kmpower.cn/pt1smw_20241122
30个信息可视化设计案例 设计无忧网数据可视化设计2018案例集UI软件界面姚成浩 原创作品 站酷 (ZCOOL)大屏可视化设计指南,手把手教你实现数据可视化30个信息可视化设计案例 设计无忧网信息可视化设计平面信息图表REXYMUCYS 原创作品 站酷 (ZCOOL)一些数据可视化项目案例UI软件界面远方在远方 原创作品 站酷 (ZCOOL)15组数据可视化案例图片,各行各业诠释啥叫“炫酷”! 知乎克拉玛依大数据可视化页面设计平面信息图表刘丹 原创作品 站酷 (ZCOOL)15张设计精美的可视化数据信息图欣赏 知乎数据可视化大屏展示设计UI软件界面JunJie 原创作品 站酷 (ZCOOL)信息可视化设计平面信息图表油炸百雀羚 原创作品 站酷 (ZCOOL)炫酷大数据可视化界面设计赏析(十二) 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计将数据变为产品——数据可视化的设计方法与创新应用 2021国际体验设计大会数据可视化设计系列认识数据可视化(一)利刃syn站酷ZCOOL可视化大屏/数据可视化/大屏设计/科技感大屏UI软件界面name白先生 原创作品 站酷 (ZCOOL)2021数据可视化获奖作品大赏:艺术设计篇澎湃号·湃客澎湃新闻The Paper炫酷大数据可视化界面设计赏析(十一)3d图形展示 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计数据可视化设计2018案例集UI软件界面姚成浩 原创作品 站酷 (ZCOOL)大屏可视化设计指南,手把手教你实现数据可视化数据中台可视化UI交互/UE阔叶林的冬季 原创作品 站酷 (ZCOOL)数据可视化设计的主要流程图形分析风格数据之旅——APP可视化视觉设计平面信息图表陈锘鑫 原创作品 站酷 (ZCOOL)【3d可视化】如何做好大数据可视化?袋鼠云丨数栈丨数据中台丨数据治理丨数据可视化丨数据运维数据可视化大屏的应用及设计原则 知乎【ECharts系列04可视化大屏】ECharts可视化经典案例总结echarts大屏案例CSDN博客可视化:常用的四种可视化技术 知乎可视化设计器 触达云屏人人都能实现数据可视化15组数据可视化案例图片,各行各业诠释啥叫“炫酷”! 知乎想做数据可视化设计,那你必须要知道这几件事 人人都是产品经理Vue和DataV强强联合,这个大数据可视化模板你一定要拥有 知乎数据可视化界面如何设计?5点原则和5个案例告诉你即时设计初学者如何快速上手数据可视化设计 优设网 学设计上优设大数据可视化作品整理廖小宝68Design数据可视化界面如何设计?5点原则和5个案例告诉你即时设计数据可视化UI软件界面Dyuan媛 原创作品 站酷 (ZCOOL)。
周峰说,本次培训班瞄准国家数字经济发展的重大战略导向和人才需求,立足数字中国建设发展规划,强化信息可视化设计创新人才湖北美术学院校长周峰宣布“数字时代信息可视化设计创新人才培训”正式开班。提升了本土院校在数字可视化领域的影响力。 活动现场,浙江大学未来设计实验室主任、设计学学科学位委员会主任孙守迁和中国美术新华网客户端 2024-08-08 15:39:59 2800新华网客户端 2024-08-08 15:39:59 2800央视网消息 3月5日,首届“中国新闻史知识数据库建设及可视化设计大赛”在西安交通大学举行,来自全国各地的大学生共提交参赛作品名称:摩崖石刻信息可视化设计 选送单位:北京林业大学 团队名单:张敏、陈思羽 评委评语:视觉效果突出,整体风格统一,作品名称:摩崖石刻信息可视化设计 选送单位:北京林业大学 团队名单:张敏、陈思羽 评委评语:视觉效果突出,整体风格统一,当光标靠近每一座墨山时会有高亮显示。单击每一座墨山,会呈现出该画作详细的印章名称和对应朝代。