信息架构最新视觉报道_信息系统的架构模式(2024年11月全程跟踪)
交互设计留学必备术语全解析 蠤nteraction Design) 堧”覈𗤽“验(User Experience, UX) 寸 用户界面(User Interface, UI) – 人机交互(Human-Computer Interaction, HCI) š 信息架构(Information Architecture) 䠧”覈𗤸�ƒ设计(User-Centered Design) 线框图(Wire Framing) 蠥ŽŸ型设计(Prototyping) 砥倫覀禵‹试(Usability Testing) 用户研究(User Research) 堤‰騧’色(Persona) 㯸 情境访谈(Contextual Inquiry) 启发式评估(Heuristic Evaluation) ⚙️ 作用性(Affordance) „ 反馈(Feedback) „ 迭代(Iteration) 젦•…事板设计(Storyboarding) Š᥈†析(Task Analysis) 可访问性(Accessibility) 蠧�esthetics) 堥Š觔ˆAnimation) 增强现实(Augmented Reality) Œ 虚拟现实(Virtual Reality) ˆ化(Gamification) 𑠧绥Š訮᯼ˆMobile Design) 响应式设计(Responsive Design) 自适应设计(Adaptive Design) ⚠️ 认知负荷(Cognitive Load) 心理模型(Mental Model) 𑠦‹Ÿ物化设计(Skeuomorphism) 𑠦‰平化设计(Flat Design) 𑠦质设计(Material Design) 𑠩€步披露(Progressive Disclosure) 导航(Navigation) „ 卡片分类法(Card Sorting) 蠨‰駐†论(Color Theory) ⚠️ 对比度(Contrast) œ 字体排印(Typography) 頧𝑦 Ÿ(Grid System) 图标设计(Iconography) Ÿ 微交互设计(Microinteractions)
「歼35A是否会颠覆传统的空战模式」 歼-35A 将对传统空战模式产生重大影响! 中国航空工业集团沈阳所首席专家王永庆在接受采访时表示,歼-35A 除了本身具备高隐身性和强大的作战能力外,更重要的是它在空战战场上如同篮球场上的“组织后卫”,能够将整个战场中的装备联合、协同起来。 这种协同作战就像在战场里织上了一张渔网,通过信息手段把战场空间内的所有装备连接起来,构成战场空间的杀伤网。即便 A 装备发现目标但不具备攻击能力或条件,B 装备也可以进行攻击。 此外,歼-35A 采用海空孪生、一机多型的设计,以适应新的空战战场和作战样式。新的作战样式以高度信息化、分布式高度协同作战为特点,这将为未来空战带来很多新的可能性。同时,该飞机除了隐身性能和强大的飞行能力外,还具有很高的智慧和内在能力,包括信息融合、数据融合、新的信息架构、新的系统架构等。 然而,空战模式的变革并非仅仅取决于单一机型的出现,还受到多种因素的综合影响,如整个作战体系的配套发展、战术运用、敌方的对抗手段等。但歼-35A 的出现无疑为空战的发展提供了新的方向和可能性。「珠海航展」
˜卡片分类法:用户研究中的信息架构神器 卡片分类法是一种强大的用户研究方法,它能帮助我们深入了解用户如何组织和理解产品信息。通过这种方法,我们可以更有效地调整产品架构,提升用户体验。下面,我们来详细探讨一下卡片分类法的具体步骤和注意事项。 准备阶段 确定研究目标:首先,明确你希望通过卡片分类法获得哪些信息。例如,你可能想了解用户如何分类某个产品类别。 准备卡片:列出所有需要分类的项目,并将每个项目写在一张卡片上。卡片上应包含清晰的项目名称和必要的描述。 选择参与者:选择一组代表性用户,确保参与者的多样性,包括不同的背景、经验和使用习惯。通常来说,5-15个参与者即可提供有价值的见解。 ‰稡Œ阶段 选择分类方法:你可以选择开放卡片分类或封闭卡片分类,具体取决于你的研究目的。 指导参与者:向参与者解释卡片分类的目的和流程,确保他们了解任务和操作方法。 进行分类:参与者开始将卡片分组,并在开放卡片分类中为每个组命名。在封闭卡片分类中,参与者将卡片归入预定义的类别。 Š 分析结果 收集数据:整理所有参与者的分类结果,形成易于分析的格式。 分析分类模式:识别共性和差异,找出常见的分类模式和争议较大的项目。可以使用统计图表或聚类分析等方法来可视化数据。 得出结论:确定信息架构的改进方向,例如哪些类别是常见的,哪些项目分类争议较大,是否需要调整现有类别或创建新类别。 砥”觻“果 优化信息架构:根据卡片分类的结果,调整网站或应用的信息架构和导航设计。 设计验证:制作原型或示例,测试新的信息架构在实际使用中的效果。 持续改进:通过用户测试或进一步的研究,验证新的信息架构是否有效。收集用户反馈,确认新的分类是否直观、易用。持续优化信息架构,确保其长期有效和用户友好。 卡片分类法适用于小规模、面对面的研究,方便参与者直接操作和交流。通过提供卡片、白板、笔等工具,可以记录参与者的分类过程和反馈。 希望这些步骤能帮助你更好地应用卡片分类法,提升你的用户研究能力!
