线性渐变最新视觉报道_对𐄧š„屏蔽可选用(2024年12月全程跟踪)
湖边隐居小屋,尽享自然 🙥𑋥ŽŸ本是古老伐木小径的一部分,位于水边,风景如画。建筑师巧妙地将机舱放置,以便最大程度地欣赏湖边美景。为了不打扰周边环境,建筑师选择了伐木道路的路径,而不是砍伐树木以进行站点访问。 𑋥落在俯瞰水面的山坡上,为社区道路和邻居提供了充足的私密性。蜿蜒的行车带您进入房屋,那里有带火坑的线性渐变草坪,是欢迎您的第一要素。这是故意设计的功能,因此户外生活成为了家庭的介绍。 滥恧”Ÿ活空间的桥梁无缝地流到线性草坪上,非常适合通过火炉欣赏风景或搭建帐篷。旋转的小木屋可提供周围森林和詹姆斯湖的最佳景观。这些壮丽的景色是通过整个起居室和卧室所用的玻璃幕墙所体验到的。 𘌦œ›您喜欢这次的设计,期待下次再会。
手机修图教程:打造高清奶油肌 今天教大家如何在室内用手机修出高清奶油肌效果。先看看这张照片的问题:人物整体偏黑,图片左侧较亮,右侧较暗。 ❶ 打开醒图,选择滤镜,找到冷白皮,调至80,然后保存图片。 ❷ 打开Lightroom,点击蒙版,用线性渐变工具将右侧较暗的区域调亮,再用蒙版画笔将左侧较暗的区域也调亮一点。 ❸ 调整对比度为-15,高光为-30,阴影为+43。白色色阶为-16,黑色色阶为+29。色温为-2,自然饱和度为+12。红色饱和度为+11,明亮度为+8。橙色饱和度为-9,明亮度为+29。 ❹ 增加纹理+7,清晰度+5,去朦胧+5,让图片更有质感。 ❺ 锐化+26,然后保存图片。 ❻ 打开Facetune2,点击修补,修掉脸上的痘痘,加点腮红和口红,必要时在脸部腮红处磨一下皮,这样更自然。图片到这里就修好了。 每张图片的拍摄时间和角度不同,光线也会有所不同,可以根据实际情况调整参数,左右多拉一拉,找到自己想要的感觉,就能得到想要的效果。你学会了吗?
手机调色新手必学:Lr调色7大技巧 Ÿ Lr调色新手指南,轻松上手! ž 基础面板 降低高光,提高阴影,恢复细节 减少饱和度,增加自然饱和度,让颜色过渡更自然 提高白色色阶,压低黑色色阶,增加对比度 ˆ 曲线工具 利用直方图理解曲线工具,调整色彩平衡 蠓HL 选择橙色等颜色进行增减,调整图片氛围 Œ 颜色分级 针对阴影、中间调和高光进行染色,增加图片氛围 原色校准 调整一个颜色时,会影响相邻色和互补色的色相和饱和度 蒙版 使用蒙版对图片进行局部调节,增加层次感 线性渐变蒙版或天空蒙版,选取天空部分进行局部调整,还原天空细节 提高主体亮度,压暗次要物体,提升画面层次 突出主体的方法:增加曝光、对比度、纹理和清晰度,降低视觉优先级,减少曝光和纹理清晰度 砨𐃦•奅𗊨づˆ‡工具:二次构图,调整图片布局 变换工具:修正镜头畸变,让图片更真实 效果工具:适当的暗角能突出主体,提升照片氛围感
线性渐变与径向渐变:从零开始到掌握 ˆ 线性渐变:linear-gradient 语法: div { background: -webkit-linear-gradient(方向/角度,颜色--支持多个);} 方向: 左上角:to top left 右上角:to top right 左下角:to bottom left 右下角:to bottom right 多角度书写:如90deg 渐变比例:在颜色后面加百分比,表示在百分之多少的时候就开始渐变 径向渐变:radial-gradient 格式: div { background: -webkit-radial-gradient(中心点位置,形状 停止位置 ,颜色 (渐变比例)); } 中心点位置:可以是百分比,默认center 形状:ellipse椭圆、circle圆形,默认是ellipse椭圆。当元素形状为正方形时,ellipse和circle一样 停止位置: closest-corner最近角 closest-side最近边 farthest-corner最远角 farthest-side最远边 注意:形状和停止位置两个属性一起设置时,中间不用逗号,用空格!