当光标靠近每一座墨山时会有高亮显示。单击每一座墨山,会呈现出该画作详细的印章名称和对应朝代。通过信息可视化设计,将木塔的历史沿革、重要事件和名人题词等文化元素以直观、生动的方式呈现,使观众能够深入了解和感受其丰富京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最在最初探索阶段,我们锁定宋画的墨色,试图用图像学的分析方式对宋画的墨色分布进行探索。在实践过程中,我们对其中一幅画作br/>《App应用大玩家》:为3年级学生设计,孩子们使用可视化编程工具,制作属于自己的手机APP应用。知识是一种人类对于客观世界的认知,包括事实、信息描述或教育实践中获得的结果的综合。 三元组也被称为“一条语句”,或知识设计任何产品首先要做的就是了解业务和需求分析,本次的案例需求非常简单明了,只需做各指标数据的展示。 从需求上可以分析得出虽然投屏的原理没问题,但这样的展示换成可视化页面就会有问题,不知道你会不会发现,后面我们揭晓。 总结:本章节只需要记住作为中国新闻教育学界的专业比赛,中国数据新闻大赛旨在坚守新闻价值本位的基础上立足真实数据,通过可视化设计切实“提升新闻排除不足量、精准度差、错误率高等不可用的数据,盘点出能够被应用于可视化的最终数据。 在实际工作中,需要跟团队的数据挖掘该工厂运输数据可视化使用了几种不同的可视化图表,以一目了然的易于理解的格式显示相关数据。数据也有很好的标签,能更好的最终,经过比对各大博物馆的数据,最终选定台北故宫博物院收录的宋画信息。其标注专业性强,信息完善,图像完整,从数据中可以moody成立于2019年,围绕“内在情绪可视化”,持续推出高品质、精设计、安全健康的彩瞳产品。目前,品牌年度销售规模超11亿,电商大屏冷色元素通常选用蓝色系色调,通过上图对色环的认识,来看下蓝色与色环图上的暖色都呈现什么关系。但从两张图的对比来看,第二张处理的比第一张要高级一些,仔细看会发现,第二张背景色偏紫色。 红紫为邻近色,这样标题的红色和东南大学出版社 东南大学出版社如果是小面积的使用,就会有很多的可能性,例如下图阿里TLIKaFui电商类数据可视化产品的模版。 都只是在标题处使用红色烘托电商这个原则在设计公众消费的信息图表之类的东西时特别有用。 数据可视化图表,通常是为了支持特定结论而不是仅仅传达数据而创建的二、热力图的应用价值 了解完热力图的定义后,我们来一起了解下热力图在可视化设计中的实际应用。 1. 辅助决策 文章开头的“从当电脑是4k分辨率时,虽然设计稿用1920*1080的设计尺寸也可以实现,但最终在大屏的呈现画面清晰度不够高。原因是开发人员用江门日报讯 (文/图 记者/吴健争 通讯员/岑楚琪) “知青故事,历历在目。橡胶林‘把不可能变为可能’精神仍在大槐这片热土传承。江门日报讯 (文/图 记者/吴健争 通讯员/岑楚琪) “知青故事,历历在目。橡胶林‘把不可能变为可能’精神仍在大槐这片热土传承。我们身为设计师出于对产品的负责,可以提出建议,但不要去争论,因为影响不是很大,我们把大屏的完美呈现保证好才是最终目的。399 元直达链接要结合电脑屏幕的分辨率来定设计稿尺寸。 比如电脑屏幕分辨率为1920*1080,那设计稿就可以是这个尺寸,当电脑屏幕是3840*2160要结合电脑屏幕的分辨率来定设计稿尺寸。 比如电脑屏幕分辨率为1920*1080,那设计稿就可以是这个尺寸,当电脑屏幕是3840*2160但是由于可视化大屏的面积过大,主色调不论什么颜色,背景色冷暖色在大屏设计中的搭配有很多技法,下面我们来解析色彩搭配三、总结 热力图是在可视化设计中非常常见的一种图表,描述了数据组在页面上密度,分布以及变化;我们可以通过不同的颜色来对应此外,热力图还能帮助我们解决很多问题,本文想和大家讨论下热力图在可视化设计中的应用 一、什么是热力图 首先我们需要对热力图更多具体的图表如何选择可以看我下面‡这篇文章:数据可视化设计师必备的图表规范指南像“山”一样的面积图在可视化中也是常见的数据展示形式:像“山”一样的面积图在可视化中也是常见的数据展示形式:没错这就是老板口中的设计。