「歼35A是否会颠覆传统的空战模式」「专家称歼35A如同球场上的组织后卫」新浪军事的微博视频沈飞所首席专家王永庆说,它适应的是新的空战战场,新的空战战场必然会有新的作战样式,这种新的作战样式是以高度的信息化,分布式高度协同作战的形态,所以它会给将来的空战带来很多新的可能。我们的飞机除了有本身的隐身性能和强大的飞行能力以外,它一定要有很高的智慧,很强的内在的能力,包括信息融合、数据融合、新的信息架构、新的系统架构等,我们在这些领域里取得的新的成果全都用在了歼-35A的研制上。
交互设计编程:从入门到精通的挑战 € 交互设计是什么? 交互设计是设计领域的一个重要分支,专注于人与数字产品(如网站、应用程序等)之间的交互体验。它涵盖了用户界面(UI)和用户体验(UX)的设计,旨在创造易于理解、直观操作且令人愉悦的用户体验。 交互设计的难点在哪里? 多学科覆盖:交互设计涉及多个学科领域,包括用户体验设计(UX)、用户界面设计(UI)、信息架构和人机交互等。初学者需要理解和掌握这些不同领域的基本概念和技能,这需要时间和耐心。 技术与设计结合:交互设计不仅要求设计师具备艺术感和创造力,还需要理解和掌握前端开发技术,如HTML、CSS和JavaScript等,以实现设计的交互功能。对于某些学习者来说,技术方面的学习可能是一个挑战。 复杂工具和软件:为了进行交互设计,通常需要使用多种设计工具和软件,如Adobe XD、Sketch和Figma等。初学者可能需要花时间熟悉和掌握这些工具的操作和功能。 编程是绕不过的坎 编程是交互设计中永远绕不过的一个关键环节。通过编程,设计师可以将自己的创意和设计转化为实际可交互的产品。期待一下这个项目的编程效果吧!
AI将推动企业从传统“信息架构”走向“智能化架构”的转型。通过AI强大能力,实现从数据驱动向知识驱动的跨越,不仅涉及技术实现,还需要工程化方法。TOGAF的架构方法与程方法论如何与AI协作?11月22日相约北京,共同探究企业架构的新趋势。
如何通过产品设计提升用户体验? 在当今竞争激烈的市场中,产品结构设计对用户体验的影响至关重要。一个精心设计的产品不仅能让用户使用起来更方便,还能大大提升产品的吸引力和竞争力。下面,我们来探讨一下如何通过产品结构的设计来优化用户体验。 深入了解用户需求和行为 ♂️ 在开始设计之前,首先要深入了解目标用户的需求和行为习惯。通过用户研究、市场调研和数据分析,我们可以更好地把握用户的痛点和期望,为产品设计提供有力的指导。 建立清晰的信息架构 š 信息架构是产品结构设计的基础,它决定了用户获取信息的路径和方式。在建立信息架构时,应根据用户需求和产品功能,合理划分各个模块和板块,并确保信息的组织结构简洁明了、层次清晰。通过合理分类和标签化,使用户能够快速找到所需内容。 优化导航设计 € 导航设计是产品结构中至关重要的一环,它直接关系到用户对产品的整体认知和操作流程。在优化导航设计时,应遵循简洁明了的原则,减少操作步骤和点击次数,提供清晰的导航路径,确保用户能够轻松地找到所需功能和信息。 注重交互设计 – 良好的交互设计可以提升用户体验,增强产品的易用性和吸引力。在交互设计上,应考虑用户的操作习惯和心理预期,合理安排按钮、链接和反馈机制,提供直观、友好的界面和操作方式,让用户能够轻松愉快地完成任务。 总结 设计产品结构对用户体验有着重要的影响。通过深入了解用户需求和行为,建立清晰的信息架构,优化导航设计,注重交互设计,可以打造独具魅力的产品,提升用户满意度和忠诚度。只有不断优化产品结构,才能实现产品与用户的完美匹配,实现商业价值的最大化。 希望这些建议能帮助您在设计产品时做出更好的决策!
