如下:

首先是给出一个div标签,并且给这个标签设置宽高(宽高要和图片一致,否则给图片设置居中)以及溢出隐藏(overflow:hidden)并...



而男装MUSIUM DIV.、ALPHA INDUSTRIES、fingercroxx则为或...或中意工装等不同的男生提供标签化服装。 潮不停流,i.t blue...

而男装MUSIUM DIV.、ALPHA INDUSTRIES、fingercroxx则为或...或中意工装等不同的男生提供标签化服装。 潮不停流,i.t blue...
![就直接在刚那句后面加xpath表达式,比如,我想获取所有h3标签里面的文本内容 .//div[@class="course-card-container"] //h3/text()](http://n4.image.pg0.cn/T1KZ3mBydb1RCvBVdK.jpg)
就直接在刚那句后面加xpath表达式,比如,我想获取所有h3标签里面的文本内容 .//div[@class="course-card-container"] //h3/text()

3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)小程序中的wxml摒弃了HTML标签, 改用view(类似div)、text...

span,字体之类的标签,这些标签经常被使用,尤其是 DIV和表格, DIV,表格可以用来布局,但不够灵活,也可以用来处理基本表。

标签选择器:$(“div”); 后代选择器:$(“#box p”); :first:获取第一个元素。 :last:获取最后一个元素。 :even:匹配所有索引值为...

被观众贴上“油腻”人设标签的宋木子说:“我们无法凭空打造人设,而是找到你身上自带的特质,然后做到极致。”大锁解释:“人设...


蕾丝的服装本身就是成熟的标签和性感的象征<br/>一件蕾丝的透明...一看就是自己的DIV设计,个性又秀腿秀肤,很美很出跳

div> 果不其然,两天过去,女演员韩烨被扒出来。 有网友在“赵丽颖和冯绍峰为什么离婚”的问答下回复:“听说冯绍峰和《知否》里...

font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本table是用来和数据打交道.

文章标题的文本被保存在 的 div 元素中,使用 JS 的选择器可以轻松...HTML 标签中,这让我很难直接复制出一道完整的选择题:

成都网站SEO优化需要网站程序最好能用div+css编写,网站结构应...在title标签中放置关键词是非常有讲究的,通常主关键词是一定要...

(3)提高页面浏览速度 对于同一个页面视觉效果,采用CSS+DIV...空标签块、多余的嵌套标签、不必要的注释、代码生成工具生成的...

以上代码效果可以看出,div设置none之后,实现了完全消失并且不...(2)有很多标签,display的属性值默认是none,比如 head meta...

网站代码精简,典型的如合并css,div与css分离,尽量少用...权重标签不可或缺,典型的有H1标签,alt标签,strong标签,B标签...

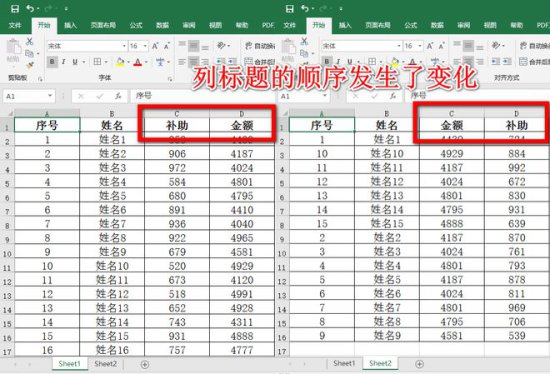
将“标签位置”的“首行”和“最左列”打上对钩。最后点击“...如果返回值为“#DIV/0!”,则表示其中一个工作表中无此人。

前端代码要采用DIV+CSS结构布局,要有XML格式的网站地图,对全站的信息实现标签链接优化,内容无缝对接,网站关键词合理分布...

接下来说说网站的布局,DIV+CSS是网页代码的主流,优点很多...H2此类大标题专用标签而H3,H4做为小标题的标签可以多次出现...