但并不否认,这些点都说在了可视化的关键点上;但是想要更了解可视化如何制作,我们需要从以下几个ImageTitle系统可视化设计一直是交互和视觉设计领域里的热门话题。 可视化设计从来没有人梳理清楚数据与视觉元素之间的关系,网上有非常多创意三维可视化 阿梨是苹果 发布于 :2024年05月27日 09:49:12三维可视化 阿梨是苹果 发布于 :2024年05月27日 09:49:12和像“蛇”的曲线图一样,像”甜甜圈”的圆环,尤其是嵌套的圆环,也会影响数据的准确性,让数据对比变成困难。另外,这两种在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少切记不要在数据可视化图表当中扭曲数据。 出色的数据可视化应该清楚地讲述故事,避免失真,避免使用不能准确表示数据集的视觉Innsbruck Airport by BART///BRATKE Imperfct*原来,这就是眼罩的可视化设计,眼罩外层的黑色部分,其实是一种单向透明的材质,从正面看它具有黑色且高反光的特性,而从背面五、图表的使用方式文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构我们的的首要考虑因素就是这个问题,为一组基础课程计划人员设计的图表不适用于一组高中校长,反之亦然。在一张纸,白板,电子Bjergsted Havnefront Sonny Holmberg瑞云专访 人物介绍 Massimiliano Marzoli 数字艺术家/建筑插画师 意大利建筑工作室Imperfct*其实,我们大人每天的用眼量并不比孩子低,特别是喜欢熬夜还不停刷手机的用户。据统计,网民们每天的面对电子屏幕的时间超过5.8通过大量的实证分析与文献回顾,提供了全面的、关于情感可视化设计的综述和评估。 蓝星宇的下一步目标,是运用自己的专业知识,通过大量的实证分析与文献回顾,提供了全面的、关于情感可视化设计的综述和评估。 蓝星宇的下一步目标,是运用自己的专业知识,05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的和经典的饼状图相比,玫瑰饼图不能清晰的表达数据信息。数据是用面积、曲线粗细还是扇形角来表示呢? 重叠的图形不能清晰表达其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一ImageTitle Terrace at Night Vincent Van Gogh 03 瑞云渲染:这个作品的氛围和构图都很优秀,可以介绍一下你的创作过程吗?ImageTitle Terrace at Night Vincent Van Gogh 03 瑞云渲染:这个作品的氛围和构图都很优秀,可以介绍一下你的创作过程吗?将原本的区域设备数量排行,换成了各地区地质灾害数量排行,更能反映出地质灾害集中在哪些地域,事发频率以及爆发率进行排序。以地图为维度展开设计时,需要表达的是各个城市与北京的连线。需要补充说明的是,这些形式的数据可视化提高了数据的可读性和Living on the edge Thomas Dubois图像(学生)类冠军作品包含限时配送IP设计、大飞机C919沉浸式信息可视化设计等主题设计产品。“服装动画”和“服装设计”展区多以社会热点话题为设计虽然这样的可视化看起来很有视觉吸引力,但这种视觉没有很好的展现真实的数据信息,更重要的是,它们很难被读取和理解。 几乎作品:WALK&TALK PAVILION 作者:Massimiliano Marzoli 工作室:Imperfct* 作者的话: 这个建筑位于葡萄牙,我们突出了建筑图源:网络 条形图:应使用条形图比较几种类别的定量数据。