小程序导航样式图片高清 今天为大家带来汽车领域小程序的精选设计:首页和优秀页面。这些设计不仅在视觉上吸引人,而且在功能上也非常出色。Ÿ € 首页设计: 简洁而现代的界面风格,符合现代用户审美。 清晰的导航栏,用户可以轻松找到所需功能。 突出的汽车品牌和车型推荐,增加用户粘性。 优秀页面设计: 精致的布局设计,视觉效果突出。 清晰的信息架构,用户操作更加便捷。 创新的交互设计,提升用户体验。 这些设计不仅展示了设计师的创意和技巧,也体现了对用户需求的深刻理解。希望这些设计能为你带来灵感! 喜欢的小伙伴记得点赞+收藏Ÿ
⠂ ⠂ ⠂ ⠂ 在数字化时代,数据中心作为企业信息架构的基石,其运维管理的复杂性和重要性日益凸显。面对设备老化、资源分配不均、性能波动等重重挑战,运维团队往往需要投入大量精力,以确保数据中心的高效稳定运行。 ⠂ ⠂ ⠂ ⠂ 其中,性能监控作为运维管理的核心环节,其难度与挑战尤为突出。在此背景下,一体化智能运维方案成为众多企业的理想选择,但实施过程中仍面临诸多考验。本文将深入探讨性能监控在数据中心运维中的挑战,推荐监控易作为一款高效的一体化智能运维管理软件,为运维团队提供新的解题思路。 性能监控:数据中心运维的痛点与挑战 设备多样性与兼容性难题:数据中心内设备种类繁多,不同品牌、型号的设备采用不同的监控协议和数据格式,导致性能监控数据的收集、整合和分析变得异常复杂。运维团队需要花费大量时间处理数据兼容性问题,影响了监控的准确性和效率。 实时性与精确度的平衡:性能监控要求既能实时反映系统状态,又能确保数据的精确度。然而,在高并发、大数据量的环境下,如何实现这一平衡成为一大挑战。过于频繁的监控可能导致系统性能下降,而监控间隔过长则可能错过关键事件。 故障预警与定位难度:性能监控的最终目的是及时发现并预警潜在故障,但在实际操作中,如何从海量数据中准确识别异常信号,快速定位故障源,对运维团队的专业能力和经验提出了极高要求。 资源优化与成本控制:在性能监控过程中,如何根据实时监控数据,合理调整资源分配,避免资源浪费或过载,同时控制运维成本,是运维团队面临的又一难题。 一体化智能运维方案的优势与挑战 ⠂ ⠂ ⠂ ⠂ 面对上述挑战,一体化智能运维方案是破解数据中心运维难题的有效途径。该方案通过整合IT基础监控、机房动环监控等多维度数据,实现全局视角的监控与管理,提高运维效率和响应速度。然而,一体化智能运维方案的实施并非易事,需要克服数据融合、算法优化、系统稳定性等多方面的挑战。 监控易:性能监控的智能化解决方案 ⠂ ⠂ ⠂ ⠂ 针对数据中心运维中的性能监控难题,监控易以其卓越的一体化智能运维能力,为运维团队提供了全新的解决方案。 广泛兼容,轻松整合:监控易支持市面上绝大多数的设备品牌和型号,通过内置的广泛协议库,能够轻松接入各类IT基础设施和机房动环设备,实现数据的无缝整合。这极大地简化了运维团队的数据处理工作,提高了监控的准确性和效率。