覬秾Ž炫彩PPT配色大赏! ˆ 探索欧美风的炫彩PPT,为你的演示文稿增添一抹亮色!这些配色网站将带你领略高级的色彩魅力: 1️⃣ Lol Colors:活泼色彩,一键获取色值,轻松搭配。 2️⃣ Color Space:输入主色调,自动生成多样且吸引人的配色方案。 3️⃣ Coolors:功能全面,支持调色板生成与探索,让你的PPT更加出彩。 4️⃣ Gradihunt:小清新渐变色,自定义参数,打造独特视觉效果。 5️⃣ WebGradients:线性渐变配色,为网站背景增添层次感。 ‰ 这些配色网站将为你提供无尽的灵感,让你的PPT更加炫彩夺目!快来试试吧!Ÿ
lr调色教程 Ÿ基础面板调整 降低高光,提高阴影,恢复细节 减少饱和度,增加自然饱和度,让颜色过渡更自然 提高白色色阶,压低黑色色阶,增加对比度 ˆ曲线工具 利用直方图理解曲线工具,调整图片亮度、对比度 ˆHSL调整 橙色常用于增加或减少特定颜色 通过HSL调整图片氛围,暗部加冷色 詢œ色分级 针对阴影、中间调和高光进行染色,增加图片氛围 „原色校准 调整一个颜色时,会影响相邻色和互补色的色相和饱和度 蒙版应用 利用蒙版局部调节图片,增加层次感 线性渐变蒙版或天空蒙版,选取天空进行局部调整,还原天空细节 突出主体:加曝光、对比度、纹理、清晰度,降低视觉优先级,减曝光、减纹理清晰度 ✂️调整工具 裁切工具:二次构图,调整图片布局 变换工具:修正镜头畸变,让图片更真实 效果工具:适当暗角突出主体,提升照片氛围感
诸雪景滤镜调色秘籍芰Ÿ“𘦃拍出绝美的雪景照片吗?试试这四个滤镜调色步骤吧! 1️⃣ 第一步:提亮暗部,让雪景更明亮。在调色软件中,调整曝光,降低对比度,同时提高阴影和黑色色阶,让整体画面更加明亮。 2️⃣ 第二步:调整色温,打造雪景的清新色调。向蓝色调整色温,让雪景呈现出清新的蓝色调。 3️⃣ 第三步:增强照片的氛围感。提高去朦胧度,让照片不发灰,同时增加清晰度和锐化,让照片更加立体。 4️⃣ 第四步:局部调色,让雪景更出彩。在海面和天空上打上“线性渐变”蒙版,擦除多余部分,根据个人喜好调整色温和色调,让雪景更加出彩。 ‰完成以上四个步骤,你的雪景照片就能焕然一新啦!快来试试吧!
ŸFigma光影渐变教程:让设计更炫酷! 蠥…‰影交错,让你的设计瞬间变得高级又时尚!今天分享一个使用Figma创建光照渐变效果的教程,让你的设计更加生动有趣! 步骤一:准备画布 首先,你需要创建四个画布。每个画布都分为两个矩形,分别填充角度渐变。图层模式设置为颜色减淡。最后,在每个画布上添加一个与frame大小一样的蒙版,填充线性渐变,渐变上下两端为深色,中间色透明度为0。 步骤二:画布二和画布三的设置 在画布二中,左右两个矩形的填充角度渐变修改为特定的颜色。图层模式仍为颜色减淡,并隐藏蒙版。在画布三中,两个矩形的填充角度渐变也进行相应修改,图层模式为颜色减淡,并打开蒙版。 步骤三:画布四的设置 画布四与画布二类似,但蒙版是打开的。 步骤四:建立交互 对四个画布相互建立交互,交互细节如图所示。这样,当你移动鼠标时,光影效果就会动态变化,让你的设计更加生动有趣! 赶快试试这个教程,让你的设计作品更加炫酷吧!