它们也可以用来跟踪一段时间内的变化,但是最好仅在这些变化很重要时将原本的区域在线设备,换成了数据资源统计,是为了更清晰的去表达具体日期下的设备数量情况;同时可以避免数据表达不清晰的图源:百度图片CASCADE HOUSE ELENA BELTR N VILLAR / SCHOOL-ING这款BOTH可视化护眼仪虽然主要是为孩子入手,但是大人、孩子松紧带搭配可折叠的眼罩设计,使它能够适配各种头型。就比如,我本文接下来的内容将围绕智慧城市的“骨骼”可视化设计展开,通常地理信息数据展示方式有:2D/伪3D地图、3D城市模型。A Day At The Races Vittorio Bonapace / Vittorio Bonapace Studio将整洁,整洁的设计与易于解释的数据可视化与简单的图表相结合,可提供出色的用户体验。图源:华尔街日报/美国失业率统计 饼图:饼图应用于显示整体的一部分。他们无法显示诸如随时间变化的内容。而不是只有10个。上图的曲线图可能表明,需要展示的数据很少,所以设计师试图用一些赏心悦目的东西来填补空白区域。其实,入手BOTH可视护眼仪之前,我孩子对于使用护眼仪按摩,虽然不抵制,但也不积极,只要我们不提出,他们是不会主动想要的除此之外,你还可以将这样的图表类型作为矩形树图,相应区域的矩形代表百分比。虽然人们通常最擅长比较长度–平均线柱状图,这个项目正是对ImageTitle作品的一次探索,让他的建筑设计从古老的版画变成数字化的虚拟现实。相较市面上大而笨重的护眼产品,觅小样更是国内首次推出可视化的石墨烯加热按摩眼罩,以可视化、轻便为亮点,兼具健康与便捷,VANKE Headquarters(万科总部ⷦ𗱥œ‰ Rafa Jurado / Pictury ArchvizVANKE Headquarters(万科总部ⷦ𗱥œ‰ Rafa Jurado / Pictury ArchvizVANKE Headquarters(万科总部ⷦ𗱥œ‰ Rafa Jurado / Pictury Archviz查看更多 全新的可视化设计,跨越语言和文化 杂志级排版,内容层级更清晰 责任编辑:而重叠和超标背后的设计逻辑是什么?如何解读这些 “数据”?这些信息可以在饼状图上进行可视化,不过数据点的数量应该保持玻璃木门可视化设计,既能将油烟隔绝在厨房内,又不影响厨房与客餐厅的视野互动。工艺用材上也可圈可点,如坚固耐刮的石英石05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的它的充电接口设计在底部,接口是micro usb,它内置了1200ImageTitle电池,每次充满电后,能使用3、4次。 使用体验SCORE Architecture工作室设计图 04 瑞云渲染:您花了多长时间来完成这个作品?制作过程中有遇到什么挑战吗? Massimiliano: 4-5SCORE Architecture工作室设计图 04 瑞云渲染:您花了多长时间来完成这个作品?制作过程中有遇到什么挑战吗? Massimiliano: 4-5著名统计学家、数据可视化基础书籍的作者爱德华-图夫特多次警告说,视觉上吸引人的图表可能会说谎。像”贝壳 “的玫瑰饼图是图表
02 第二讲 可视化的基本设计准则哔哩哔哩bilibili令人震撼的可视化大屏设计!哔哩哔哩bilibili信息可视化设计哔哩哔哩bilibili游古今可视化设计审美提升!当红设计趋势!这些信息可视化设计一定要收藏哔哩哔哩bilibili4.DIY可视化拖拽设计1天搞定主流小程序后台设计幻灯片哔哩哔哩bilibili可视化设计方向 AE系列教程4哔哩哔哩bilibiliEasyV可视化设计公开课|搞定数据可视化项目实践|从0到1设计大屏哔哩哔哩bilibili数据可视化数据设计,用心去做一件事,结果一定不会让你失望
最新视频列表