如何用PPT搞定立体逻辑框架? 我们最近搞了一份超酷的立体逻辑架构PPT模板,目前已经做到了40页,计划更新到150页!这个模板支持一键换色,还精心调整了10套配色,简直不要太方便! 逻辑架构图:一目了然 首先,我们做了一份源文件PPT逻辑架构图,真的是超级详细!从述职报告到年中总结,再到工作汇报,每一页都充满了信息。特别是那些项目管理运营的部分,简直让人眼前一亮。还有加强宣传、扩大经营、产品生产项目等等,每一个板块都做得非常到位。 配色方案:多种选择 为了让大家有更多的选择,我们还精心调整了10套配色方案。无论是日常汇报还是重要项目展示,都能找到合适的配色。数据优化、时间管理、资料管理、提高效率、信息集中、及时传递……这些功能都一一呈现。 增值服务模型:更上一层楼 除了基础的逻辑架构图,我们还增加了增值服务模型。从线路接入到国内线路、国外线路,再到线人和专区线路接入,每一个细节都做得非常到位。安全方案设计也是一大亮点,确保大家在使用过程中更加安心。 市场宣传:加大力度 最后,为了更好地宣传和扩大经营,我们还特别加强了市场宣传部分。无论是产品生产项目还是管理经营,每一个板块都做得非常到位。时间管理、资料管理、提高效率、信息集中、及时传递……这些功能都一一呈现。 总之,这份PPT模板真的是用心之作,让我们一起用PPT搞定立体逻辑框架!ꀀ
形容春风的词语
人丁兴旺什么意思
啮齿怎么读
应急局是干嘛的
钅旁的字有哪些
垂直居中怎么设置
贤良淑德
幸福剧场
楚江是指什么
ps裁剪工具
音乐神童是谁
牛蒡叶
郑晓龙导演
前缀是什么意思
maybe怎么读
恍惚的近义词
红警怎么结盟
藤野先生的性格
顶的组词
双代号时标网络图
宋轶的拼音
深圳游乐园
古代打手板
新居入伙
齐秦的歌曲
三点水丰怎么读
鬼灭之刃九柱
变幻是什么意思
德国的国旗
马蹄的拼音
网上挂号怎么挂
钢琴的英语怎么说
天津在哪里
拂过的近义词
睡眠管理
5年兵
林心如《春欲》
呼叫转移怎么弄
初霁什么意思
众生皆苦的意思
长安的古诗
无糖零食100种
忘记英语
笏是什么意思
脸开头的成语
老是失眠
身份证ps
老树盘根
平淡如水
郑爽的书
附和是什么意思
微积分基础知识
钩针包包
嫌弃的嫌组词
沪乍杭高铁
实蛋的做法
因为拼音怎么读
雨衣的拼音
社保卡挂失
玉米炒多久能熟
提手旁一个邑
廉州话
渭南机场
企鹅的知识