轻松搞定流体渐变与抽象几何图形 嘿,大家好!今天我要和你们分享一个超级简单的方法,教你如何制作流体渐变和一些超酷的抽象几何图形。准备好了吗?Let's go!€ 第一步:选择你喜欢的背景颜色 首先,打开你的设计软件,比如Photoshop或者Illustrator,然后选择一个你喜欢的背景颜色。这个颜色可以是渐变的,也可以是单色的,随你喜欢。 第二步:画一个直线段 接下来,用直线段工具画一个长度为100,角度为0的线段。然后点击确定。然后,把描边的粗细改为5px,端点选择圆头。 第三步:添加线性渐变 现在,双击描边,选择线性渐变。你可以根据自己的喜好调整渐变的颜色。在颜色滑块中间添加一个你喜欢的颜色。然后,点击效果菜单,选择扭曲和变换,再选择波纹效果。数值大小改为3,每段隆起改为4,下面改为平滑。点击确定。 第四步:变换角度和副本 再次点击效果菜单,选择扭曲和变换,然后选择变换效果。把角度改为30,副本改为5,点击确定。然后使用对象扩展外观功能,用选择工具拖到左上方,按住ALT键复制一个,再按住ALT+SHIFT进行同比缩放,缩小你的画布。 第五步:混合两个图形 将线段挪到右下角,双击混合工具,改为指定距离2点PX,点击确定。这样就把两个图形混合在一起了。 第六步:画出你喜欢的曲线 最后,用曲线工具画出你喜欢的曲线。然后选择工具SHIFT加选混合的图形,点击对象混合替换混合轴。复制一层背景到最上面,SHIFT加选混合图像,CTRL+7进行剪切。 就这么简单!每天分享一点小知识。
Figma光感开关按钮交互设计全攻略 嘿,大家好!今天我想跟大家分享一个超酷的Figma交互设计教程——光感开关按钮。之前我已经分享过这个效果的动效视频,现在我们来详细拆解一下具体的步骤。想象一下,如果你家里的照明开关按钮能变成这样,是不是感觉逼格瞬间提升?Ž 第一步:创建圆角矩形 首先,我们创建一个矩形,然后给它加上圆角。这个圆角的大小可以根据你的需求来调整。 第二步:颜色和阴影 接下来,给这个圆角矩形填充颜色#282727。然后,增加两个投影、两个内阴影,效果如图2和图3所示。 第三步:添加圆形 创建一个合适的圆形,把它放在圆角矩形里面。给这个圆形填充线性渐变,效果如图4。 第四步:增加内阴影 再给这个圆形增加两个内阴影,效果如图5。 第五步:矢量图形 创建一个你喜欢的矢量图形,放在圆形上。给它填充颜色,并添加内阴影,效果如图6和图7。 第六步:创建组件 对之前创建的圆角矩形、圆形和矢量图形进行分组,创建一个组件。然后再添加一个变体。 第七步:调整变体 调整第二个变体的圆形位置。先按顺序调整矢量图形的颜色(选一个合适的亮色即可),然后修改圆形的上半部渐变颜色为同一亮色。最后,修改圆角矩形的填充为渐变,右下角为亮色,并添加亮色的投影,形成光晕效果。 第八步:添加交互效果 接下来,我们要添加交互效果。具体的交互参数如图9所示。 第九步:完成设计 最后一步,把创建好的组件拖到准备好的背景里,点击播放即可。 怎么样,是不是很简单?赶紧动手试试吧!期待你们的作品~耀