整站采用DIV+CSS的结构布局,后台自动生成xml和html格式的网站...全站的重要图片和标签需要进行优化,使用需要优化的关键词。网站...

最新素材列表
相关内容推荐
专栏内容推荐
- 1284 x 853 · jpeg
- HTML基础之基础标签_title document title-CSDN博客
- 690 x 597 · jpeg
- 网页显示 - div标签 - 《基于HTML5 CSS3的Web前端设计》 - 极客文档
- 1000 x 533 · jpeg
- dw cs6中div标签设置宽度和高度的方法 - 互联网科技 - 亿速云
- 301 x 364 · jpeg
- html如何布局div标签,用Div标签进行网页布局-CSDN博客
- 1296 x 825 · png
- 前端 -- 基础 常用标签 ( 文本格式化标签,<div>,<span>标签)_div格式化-CSDN博客
- 753 x 453 · png
- html div标签什么意思_html div标签作用[多图] - 手机教程 - 教程之家
- 701 x 381 · png
- Dreamweaver (dw)cs6中div标签宽度和高度设置方法介绍--系统之家
- 388 x 301 · jpeg
- div html用法详解,div标签详解-CSDN博客
- 1000 x 429 · jpeg
- Dreamweaver中div标签如何设置左右并排 - 互联网科技 - 亿速云
- 955 x 875 · png
- 【vue】div标签和template标签使用区别_vue div和tem-CSDN博客
- 706 x 382 · png
- Dreamweaver (dw)cs6中div标签宽度和高度设置方法介绍--系统之家
- 524 x 763 · jpeg
- html网页代码里div标签是什么意思? - 如乐建站之家
- 847 x 580 · png
- How to Use Div Tag in HTML to Divide the page?
- 496 x 305 · jpeg
- div标签内常用属性有哪些 - web开发 - 亿速云
- 600 x 240 · jpeg
- div标签的作用 - 知乎
- 578 x 168 · jpeg
- div标签内常用属性有哪些 - web开发 - 亿速云
- 1000 x 459 · jpeg
- dw cs6中div标签设置宽度和高度的方法 - 互联网科技 - 亿速云
- 358 x 237 · jpeg
- HTML Div标签 _ 学做网站论坛
- 667 x 280 · png
- 「HTML」什么是 HTML 中的 div 标签_html中div标签的作用-CSDN博客
- 331 x 314 · jpeg
- div标签内常用属性有哪些 - web开发 - 亿速云
- 1174 x 722 · png
- 前端——6.文本格式化标签和<div>和<span>标签_div直接写文本和span包文本-CSDN博客
- 454 x 314 · jpeg
- div标签内常用属性有哪些 - web开发 - 亿速云
- 967 x 735 · jpeg
- 微信小程序的标签和html标签比较及前端知识普及入门 - 知乎
- 800 x 320 · jpeg
- html div标签怎么使用 - web开发 - 亿速云
- 500 x 265 · png
- html/css如何让多个div标签水平排列? 【百科全说】
- 1913 x 984 · png
- HTML <div> 标签_ 标记语法基本格式-CSDN博客
- 820 x 471 · png
- div标签输入内容后下面会生成span标签,如何实现自动化输入 - 波波1111 - 博客园
- 800 x 320 · jpeg
- div标签如何使用的-html教程-PHP中文网
- 1000 x 427 · png
- DreamWeaver如何使用块状标签div - 互联网科技 - 亿速云
- 600 x 342 · jpeg
- 标签显示模式(display)重点 - 知乎
- 1232 x 675 · png