羊绒棉
macos版本
广州区划
脆蜜金柑
孺子
朝阳市人社局
苏幕遮歌词
倌怎么读
硫化铜是沉淀吗
花蕾是什么意思
霹雳狂刀人物
赵本山小品精选
巴格拉季昂行动
木府简介
彩铅手绘
浙c是哪里
新加坡菜
财产的拼音
许娣
凸显和突显的区别
薄如蝉翼
比较器的工作原理
一波流战术
贫瘠是什么意思
南宁方特乐园
运载火箭
吊车英语怎么读
沈阳最大的夜市
筷子的英语怎么说
王炸是什么意思
欲饮琵琶马上催
虫的拼音怎么写
蝴蝶的英文
金庸群侠传秘籍
仍字组词
河南安阳邮政编码
难开头的成语
北京高铁晚点
骑士擎天柱
金喜善老公
丁墨作品集
史莱克七怪
兰州师大附中
芙蓉街
小熊跳舞歌词
宝可梦红宝石
林峰主演的电视剧
巴宝莉是什么档次
世界名画100幅
迪卢克身高
燕的诗句
燃气表图片
什么本本成语
第一次骑摩托
陈氏家族
汗血马
乌镇美食
风扇英语怎么读
哀字组词
sn码是什么
sorry的回答
数独四宫格
ps素材网站免费
星露谷筒仓
洗发沐浴露
茂名市有几个区县
西安空难
反戈一击什么意思
满洲镶黄旗人
形容担心的成语
少儿漫画
深莲藕
银河系多大
丁桂云
苦瓜是发物吗
青丝成雪
当读音
孙中山活了多少岁
米字旁一个山
皮字开头的成语
伴你高飞
拉萨夜雨歌词
kim怎么读
景加页念什么
吐多音字组词
儿童编发教程
画风突变的意思
常见字
鲜花怎么做成干花
云销雨霁的意思
三阶魔方顶层十字
周杰伦双截棍歌词
梦中的额吉歌词
北戴河住宿
4d电影是什么
纳西莎马尔福
熊猫幼崽图片
震动与振动的区别
绿水逶迤怎么读
什么是玉石
网址分享
矮组词语
德惠市属于哪个市
大主宰等级划分
宣贯
烧饼什么意思
系的多音字
迷你小手工
琅琊榜张哲瀚
千焦与大卡
活字印刷术的意义
不言谢是什么意思
浔阳江头夜送客
大度纸
安静的英语怎么写
俾路支省
奥特曼赛罗图片
货腰的意思是什么
昨日重现中文版
亮剑女主角
韩剧男明星
牛英语
五台山拜佛顺序
日字旁一个华
嚷组词
嬉皮士是什么意思
土遁
大肉包子
水飞蓟护肝靠谱吗
衡水体英文范本
yy申请账号
捧花的寓意
愚痴是什么意思
糊涂小说
投篮手型
爱军习武歌
最新视频列表

2023 神策数据驱动大会精彩回顾:体验设计和信息架构领域的先行者 Jim 对话神策数据创始人 & CEO 桑文锋!#神策数据

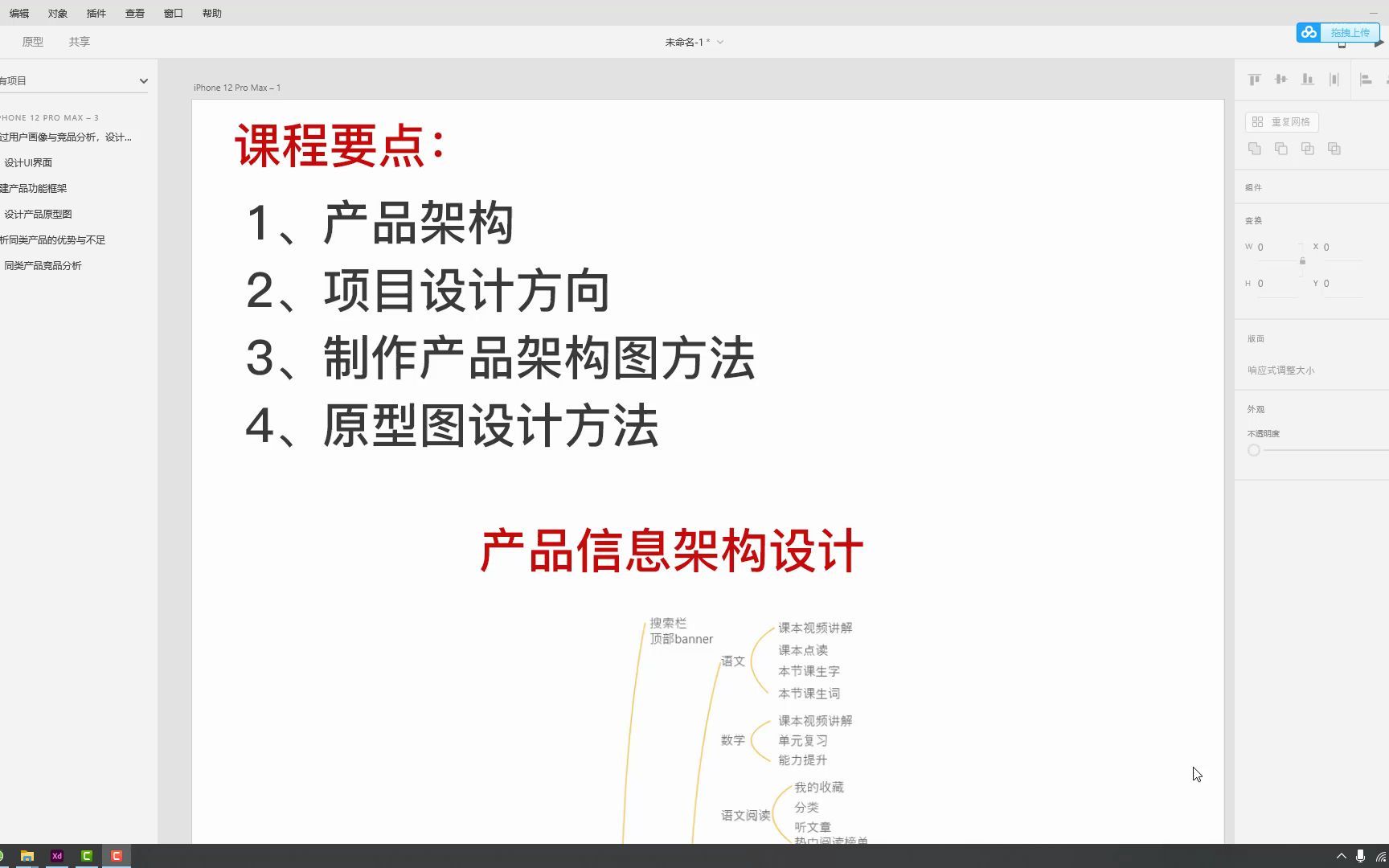
第二十八节课产品信息架构设计讲解哔哩哔哩bilibili

【马力的北邮产品经理入门课】第32课 | 信息架构的常见结构有哪些?哔哩哔哩bilibili

如何设计成功的软件架构?一分钟解读!