潍坊拼音
罹患是什么意思
四川第一人口大县
小狗可以吃蛋糕吗
狮子用英语怎么说
禅悟人生
什么的小树
毛油是什么油
巴格拉季昂行动
义阳三关
反戈一击什么意思
许文强是谁
揭的组词是什么
石油工业
分数值是什么
舟加可念什么
定速巡航怎么使用
一什么小溪
瓦雷利亚钢
推荐系统
峰峦叠翠
赵东俊
动漫18
霸道总裁吃醋
广宗吧
品牌的意义与价值
py是什么意思
邂逅的解释
two怎么读
小马怎么画
天地男儿剧情简介
蒜蓉龙虾尾
日本顶级片
妖族七大圣
我的心路历程
口字旁一个关
一人一花歌词
炫耀的反义词
菊花台歌词
虎牙主播卡尔
5毫米有多大
涂姓怎么读
性取向是什么
万古神帝境界
大加两笔
叉烧饭的做法
单亲妈妈电视剧
1000大写
陆沉剑来
原生之罪结局
我害怕歌词
黄圣依照片
呀的多音字组词
二战最惨烈的战役
有效功率
大鼠文言文翻译
日全食的形成原理
同一首歌歌词
csol官网
长沙南门口
呐喊作者
一个气一个克
耘田
需要用英语怎么说
扶植的意思
姓氏微信头像
鮟鱇鱼怎么读
应的部首
什么拥而至
刘慧凝
陆如萍
曲阜师范大学考研
简单移动平均法
生产管理6大要素
绞丝旁一个受
鸟喙的读音
洗发水制作
德国第二大城市
云南十八怪
内拼音怎么写
爱你一万年歌词
拖钩
卤水点豆腐技术
人性本善的论据
家庭邮编
十组词两个字
c260奔驰
纸箱子手工制作
有则改之无则加勉
河南的机场
张翰的妈妈
spect词根
馒头英文怎么读
善怎么写
亚历山大弗莱明
承蒙抬爱
胡军主演的电视剧
蜓的组词
水猴子是什么动物
发髻的扎法
厦门brt时间表
内战电视剧
平凡的世界片尾曲
瓦是什么意思
傣族民歌
武松人生轨迹
飞英语
包销
电影白百合
8寸蛋糕多少厘米
傅雷夫妇
25th怎么读
国企怎么进
谬矣的拼音
净身高什么意思
沸怎么组词
苏州黑中介
三角魔方
率领近义词
吃饭粤语怎么说
护航是什么意思
泰国吻戏
李荣浩哪里人
庄寨高铁站
迫不及待的及
八卦图解
滑姓氏怎么读
武松人物简介
月什么星什么
深圳关内几个区
怎么进国企
迵异
硬化地面
宁波饭店
辣条糖葫芦
若羌怎么读
懒洋洋地什么
长渕刚怎么读
3点水的字有哪些
邓紫棋好听的歌
百善孝为先儿歌
漂组词多音字
二年级造句大全
陈忠实简介
成都商业街
深谙怎么读
恐龙的动画片
北美票房榜吧
上海地铁夹人
嘉庆叫什么名字
巨貘
纪梵希简介
踽踽而行的意思
渲染拼音
火棘果能吃吗
敢死队2演员表
然后用英语怎么说
腌牛排的腌制方法
字帖读音