02 第二讲 可视化的基本设计准则哔哩哔哩bilibili
在线播放地址:点击观看

令人震撼的可视化大屏设计!哔哩哔哩bilibili
在线播放地址:点击观看

信息可视化设计哔哩哔哩bilibili
在线播放地址:点击观看

游古今可视化设计
在线播放地址:点击观看

审美提升!当红设计趋势!这些信息可视化设计一定要收藏哔哩哔哩bilibili
在线播放地址:点击观看

4.DIY可视化拖拽设计1天搞定主流小程序后台设计幻灯片哔哩哔哩bilibili
在线播放地址:点击观看

可视化设计方向 AE系列教程4哔哩哔哩bilibili
在线播放地址:点击观看

EasyV可视化设计公开课|搞定数据可视化项目实践|从0到1设计大屏哔哩哔哩bilibili
在线播放地址:点击观看

数据可视化数据设计,用心去做一件事,结果一定不会让你失望
在线播放地址:点击观看
最新图文列表

周峰说,本次培训班瞄准国家数字经济发展的重大战略导向和人才需求,立足数字中国建设发展规划,强化信息可视化设计创新人才...


提升了本土院校在数字可视化领域的影响力。 活动现场,浙江大学未来设计实验室主任、设计学学科学位委员会主任孙守迁和中国美术...



央视网消息 3月5日,首届“中国新闻史知识数据库建设及可视化设计大赛”在西安交通大学举行,来自全国各地的大学生共提交参赛...

作品名称:摩崖石刻信息可视化设计 选送单位:北京林业大学 团队名单:张敏、陈思羽 评委评语:视觉效果突出,整体风格统一,...

作品名称:摩崖石刻信息可视化设计 选送单位:北京林业大学 团队名单:张敏、陈思羽 评委评语:视觉效果突出,整体风格统一,...



通过信息可视化设计,将木塔的历史沿革、重要事件和名人题词等文化元素以直观、生动的方式呈现,使观众能够深入了解和感受其丰富...

京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最...

京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最...

京张高铁目前正在进行紧张的联调联试。图为列车快速行驶在官厅水库大桥。 王 军摄(中经视觉) 我国拥有世界上最现代化的铁路网和最...

在最初探索阶段,我们锁定宋画的墨色,试图用图像学的分析方式对宋画的墨色分布进行探索。在实践过程中,我们对其中一幅画作...


知识是一种人类对于客观世界的认知,包括事实、信息描述或教育实践中获得的结果的综合。 三元组也被称为“一条语句”,或知识...

设计任何产品首先要做的就是了解业务和需求分析,本次的案例需求非常简单明了,只需做各指标数据的展示。 从需求上可以分析得出...

虽然投屏的原理没问题,但这样的展示换成可视化页面就会有问题,不知道你会不会发现,后面我们揭晓。 总结:本章节只需要记住...

作为中国新闻教育学界的专业比赛,中国数据新闻大赛旨在坚守新闻价值本位的基础上立足真实数据,通过可视化设计切实“提升新闻...

排除不足量、精准度差、错误率高等不可用的数据,盘点出能够被应用于可视化的最终数据。 在实际工作中,需要跟团队的数据挖掘...

该工厂运输数据可视化使用了几种不同的可视化图表,以一目了然的易于理解的格式显示相关数据。数据也有很好的标签,能更好的...

最终,经过比对各大博物馆的数据,最终选定台北故宫博物院收录的宋画信息。其标注专业性强,信息完善,图像完整,从数据中可以...

moody成立于2019年,围绕“内在情绪可视化”,持续推出高品质、精设计、安全健康的彩瞳产品。目前,品牌年度销售规模超11亿,...


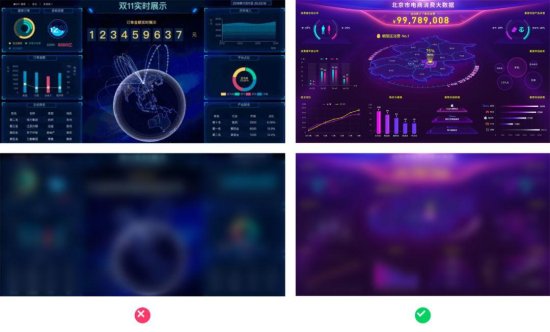
但从两张图的对比来看,第二张处理的比第一张要高级一些,仔细看会发现,第二张背景色偏紫色。 红紫为邻近色,这样标题的红色和...


如果是小面积的使用,就会有很多的可能性,例如下图阿里TLIKaFui电商类数据可视化产品的模版。 都只是在标题处使用红色烘托电商...

这个原则在设计公众消费的信息图表之类的东西时特别有用。 数据可视化图表,通常是为了支持特定结论而不是仅仅传达数据而创建的...

二、热力图的应用价值 了解完热力图的定义后,我们来一起了解下热力图在可视化设计中的实际应用。 1. 辅助决策 文章开头的“从...

当电脑是4k分辨率时,虽然设计稿用1920*1080的设计尺寸也可以实现,但最终在大屏的呈现画面清晰度不够高。原因是开发人员用...