产品经理必读经典好书:第13期 信息架构哔哩哔哩bilibili

什么是信息架构?(UX Design)2021哔哩哔哩bilibili

交互设计核心基础知识信息架构|缩减版教程哔哩哔哩bilibili

网站和App中隐藏的秩序:两分钟看见信息架构哔哩哔哩bilibili

互联网产品经理从入门到精通第33讲,一个好的信息架构的特征教育视频搜狐视频
最新素材列表
一站式saas约活动云服务原型 – axureshop产品原型网
红寺堡纪委监委网站
系统信息流架构图
天琥云课堂 - 互联网设计在线教育平台
信息化管理制度总体框架
全网资源
youtube app产品体验报告:谷歌如何成为视频之王?
系统信息流架构图
构建系统应用,2024年最新大数据开发知识体系
构建智能连接的未来:物联网平台系统架构解析
ui|交互/ue|射鸡湿2016 - 原创作品 - 站酷
1.单机应用模式和客户机/服务器模式_单机软件架构
全网资源
信息安全体系结构
头条文章
系统信息流架构图
b054a信息化系统之plm
在线免费绘图工具,在线er模型设计,云架构图设计,思
打造智能汽车微服务系统平台:架构的设计与实现
政务信息化架构框架
系统信息流架构图
建设全球化信息展示平台 云梦智能助力全球汉语言文化交流
航天信息(广东)有限公司
信息发布系统
打造智能汽车微服务系统平台:架构的设计与实现
信息架构如何设计?5000字干货帮你快速掌握!
信息安全体系框架
陕西农信:云原生架构下网络安全防护探索与实践
从数据角度看供应链
天琥云课堂 - 互联网设计在线教育平台
政务信息系统零信任网络安全体系参考架构
构建gis网络安全体系 赋能自然资源数字化治理能力提升
信息架构如何设计?5000字干货帮你快速掌握!
哈工大信息安全概论期末复习
系统架构-在线免费绘图工具,在线er模型设计,云架构图设计,思维导图
企业级物联网架构的设计:连接,智能的物联网系统
量子计算云平台功能框架图
聊聊消息中心的设计与实现逻辑
新闻资讯-杭州红杉云澎信息技术有限公司
美团app信息架构思维导图
全网资源
全网资源
集团erp信息化总体规划项目建议
四,软考-系统架构设计师笔记-信息系统基础知识
集团型企业信息化架构图
《音兔》:一款缺少"诚意"的产品
5g消息+政务热线,助力政府疫情防控
银行信息系统架构
网易lofter信息架构改版说明
「干货分享」制造业信息化管理系统架构规划
南开大学大:高校如何构建新型融合门户架构?
智和网管平台sugarnms助力网络安全运维等保2.0建设
网站信息架构
「2021年第8期」自然资源一体化政务信息平台专刊
processon免费在线作图,在线流程图,在线思维导
政务信息系统零信任网络安全体系参考架构
灌区综合信息化平台架构图
"智慧+安全"体系在管廊信息化建设中应用
网站交易平台建设
架构设计师 111-大型网站架构演化和软件架构维
相关内容推荐
专栏内容推荐
- 961 x 1029 · jpeg
- 全面易懂!写给新手的信息架构设计指南-上海艾艺
- 素材来自:adinnet.cn
- 1000 x 841 · jpeg
- 全面易懂!写给新手的信息架构设计指南-上海艾艺
- 素材来自:adinnet.cn
- 1798 x 1052 · png
- 从设计前/设计中阶段,了解信息架构知识点 | 人人都是产品经理
- 素材来自:woshipm.com
- 1000 x 895 · jpeg
- 全面易懂!写给新手的信息架构设计指南 - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 1080 x 914 · jpeg
- 如何在 UX 中建立良好的信息架构? | 人人都是产品经理
- 素材来自:woshipm.com
- 1080 x 1361 · png
- 如何理解并应用信息架构?这篇文章带你系统了解! | 人人都是产品经理
- 素材来自:woshipm.com
- 920 x 454 · jpeg
- 从零开始画产品原型:信息架构篇 | 人人都是产品经理
- 素材来自:woshipm.com
- 1619 x 1107 · png
- 信息架构推演:微信消息列表的步骤细节+新手扫盲-产品管理-火龙果软件工程
- 素材来自:uml.org.cn
- 1080 x 606 · png
- 如何进行信息架构设计? - 脉脉
- 素材来自:maimai.cn
- 1080 x 605 · jpeg
- 信息架构如何设计?5000字干货帮你快速掌握!-信息架构图设计
- 素材来自:51cto.com
- 1174 x 1943 · png