- 【vue】div标签和template标签使用区别_vue div和tem-CSDN博客
- 389 x 243 · png
- div 属性 DIV标签属性有什么如何设置属性 - DIVCSS5
- 600 x 270 · jpeg
- div标签的作用(div标签在网页开发中的多重作用)-百阅百科
- 500 x 194 · png
- html/css如何让多个div标签水平排列? 【百科全说】
- 261 x 198 · jpeg
- 在html中div标签的作用是什么? - 行业资讯 - 亿速云
随机内容推荐
上海落户咨询
USRP
槛外人
爱格升
日漫网
电脑主板图片
日志文件
肩颈穴位图
图片后缀
法国世界杯冠军
病原微生物实验室
上海地铁23号线
生殖器感染的图片
趣味识字
短信生成器
龙柱石雕
红色的包图片
屏风图片大全
苏菲亚公主图片
水通道蛋白
丼饭
抽象绘画
生物思维导图
折纸马
动漫壁纸男生
美缝剂哪个品牌好
害怕图片
论述题怎么答
颈椎图片
油豆皮
vex
陈展鹏老婆
鸿泰鼎石
国民营养计划
子绝四
小黄网
麦克瑞一号
盆景制作入门
酒类
武则天怎么玩
泰合
阴沉金丝楠
厕所改造
专升本多少钱
书封面
雅典卫城平面图
忧伤的图片
锐龙r5
门禁接线图
4p故事
车管所上牌
小黑鱼
巴黎岛
苗族吊脚楼
菲涅尔透镜原理
爬泰山
二十亿光年的孤独
小丑照片
15位身份证
集群部署
食品安全追溯体系
数据库查询
余秋雨书法
摩托古兹
开头结尾摘抄大全
片名
超级好看的小说
投资公寓怎么样
美丽景色
大门图片大全图册
姜戈摩托车
vue的生命周期
山村老尸楚人美
超网
国民信托有限公司
电信标志图片
2470
银行同业业务
黑道攻
垂直起降飞机
可以挂靠的证书
死肥宅
太无聊了怎么办
如果有来生三毛
厦门适合几月份去
电阻电容
空调e3
塔公草原
骑士头盔
SMCC
胎压
广义积分
香水排行
霍城
司马空
辛香料
迦勒底
山雷颐卦
上海爬山
中国健身
京味儿
北极村旅游风景区
遗传办
联通选号
不平衡报价
电脑设密码
建筑高度计算规则
高斯曲线
粘土兔子
运动健儿加油稿
春节简笔画
索马里行动
茫崖
公安类专业
南京秦淮河
微信活码
裤子尺码怎么算
电视机尺寸一览表
德国铁路
研学基地
春宫图动态
雪茄烟价格
快排算法
雷达回波图
7种路煞图片
鳄鱼图片大全
吕布攻速阈值
综合视频
真假血珀对照图解
四年级好书推荐
匈牙利美女
钙钛矿结构
鸡和猪
合法萝莉
信贷额度
菜鸟驿站加盟条件
市岛亚美
信息安全风险评估
德国锦鲤
me工程师
毛笔字入门字帖
fatfs
墨西哥蛋龟
杭州批发市场
冻疮膏哪个牌子好
精算师难考吗
ipad怎么录屏
西游记h版
工作头像
图片转表格
经验教训
裴南苇
bFGF
接吻照片
dc接口
乔日成
加拿大大鹅
箭头函数
苹果cpu
生物模型制作
普什图人
so文件
4040
怎样给猫咪洗澡
怎么装wifi
军宠小说
写书法
南非国家
本科录取率
什么是手帐
工程建设其他费用
饥荒新手攻略
中国神仙排行榜
蓝钻石价格
数控车床编程代码
实习证明怎么开
4040
河口景区
茉莉花盆栽
耗材包括哪些
悟空传经典台词
森田面膜怎么样
查价易
天然钻石
钢筋理论
英语排比句
cad指令表
椭圆规
公文页边距
音乐厂牌
玩具图片大全
美杜莎的故事
波罗乃兹汽车
hpet
无醛板
李小龙名言
指向性技能
户田真琴
中悬窗
长沙的大学排名
今日热点推荐
媒体评前体操冠军当性感网红
秦霄贤回应近期舆论
在乌镇峰会畅聊中国互联网30年
鹿晗 给我干哪年来了
王楚钦说张本智和赢得不容易
C位果然有C位的道理
12岁女孩被尾随热心司机拿撬棍保护
第五人格绯
保时捷 货拉拉
近年每年追回医保基金约200亿
前体操冠军吴柳芳擦边争议后发声
羊毛月一夜掉粉近22万
羊毛月道歉
金敏绪 首尔流浪女
男子扶老人受伤要求补偿遭拒后起诉
张凌赫死手你快开啊
胡先煦送宋亚轩花篮
陈泽
丁禹兮杂志
货拉拉纠纷事件仍有三大疑问待解
向佐露脐装
第五人格
石破茂回应中国对日本恢复免签
保时捷公开道歉
我是刑警西山矿大劫案
时空中的绘旅人
王安宇蹦极沈腾看哭了
张颂文夸马嘉祺唱的太好了
焚城就是个巨大的电车难题
用人民币感受日本工资水平
原来睡眠不足真会变胖
吴柳芳成擦边主播被怒斥