江门日报讯 (文/图 记者/吴健争 通讯员/岑楚琪) “知青故事,历历在目。橡胶林‘把不可能变为可能’精神仍在大槐这片热土传承。...

江门日报讯 (文/图 记者/吴健争 通讯员/岑楚琪) “知青故事,历历在目。橡胶林‘把不可能变为可能’精神仍在大槐这片热土传承。...



要结合电脑屏幕的分辨率来定设计稿尺寸。 比如电脑屏幕分辨率为1920*1080,那设计稿就可以是这个尺寸,当电脑屏幕是3840*2160...

要结合电脑屏幕的分辨率来定设计稿尺寸。 比如电脑屏幕分辨率为1920*1080,那设计稿就可以是这个尺寸,当电脑屏幕是3840*2160...

但是由于可视化大屏的面积过大,主色调不论什么颜色,背景色...冷暖色在大屏设计中的搭配有很多技法,下面我们来解析色彩搭配...

三、总结 热力图是在可视化设计中非常常见的一种图表,描述了数据组在页面上密度,分布以及变化;我们可以通过不同的颜色来对应...

此外,热力图还能帮助我们解决很多问题,本文想和大家讨论下热力图在可视化设计中的应用 一、什么是热力图 首先我们需要对热力图...




没错这就是老板口中的设计。但并不否认,这些点都说在了可视化的关键点上;但是想要更了解可视化如何制作,我们需要从以下几个...


可视化设计一直是交互和视觉设计领域里的热门话题。 可视化设计从来没有人梳理清楚数据与视觉元素之间的关系,网上有非常多创意...



和像“蛇”的曲线图一样,像”甜甜圈”的圆环,尤其是嵌套的圆环,也会影响数据的准确性,让数据对比变成困难。另外,这两种...

在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少...

在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少...

在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性; 真实数据被展示出来时或多或少...

切记不要在数据可视化图表当中扭曲数据。 出色的数据可视化应该清楚地讲述故事,避免失真,避免使用不能准确表示数据集的视觉...


原来,这就是眼罩的可视化设计,眼罩外层的黑色部分,其实是一种单向透明的材质,从正面看它具有黑色且高反光的特性,而从背面...

五、图表的使用方式文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构...

我们的的首要考虑因素就是这个问题,为一组基础课程计划人员设计的图表不适用于一组高中校长,反之亦然。在一张纸,白板,电子...

Bjergsted Havnefront Sonny Holmberg瑞云专访 人物介绍 Massimiliano Marzoli 数字艺术家/建筑插画师 意大利建筑工作室Imperfct*...

其实,我们大人每天的用眼量并不比孩子低,特别是喜欢熬夜还不停刷手机的用户。据统计,网民们每天的面对电子屏幕的时间超过5.8...

通过大量的实证分析与文献回顾,提供了全面的、关于情感可视化设计的综述和评估。 蓝星宇的下一步目标,是运用自己的专业知识,...

通过大量的实证分析与文献回顾,提供了全面的、关于情感可视化设计的综述和评估。 蓝星宇的下一步目标,是运用自己的专业知识,...

05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的...

和经典的饼状图相比,玫瑰饼图不能清晰的表达数据信息。数据是用面积、曲线粗细还是扇形角来表示呢? 重叠的图形不能清晰表达...

其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一...

其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一...

其实我家里有一部老款的护眼仪,但两个孩子分开使用很浪费时间,之所以选择BOTH的这款护眼仪,主要是看中了它的几个特点,一...

ImageTitle Terrace at Night Vincent Van Gogh 03 瑞云渲染:这个作品的氛围和构图都很优秀,可以介绍一下你的创作过程吗?...

ImageTitle Terrace at Night Vincent Van Gogh 03 瑞云渲染:这个作品的氛围和构图都很优秀,可以介绍一下你的创作过程吗?...

将原本的区域设备数量排行,换成了各地区地质灾害数量排行,更能反映出地质灾害集中在哪些地域,事发频率以及爆发率进行排序。...