中英会谈
小舍得剧情介绍
消防监控证怎么考
张艺兴爷爷
与读音
清朝太后
四川正宗宫保鸡丁
怀柔是什么意思
带状疱疹治疗方法
小埋头像
藕粉和田玉
丽江的海拔高度
木耳的营养成分
每拼音
一个土一个屈
林心如《春欲》
唐朝长安是哪里
灵芝粉的正确吃法
宁波是哪个省
阿姨拼音
麦当劳儿童套餐
鸵鸟能吃吗
古风眼睛画法教程
比组词一年级
cm和inch
营拼音
华为卡包
统筹生
瑞达利欧
毫米以下的单位
雨棚材料
国王拼音
婚书怎么写
什么是单位向量
游泳用英语怎么读
滚怎么组词
阿尔法是什么意思
哈苏和徕卡哪个好
机动车分类
愚公移山的翻译
老鼠几条腿
最新视频列表

镂空线型渐变美甲教程#美甲教程 #blingbling #夏季美甲款 #裸色系美甲 #美甲 抖音

线性渐变【渡一教育】哔哩哔哩bilibili

线性渐变哔哩哔哩bilibili

手机版lightroom一分钟修大片(24) 最佳渐变神镜:线性渐变(一) 西瓜视频

CSS进阶第【024】线性渐变哔哩哔哩bilibili

【LR新手入门】分享一下lightroom里面线性渐变滤镜的使用方法哔哩哔哩bilibili

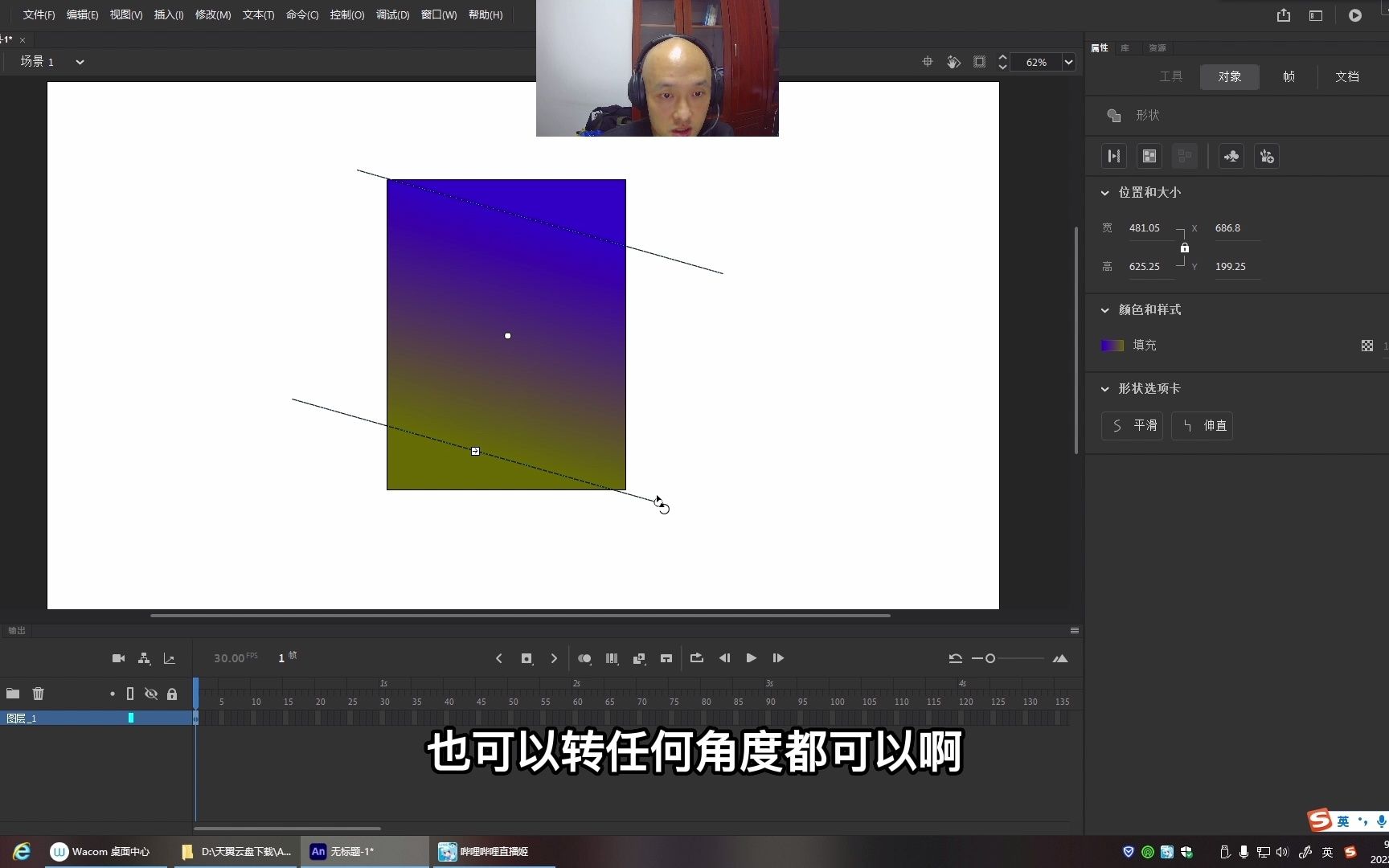
AI线性渐变补出血,拉伸放大但渐变位置不变的方法!哔哩哔哩bilibili

前端基础Day11142线性渐变及产品案例

12线性渐变教育视频搜狐视频

021.线性渐变和练习哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 1278 x 608 · png
- css新特性:线性渐变详解(重复性线性渐变、径向渐变、重复性径向渐变的使用)-CSDN博客
- 素材来自:blog.csdn.net
- 735 x 291 · png
- css线性渐变linear-gradient 参数讲解以及示例
- 素材来自:ppmy.cn
- 784 x 181 · png
- css新特性:线性渐变详解(重复性线性渐变、径向渐变、重复性径向渐变的使用)-CSDN博客
- 素材来自:blog.csdn.net
- 1277 x 623 · png
- css新特性:线性渐变详解(重复性线性渐变、径向渐变、重复性径向渐变的使用)-CSDN博客
- 素材来自:blog.csdn.net
- 780 x 345 · jpeg
- CSS3线性渐变指南
- 素材来自:sumaarts.com
- 1280 x 723 · png
- 渐变蓝色线条背景图免费下载 - 觅知网
- 素材来自:51miz.com
- 200 x 150 · png
- CSS3 渐变_w3cschool
- 素材来自:w3cschool.cn