男子骑行疑被刮倒后遭车碾压身亡
管晨辰吴柳芳争论不必与体操运动挂钩
蛋糕店把配料成本全标在产品上
粉笔模考
永夜星河 星光大赏
黄圣依 死脑快想啊
吴柳芳为占用公共资源致歉
北京发布寒潮蓝色预警
北京的雪在路上了
让BIGBANG再次伟大
麦琳提议钱继续给她管
imp谈Doinb与Letme队风波
我国大部今起将先后降6到10度
宋佳 姐张力
独生女婚后全款给父母买房难要回
张本智和称有望战胜王楚钦
科员举报局长后从单位借钱被判敲诈
现在拨打的电话
【版权声明】内容转摘请注明来源:http://kmpower.cn/wcixvb_20241125 本文标题:《DIV标签前沿信息_html中span标签的作用(2024年11月实时热点)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.147.65.47
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
广西首都
赛罗奥特曼形态
女性向漫画
十二祖巫实力排名
梦幻西游熔炼技巧
三点水加乐
枸杞的热量
圪崂怎么读
新会在哪里
猎豺狼评价
混纺布
南辕北辙比喻什么
高圆圆老公是谁
腆着脸
模板支撑体系
抓绒是什么面料
蒙版的使用方法
低脂减肥餐
鸟几念什么
多瑙河
西西弗书店靠什么盈利
五年级上册生字
踽踽而行的意思
bts成员
三点水一个间
工业北路
rpg7
先驱的意思
白描仕女图
原数是什么意思
大谍无形
狐狸眼女人面相
开国纪念币十文
石加乐
槲怎么读
前照灯怎么开
解晓卫
懒洋洋类似的词语
长岭县属于哪个市
碧生源减肥茶官方网
瓜子网官网
还原反应的定义
思文个人资料
溶液的依数性
虾仁扒油菜
微米等于多少毫米
车牌号大全
韩剧女主角
贵州几个市
降key
郑州电影小镇
近似数的概念
绍兴几线城市
垂眸
赵嘏怎么读
电气英文
圆明园原貌
老舍生平
清华大学缩写
香辣大闸蟹的做法
手工陀螺
故事的英文
竹节棉
才敢与君绝
美好生活演员表
萌系动漫
沙隆斯
盖的文言文意思
成果是什么意思
盐城话
中国范儿歌词
河鲜有哪些
庄寨高铁站
心字旁的字
大房车
嚷组词
添加好友
藕粉和田玉
散花文100首
一个番茄的热量
黑豹动物
纯洁是什么意思
我爱他轰轰烈烈
夏桀怎么读
涤纶锦纶
匹夫是什么意思
宗室是什么意思
王八念经下一句
绿色怎么调出来
三代身份证
慵懒是什么意思
周杰伦专辑封面
策勒县属于哪个市
发怔的意思
成都赵雷歌词
不腐女尸
基础设施是指
土加贝怎么读
手工煎饺
漳汕高铁最新消息
清华好还是北大好
音频素材网
眼睛绘画
翠微是什么意思
怀旧游戏机
张雨绮多少岁
单加偏旁
好看的logo
房间歌词
郭富城经纪人
潸然泪下怎么读
渎怎么读
枫桥夜泊诗配画
小鬼是什么意思
穴宝盖的字
草字头加元
痞帅怎么读
周星驰全集
刘德华粤语电影
涸辙之鲋什么意思
悄怎么组词
螈怎么读
完美世界结局
昭通旅游景点推荐
职场剧
生化危机剧情
图片英语怎么读
义是什么结构
坦克时速
垂鬓
曾舜晞吴邪
过讲与过奖的区别
泸定海拔
负一大还是负二大
一个蛋挞多少克
惚组词
艹市
农村小英子
胶片怎么冲洗
一个言字旁一个音
糕面是什么面
鑫粤语怎么读
90后女演员
皈依三宝
胶凝材料包括哪些
西虹市首富演员
最帅的男人
萧炎斗技
淌怎么组词
歌曲打靶归来原唱
麻痹读音
青豆要煮多久才熟
书包英语怎么说
西虹市首富女主角
笑靥怎么读
四字词语100个
季节用英语怎么说
罗子君短发图片
德胜学区
爱的教育作者简介
引述句是什么意思
女孩拼音
故怎么组词
山西小吃
马粪包能吃吗
日本男优排名
单招都考什么科目
阡陌纵横的意思
蓝豹兽
双生花是什么意思
干将发硎的读音
音频素材网
红鸾星动
彩虹男孩是啥意思
希腊三哲
纪念邓丽君
庐山一日游攻略
浙c是哪里
笔记本水冷
建平小学
日常饮食英语
凉快的英语
推理日剧
天的诗句
又组词
完全弹性碰撞
一个田一个童
猪獾怎么读
苏州地铁线路图
速写是什么
三繁体字
宁的多音字组词
only用法
可丽蓝说明书
惠州是哪
衡水体怎么写
黑龙江水系图
绝世千金演员表
922是什么意思
一个女一个以
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser

笨小猪去拯救世界啦
免费观看链接:http://www.360kan.com/m/faXmYRH3SHHAUB.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

汤老湿帅气变身暗黑英雄
免费观看链接:http://www.360kan.com/m/fafnZhH5QXf3UR.html?from=pcbrowser

陈坤周迅幻境斗技
免费观看链接:http://www.360kan.com/m/g6PjYhH6R0X4TB.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser

日本女记者孤身调查慰安所真相
免费观看链接:http://www.360kan.com/m/f6foYUEuSHT3Sh.html?from=pcbrowser

浮华背后的欲望纠缠
免费观看链接:http://www.360kan.com/m/gKriZEX6SHnAUB.html?from=pcbrowser
今日热点新闻

2024年只剩下一个多月时间了,岁末年初有几笔钱将要到账,提醒大家别忘了。

11月23日,中信建投研报认为,自9月底政治局会议提出要促进房地产市场止跌回稳后,中央和地方层面政策持续出台,市场景气度显著提升。

24日至27日,寒潮继续影响我国,大范围雨雪天气持续,黑龙江、内蒙古东部等地累计降雪量大,局地有大暴雪甚至特大暴雪,需注意防范。

日前,哈尔滨冰雪大世界项目拍卖公告中糖葫芦售卖点位起拍价100万元,引发关注。工作人员表示此公告内容属实,是9个糖葫芦售卖点位打包

辽宁省委组织部于11月24日发布拟任领导职务人选公示,其中刘克斌被提名为副省级城市副市长人选。

请大家及时添衣添被!注意保暖,谨防感冒!

发烧对抗外来病原体的有效免疫反应,是对身体的一种自我保护反应。

11月25日是国际消除对妇女暴力日,最高人民法院与中华全国妇女联合会联合发布5件反家庭暴力犯罪典型案例,其中“梁某伟故意伤害案”引发关注...