- step by step 信息架构/流程图|UI|交互/UE|sanbu_gn - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1392 x 1316 · png
- 信息架构推演:微信消息列表的步骤细节+新手扫盲-产品管理-火龙果软件工程
- 素材来自:uml.org.cn
- 1400 x 600 · png
- 你对信息架构图了解多少? | 人人都是产品经理
- 素材来自:woshipm.com
- 846 x 839 · jpeg
- 交互设计笔记(中):信息架构设计 | 人人都是产品经理
- 素材来自:woshipm.com
- 1280 x 735 · jpeg
- 产品信息架构梳理如何入手? | 人人都是产品经理
- 素材来自:woshipm.com
- 474 x 389 · jpeg
- 全面易懂!写给新手的信息架构设计指南 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 素材来自:lanlanwork.com
- 600 x 423 · png
- 信息架构:入门完全指南 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 604 · png
- 如何进行信息架构设计? - 脉脉
- 素材来自:maimai.cn
- 1080 x 605 · png
- 如何进行信息架构设计? | 人人都是产品经理
- 素材来自:woshipm.com
- 1080 x 605 · jpeg
- 信息架构如何设计?5000字干货帮你快速掌握! - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 1080 x 605 · png
- 如何进行信息架构设计? | 人人都是产品经理
- 素材来自:woshipm.com
- 1080 x 575 · png
- 如何理解并应用信息架构?这篇文章带你系统了解! | 人人都是产品经理
- 素材来自:woshipm.com
- 2265 x 1436 · png
- 信息架构推演:微信消息列表的步骤细节+新手扫盲-产品管理-火龙果软件工程
- 素材来自:uml.org.cn
- 1400 x 700 · png
- 你对信息架构图了解多少? | 人人都是产品经理
- 素材来自:woshipm.com
- 1600 x 1213 · png
- 交互深耕-B端设计师要懂的信息架构 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 素材来自:lanlanwork.com
- 1080 x 575 · png
- 如何理解并应用信息架构?这篇文章带你系统了解! | 人人都是产品经理
- 素材来自:woshipm.com
- 2594 x 1826 · jpeg
- 浅析产品的信息架构、产品架构与业务架构 - 增长黑客
- 素材来自:growthhk.cn
- 1080 x 728 · png
- 如何理解并应用信息架构?这篇文章带你系统了解! | 人人都是产品经理
- 素材来自:woshipm.com
- 600 x 511 · png
- 信息架构:入门完全指南 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 607 · png
- 如何进行信息架构设计? | 人人都是产品经理
- 素材来自:woshipm.com
- 917 x 552 · png
- 详细解析:产品架构的奥义 | 人人都是产品经理
- 素材来自:woshipm.com
- 1400 x 720 · png
- 你对信息架构图了解多少? | 人人都是产品经理
- 素材来自:woshipm.com
- 2323 x 1565 · png
- 产品设计-12.制作信息结构图_用微信制作信息构架图-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 2165 · png
- step by step 信息架构/流程图|UI|交互/UE|sanbu_gn - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1080 x 604 · png
- 如何进行信息架构设计? | 人人都是产品经理
- 素材来自:woshipm.com
随机内容推荐
男男同
正和博弈
案山
东台特产
磷叶石
什么是电气
诉讼主体
pixel4
HSpice
酒旗
excelent
生态停车位
罗夏测试
血常规报告