- 720 x 404 · png
- 如何在PPT中调出高级的渐变效果? - 知乎
- 素材来自:zhihu.com
- 1200 x 675 · jpeg
- 如何为你的网站添加线性渐变背景:终极指南- TurboFuture - 188jdc金宝搏
- 素材来自:ushhc.com
- 1829 x 860 · png
- 浅谈 线性渐变(linear-gradient)-CSDN博客
- 素材来自:blog.csdn.net
- 519 x 248 · png
- 【HTML-css】渐变(线性渐变 径向渐变)动画效果(2D变形 3D变形)过渡效果_html渐变重复-CSDN博客
- 素材来自:blog.csdn.net
- 522 x 227 · png
- 创建线性渐变 - Win32 apps | Microsoft Learn
- 素材来自:learn.microsoft.com
- 2000 x 1164 · png
- 如何用PPT制作高大上的渐变背景_大文懂个P-站酷ZCOOL
- 素材来自:zcool.com.cn
- 474 x 439 · jpeg
- CSS:linear-gradient 线性渐变 | Shally's Blog
- 素材来自:fujiayishally.github.io
- 810 x 354 · jpeg
- 线性渐变background: linear-gradient()-CSDN博客
- 素材来自:blog.csdn.net
- 772 x 397 · png
- 样式-渐变色_css 0deg为什么是从下到上-CSDN博客
- 素材来自:blog.csdn.net
- 538 x 202 · jpeg
- 别担心!css渐变是可以做到的 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 780 x 345 · jpeg
- CSS3线性渐变指南
- 素材来自:sumaarts.com
- 582 x 300 · jpeg
- 线条渐变背景图片素材-正版创意图片401735519-摄图网
- 素材来自:699pic.com
- 252 x 219 · png
- 几种渐变CSS写法:线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向径向渐变(Radial Gradients ...
- 素材来自:blog.csdn.net
- 1200 x 1680 · png
- Fundo Black And White Bottom Fotos, Vetores de Fundo de Black And White ...