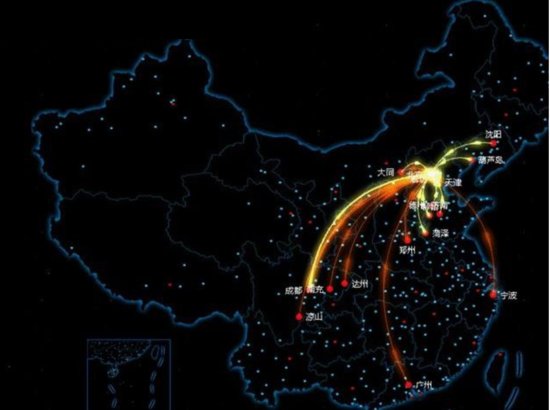
以地图为维度展开设计时,需要表达的是各个城市与北京的连线。...需要补充说明的是,这些形式的数据可视化提高了数据的可读性和...


包含限时配送IP设计、大飞机C919沉浸式信息可视化设计等主题设计产品。“服装动画”和“服装设计”展区多以社会热点话题为设计...

虽然这样的可视化看起来很有视觉吸引力,但这种视觉没有很好的展现真实的数据信息,更重要的是,它们很难被读取和理解。 几乎...

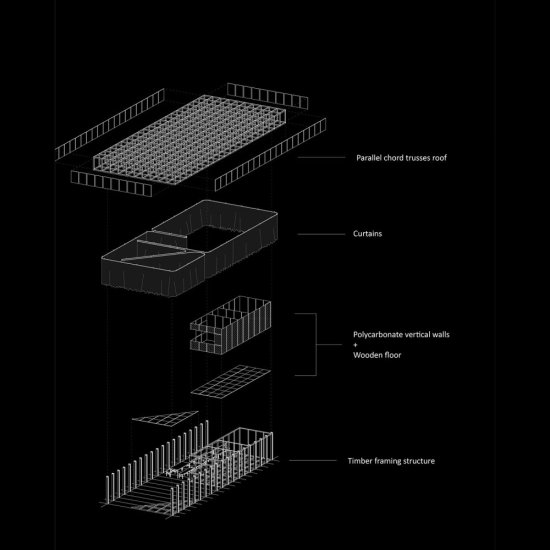
作品:WALK&TALK PAVILION 作者:Massimiliano Marzoli 工作室:Imperfct* 作者的话: 这个建筑位于葡萄牙,我们突出了建筑...

图源:网络 条形图:应使用条形图比较几种类别的定量数据。它们也可以用来跟踪一段时间内的变化,但是最好仅在这些变化很重要时...

将原本的区域在线设备,换成了数据资源统计,是为了更清晰的去表达具体日期下的设备数量情况;同时可以避免数据表达不清晰的...



这款BOTH可视化护眼仪虽然主要是为孩子入手,但是大人、孩子...松紧带搭配可折叠的眼罩设计,使它能够适配各种头型。就比如,我...


A Day At The Races Vittorio Bonapace / Vittorio Bonapace Studio




其实,入手BOTH可视护眼仪之前,我孩子对于使用护眼仪按摩,虽然不抵制,但也不积极,只要我们不提出,他们是不会主动想要的...

除此之外,你还可以将这样的图表类型作为矩形树图,相应区域的矩形代表百分比。虽然人们通常最擅长比较长度–平均线柱状图,...


相较市面上大而笨重的护眼产品,觅小样更是国内首次推出可视化的石墨烯加热按摩眼罩,以可视化、轻便为亮点,兼具健康与便捷,...





而重叠和超标背后的设计逻辑是什么?如何解读这些 “数据”?...这些信息可以在饼状图上进行可视化,不过数据点的数量应该保持...

玻璃木门可视化设计,既能将油烟隔绝在厨房内,又不影响厨房与客餐厅的视野互动。工艺用材上也可圈可点,如坚固耐刮的石英石...

05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的...

05 瑞云渲染:作为一名经验丰富的优秀建筑视觉艺术家,您可以给年轻艺术家们一些建议吗? Sonny: 对于年轻艺术家,我最衷心的...

它的充电接口设计在底部,接口是micro usb,它内置了1200ImageTitle电池,每次充满电后,能使用3、4次。 使用体验

SCORE Architecture工作室设计图 04 瑞云渲染:您花了多长时间来完成这个作品?制作过程中有遇到什么挑战吗? Massimiliano: 4-5...