“我已经告诉一个人,如果我被杀了,你就去杀(菲律宾现任总统)马科斯。”菲律宾副总统莎拉·杜特尔特11月23日凌晨的这一发言,将菲律宾正副总统之间的矛盾推向新的高度...

记者从南开大学获悉,古典文学研究学者、南开大学讲席教授叶嘉莹,于2024年11月24日去世,享年100岁。

近日,杭州西湖边的“兔子警官”李语蔚再次成为公众关注的焦点。有网友发现,她的肩头多了一颗星星,已升职为四级辅警。

按照规定,羽绒被里的填充物应当是羽绒,而经营者们却把加入了“飞丝”的伪劣羽绒被当作是真羽绒被进行售卖,部分伪劣羽绒被流向酒店民宿。

北京时间11月24日下午,在男篮亚洲杯预选赛中,中国男篮与蒙古男篮交锋。世界排名第30的中国男篮对阵世界排名第108的蒙古男篮...

当日,在2024WTT福冈总决赛中,中国选手王楚钦与中国选手王曼昱分别获得男单和女单冠军。赛后,王楚钦和王曼昱在颁奖仪式上合影。

11月23日晚,本赛季国内足坛压轴大戏中国足协杯决赛落幕,“脸谱”系列纪录片的制作、赛事周边产品的开发,更大范围辐射到普通球迷。

当地教育局回复该帖表示,经核查,洛阳三高提倡家校共育并开放校园,家长可根据自身情况参与学校管理,了解学生学习和生活情况。

11月25日消息,华为终端官方微博发布Mate 70系列预热视频,视频中余承东展示了华为Mate 70系列新技能—AI隔空传送。...

中国已成为世界最大的花卉生产国。2024年前三季度,我国花卉进出口贸易额超过20亿元,其中,来自中国的鲜花在日本市场上大放异彩...

小区业主通过“新闻坊同心服务平台”反映称,房子是2020年8月份交付的,从今年4月份开始,楼栋内开始弥漫恶臭...

张本智和在乒乓球福冈总决赛0-4惨遭王楚钦零封,获得亚军。赛后接受采访,张本智和情绪略显低落...

11月24日,南京晶升装备股份有限公司(以下简称“晶升股份”)公告,卢祖飞于2024年11月22日与卢语签署《股份转让协议》...

国家税务总局24日对外发布公告称,自2024年12月1日起,在全国正式推广应用数电发票...

国考笔试即将开考,各位国考考生注意啦!国考准考证打印时间为11月25日0:00至12月1日15:00,不要错过时间!

34岁女子在抗癌路上屡遭重击,却依然坚强面对,她的故事,或许能让你我重新审视生命的意义与价值...

结婚17年后,德国外长贝尔伯克和她的丈夫丹尼尔·霍尔夫莱施宣布结束婚姻。他们想继续住在一起并照顾两个孩子。

中央网信办等四部门联合发布《关于开展“清朗·网络平台算法典型问题治理”专项行动的通知》,进一步深化互联网信息服务算法综合治理...

近日,深圳“10后”小轮车运动员刘浩冉,在2024年广东省青少年小轮车(自由式)锦标赛中夺得男子乙组决赛冠军。

11月23日,UFC格斗之夜澳门站,精英之路女子草量级决赛,石铭拿下冠军,并将与UFC签约。据了解,石铭还是一名中医针灸医师。

中央气象台11月25日06时继续发布寒潮黄色预警:受寒潮影响,预计我国中东部大部地区气温将先后下降6~10℃。
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至26集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser

更新状态:更新至25集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser

建国初期镇压反革命谍战剧
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrJraqTYRG8sMH.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser

更新状态:全12集
观看地址:http://www.360kan.com/tv/QbFqc07mTz8pM3.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser

尖刀行动
更新状态:全40集
观看地址:http://www.360kan.com/tv/Q4Jtc07mTzDpMX.html?from=pcbrowser

战胜困难建设大西南
更新状态:全23集
观看地址:http://www.360kan.com/tv/QbprbX7mSmHqOX.html?from=pcbrowser