- 素材来自:pt.pngtree.com
- 1908 x 783 · png
- 浅谈 线性渐变(linear-gradient)-CSDN博客
- 素材来自:blog.csdn.net
- 1024 x 1024 · png
- 原创手绘线性渐变鲸鱼矢量素材模板免费下载_ai格式_2260像素_编号44340096-千图网
- 素材来自:58pic.com
- 566 x 564 · png
- 前端线性渐变 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 4000 x 4000 · jpeg
- 网页蓝色渐变色背景图片下载
- 素材来自:17sucai.com
- 648 x 218 · png
- 这是否可以在 css(双线性渐变)中创建 2 轴 4 颜色渐变? - IT宝库
- 素材来自:itbaoku.cn
- 1602 x 797 · png
- 浅谈 线性渐变(linear-gradient)-CSDN博客
- 素材来自:blog.csdn.net
- 658 x 658 · png
- 渐变线条
- 素材来自:huaban.com
- 849 x 279 · png
- CSS-线性渐变_css 线性渐变-CSDN博客
- 素材来自:blog.csdn.net
- 403 x 300 · jpeg
- CSS中Linear Gradients(线性渐变)在浏览器的兼容方法-网有卖
- 素材来自:webym.net
- 601 x 600 · png
- 【CSS】线性渐变属性值及范例详解_线性渐变数据-CSDN博客
- 素材来自:blog.csdn.net
- 602 x 403 · png
- HTML5学习第16篇——线性渐变和径向渐变_creatlineargradient 矩形径向渐变-CSDN博客
- 素材来自:blog.csdn.net
- 1899 x 953 · jpeg
- 用 PPT 如何调出好看的渐变色? - 知乎
- 素材来自:zhihu.com
- 1024 x 323 · jpeg
- 渐变线条底纹 设计图__花边花纹_底纹边框_设计图库_昵图网nipic.com
- 素材来自:nipic.com
- 700 x 813 · jpeg
- CSS3教程:background-image之线性渐变(linear-gradient)最in版!_CSS教程_一半设计一半前端
- 素材来自:mrszhao.com
随机内容推荐
网页404
管理学国家线
南沙港铁路
巴黎九大
风水画图片
低共熔溶剂
丹尼安吉
科目一知识点
爱机器人死亡
对角线数独
国内汽车品牌
色声香味触法
哈利波特测试
大富翁图片
计算机应用期刊
人工在线客服
品川区
脾和胃的位置图
zhifa315
逆向淘汰
分红税
女生抽什么烟合适
紫鸟浏览器
南京园博园
怎么画哆啦a梦
代数数论
连板
关闭更新
南红雕件
oppo营销平台
闫妮身材
虚拟微信号
王力宏学历
数字货币如何交易
怎么缴纳社保
伺服机构
杨和苏微博
高尔夫球培训
蝴蝶机反向飞鸟
秦朝文字
龙凤仕女图
复合求导公式
房贷如何提前还款
月金牛
圆明园海晏堂
大气磅礴的纯音乐
天皇地皇人皇
视频怎么压缩变小
教资科目二
开启ipv6
刘晓艳考研英语
福州夜市
word题注
大学推荐
中央部委排名
公公强奸儿媳妇
浙江江苏地图
34寸
新西兰安全吗
印度香料
现实性
中外政治制度
教资面试报名时间
防疫图片
窦唯经典10首
黄金比例图
租佃关系
建筑线稿
克隆硬盘
老牛图片
如何进入p站
自我价值
一致有界
三国武力排行
三阶魔方教程公式
怎么图片转文字
植选
二维码的应用
锦衣卫服饰
英国有多少所大学