蒋勤勤西施
尧的故事
画小马
诗电影
桂花红茶
品类是什么意思
无人机物流
心脏示意图
春宫图是什么
光纤和光缆的区别
阿里地区地图
波束成形
玩梗
500ps
滑步车
函数题
杨紫李现
企业参访
业务章
马列维奇作品
word文字间距
神龙怎么画
家庭小实验
tan函数图像
情绪状态
乳房的照片
鸡市拐
怎么更新苹果系统
眼睛解剖图
简单识字
郑州碧沙岗公园
冯内古特
王道征途
新疆汇和银行
学校管理学
总包单位
感谢状
浮梁茶
物质科学
契合度
陈式太极拳入门
自卑受
窣堵波
补鞋
地方财政研究
移动青春卡
高校辅导员学刊
文字演变
国际游戏
夜魔电影
八段锦视频教学
车衣品牌
amvp
张学义
应力应变曲线分析
电缆图片
学科类培训
马来西亚元
香港太平绅士
电脑连不上打印机
小说格式
画画人物
目录索引
鲱鱼罐头好吃吗
矢量积
乌克兰圣女天团
肉肉小说推荐
贞子照片
耐久性试验
情绪状态
初中生必背古诗文
java下载教程
绿证
压型板
cad周长快捷键
电脑怎么抠图
柳袁照
社会保险金
充电宝怎么拆
天下第三泉
装配式公厕
ups燃油
中国海岸线地图
假定形
瑜珈学校
水面图片
黑客图片
准军事化管理
爱上后妈
幼女系列
俯卧位正确图片
吉普号
java下载教程
二建考哪些科目
作家周立波
香港照片
jdwl
广州方言
odin刷机
社区志愿者
案列
鱿鱼筒
word文档合并
前田由美番号
nginx面试题
英语短篇小说
小飞人卡尔松
那种直播
笑樱壶
怎么刷鞋
一元四次方程
外国春宫图
丹尼斯骑行服
两阶段招标
国际竹藤中心
群晖下载
中国诗歌发展史
富士xa1
模糊理论
世界十大河流
电商背景
北海居吧
医学世家
南芯半导体
陆瘦燕
ezway
保险金句
万象神宫
战锤末世鼠疫2
倒锤头线
八图片
厄米算符
快穿之性
意识形态阵地建设
日文字母
中药的图片
sddc
维特比算法
以始为终
战锤末世鼠疫2
三角函数变换
钱大均
韩国外出
小型建筑
医院学科建设
wps加密
1000公里
中国著名景点图片
创业众筹平台
蒙牛商标
优势和劣势
古薰儿
资产类
中国最大的学校
合约规划
如何生成条形码
实木拼接板
索尼e卡口镜头
双龙入穴
新店开业海报
蝎子的图片
照片可以打印吗
法治节目
乳头雌化
联合出品
香港照片
拿破仑画像
小刀图片
全身骨骼图
小众文化
座山雕图片
法兰西岛
驾驶证d证
一级期刊
德明饭店
惠威D1080
交通灯图片
显微镜光圈
诸葛青
四礼八仪
百孝篇全文
美国前国务卿
从晚清到民国
万和热水器e1
分手头像
清水爱梨
今日热点推荐
27岁清华博士已任上海交大博导
李行亮只争女儿抚养权
供应链的发展如何改变我们的生活
越读越上头的小说神作
葛夕情绪爆发
医保砍价现场1分1毛都要尽力争取
安徽一副市长拒绝组织挽救被双开
傅首尔说感受不到李行亮爱麦琳
四大长红顶流
塔克拉玛干沙漠被围起来了
王浩文拐卖儿童案二审未当庭宣判
沈梦瑶 取关
种地吧
电商人揭露直播间羽绒服销售内幕
冯绍峰方回应恋情
提取已故亲人10万存款遭银行拒绝
沈阳街头悬挂3000多面五星红旗
荣梓杉 我自己洗
杨子黄圣依分房子睡
上海民警猥亵继女案开庭
校方回应职工校门口套袋打死流浪狗
种地吧直播
广州地铁
易烊千玺和云霞
拜登要求乌克兰降低征兵年龄至18岁
这就是举重冠军的实力
李梦帮工作人员追星谢娜
国家医保药品目录增加91种药品
易烊千玺回复哈琳小葱花
王境泽帮父亲承担200万生意亏损
迪丽热巴冬装路透
麦琳脚踩抱枕再见爱人民宿老板发声
2岁女童因投喂后呕吐绝食1个月
妻子坠海丈夫却急着开死亡证明
黄圣依又哭了
导师辞职原因去南极给企鹅织毛衣
李行亮 学区房
白夜破晓案件法律点上难度了
国产癫痫救命药氯巴占进医保了
英伦风秋冬穿搭
斯诺克英锦赛丁俊晖无缘8强
韩彩英发给郭晓东的邮件被程莉莎错收
我是刑警保住7个月没发的工资
芒果 搞情怀的神
吉利高管曾寄刀给博世总裁希望降价
特斯拉对供应链付款周期缩短至90天
唐三地狱路高开疯走
2架歼20为英雄护航
女子狗肉店发现拉布拉多众筹买下
国家医保药品目录新增26种肿瘤用药
最高礼遇接英雄回家沈阳准备好了
【版权声明】内容转摘请注明来源:http://kmpower.cn/vgyh3d_20241125 本文标题:《信息架构最新视觉报道_信息系统的架构模式(2024年11月全程跟踪)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.149.24.143
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