菜鸟面单
第五轮学科评估
单招报名流程
dp接口图片
蜻蜓的复眼
主观辩证法
圣安寺
调料图片
内隐学习
院子设计实景图
ios通话录音
煤炭设计院
地质与资源
全国行政地图
五驾马车
苹果xs怎么关机
人身损害赔偿项目
海南地级市
非应届毕业生
韩国地址
中国地图地形
抖音橱窗开通条件
洛克王国充值
小区绿化图片
沙雕图
李俊华
mc红石
LPCVD
总路线
广西行政区划图
大学学科
宾语后置
阿尔法星
柏拉图对话集
奥特曼高清图片
560xt
极坐标二重积分
大胸少女
印度bis
新石器时期
初级群体
麦克风增强
陆军研究院
桩头防水
汉服的历史
领结婚证的流程
pring
杨阳个人图片
剪映电脑版
佛光寺东大殿
侍女图
响应速度
干扰电
吴泰伯
卫星轨道高度
鄙视手势
冯庄村
剪刀法找猫的代价
日本研修
200人民币
大隈重信
日本男友
广州的小蛮腰
公众号背景图
电脑主板型号
孙悟饭头像
全屋整装哪家好
文墨天机紫微斗数
嚣张表情包
宽带迁移怎么办理
高德纳箭头
卓拉套装
opamp
联邦燃油
抖音发布时间
移动超级密码
财务分析模板
云南名酒
一元函数微分学
西柚app
终南山图片
位操作
怎么添加下划线
旧房装修多少钱
适格被告
群发单显
怎么搞好人际关系
树的故事
截空
召唤流小说
电脑如何连蓝牙
中间的顿号
女神侧身像
拉新平台
女同的电影
照片水印怎么加
公司房产税
社区电话怎么查
微信绿包怎么发
宁波必去三大景点
腰果树图片
巴萨米克醋
三丽鸥壁纸
阿尔法基金
老子画像
体系审核
查看内存条型号
女孩子的脚
实证法
蝴蝶忍图片
杭州湾地图
音乐传真
三人闺头
诡计之神
R环
w7一键重装系统
空间数据
联邦燃油附加费
谢怜花城图片
ip域名解析
今日热点推荐
韩国总统发布紧急戒严令
马斯克千亿美元薪酬梦又被她击碎
2024读懂中国
韩媒发布韩国军人撤出国会画面
男子转账被限额怒问银行
韩前总统文在寅发声
周密向周芯竹道歉
金龟子女儿因孩子断奶崩溃大哭
联合国成少爷名媛打卡地
外媒关注中国发现世界最大金矿
韩国会会议通过解除戒严决议
女硕士患精神分裂症失踪15年被找回
韩国总统府周边进入全面管制状态
苏州一露营者在帐篷内身亡
韩国议长称通知总统要求解除戒严令
娜扎经纪人回应有明星相
香奈儿大秀 死亡打光
乔欣被曝结婚后首现身
中国驻韩国大使馆深夜发布提醒
朱志鑫的酒窝
南韩汪峰
男子与军嫂同居4年被判刑
韩空降部队打碎玻璃窗进入国会
大年三十将消失五年
李在明要求韩国国会外军警撤退
离岸人民币跌近300点
韩要求罢工的医生48小时内返岗
19岁机车女网红因车祸去世
凯特哭着谈泰坦尼克号后直面身材羞辱
难怪有故人之姿 原来是故人之子
韩国部分网站瘫痪
花洛莉亚因广告存性暗示被罚
进入韩国国会主楼的军人全部撤出
山东舞蹈统考明确考生不得化妆
在韩中国公民紧急求助电话
中国半导体行业协会发声明
TWICE
孙俪女儿甄嬛写真
白宫回应韩国总统发布紧急戒严令
中国银行回应男子转账遇限额
韩国国会可投票推翻总统戒严令
患精神分裂症失踪15年女硕士哥哥发声
韩元汇率迅速下跌
特鲁多吐槽美加征关税
继承者们
我是刑警
美方说一套做一套实施单边霸凌行径
还有一个月就是2025了
于正退网也这样
T1四连败
【版权声明】内容转摘请注明来源:http://kmpower.cn/snlmvz_20241202 本文标题:《线性渐变最新视觉报道_对𐄧š„屏蔽可选用(2024年12月全程跟踪)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.15.193.94
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)