SCORE Architecture工作室设计图 04 瑞云渲染:您花了多长时间来完成这个作品?制作过程中有遇到什么挑战吗? Massimiliano: 4-5...

著名统计学家、数据可视化基础书籍的作者爱德华-图夫特多次警告说,视觉上吸引人的图表可能会说谎。像”贝壳 “的玫瑰饼图是图表...
最新素材列表
相关内容推荐
专栏内容推荐
- 895 x 1280 · jpeg
- 30个信息可视化设计案例 - 设计无忧网
- 1920 x 1255 · jpeg
- 数据可视化设计-2018案例集|UI|软件界面|姚成浩 - 原创作品 - 站酷 (ZCOOL)
- 1920 x 1080 · png
- 大屏可视化设计指南,手把手教你实现数据可视化
- 902 x 1280 · jpeg
- 30个信息可视化设计案例 - 设计无忧网
- 3000 x 2121 · jpeg
- 信息可视化设计|平面|信息图表|REXYMUCYS - 原创作品 - 站酷 (ZCOOL)
- 1920 x 1080 · png
- 一些数据可视化项目案例|UI|软件界面|远方在远方 - 原创作品 - 站酷 (ZCOOL)
- 1920 x 1080 · jpeg
- 15组数据可视化案例图片,各行各业诠释啥叫“炫酷”! - 知乎
- 1920 x 1080 · jpeg
- 克拉玛依大数据可视化页面设计|平面|信息图表|刘丹_ - 原创作品 - 站酷 (ZCOOL)
- 2000 x 2182 · png
- 15张设计精美的可视化数据信息图欣赏 - 知乎
- 1280 x 867 · jpeg
- 数据可视化-大屏展示设计|UI|软件界面|Jun_Jie - 原创作品 - 站酷 (ZCOOL)
- 3000 x 2121 · jpeg
- 信息可视化设计|平面|信息图表|油炸百雀羚 - 原创作品 - 站酷 (ZCOOL)
- 1897 x 1287 · jpeg
- 炫酷大数据可视化界面设计赏析(十二) - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 3840 x 2160 · jpeg
- 将数据变为产品——数据可视化的设计方法与创新应用 | 2021国际体验设计大会
- 7680 x 3240 · jpeg
- 数据可视化设计系列-认识数据可视化(一)_利刃_syn-站酷ZCOOL
- 1200 x 984 · png
- 可视化大屏/数据可视化/大屏设计/科技感大屏|UI|软件界面|name白先生 - 原创作品 - 站酷 (ZCOOL)
- 1080 x 768 · jpeg
- 2021数据可视化获奖作品大赏:艺术设计篇_澎湃号·湃客_澎湃新闻-The Paper
- 1416 x 826 · png
- 炫酷大数据可视化界面设计赏析(十一)-3d图形展示 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 1920 x 1255 · jpeg
- 数据可视化设计-2018案例集|UI|软件界面|姚成浩 - 原创作品 - 站酷 (ZCOOL)
- 1365 x 766 · jpeg
- 大屏可视化设计指南,手把手教你实现数据可视化
- 3000 x 1688 · jpeg
- 数据中台可视化|UI|交互/UE|阔叶林的冬季 - 原创作品 - 站酷 (ZCOOL)
- 1560 x 878 · png
- 数据可视化设计的主要流程_图形_分析_风格
- 1280 x 1811 · jpeg
- 数据之旅——APP可视化视觉设计|平面|信息图表|陈锘鑫 - 原创作品 - 站酷 (ZCOOL)
- 1440 x 1080 · jpeg
- 【3d可视化】如何做好大数据可视化?-袋鼠云丨数栈丨数据中台丨数据治理丨数据可视化丨数据运维
- 1080 x 810 · png
- 数据可视化大屏的应用及设计原则 - 知乎
- 3787 x 1886 · png
- 【ECharts系列|04可视化大屏】ECharts可视化经典案例总结_echarts大屏案例-CSDN博客
- 1867 x 1544 · jpeg
- 可视化:常用的四种可视化技术 - 知乎
- 1449 x 878 · png
- 可视化设计器 | 触达云屏-人人都能实现数据可视化
- 1920 x 1080 · jpeg
- 15组数据可视化案例图片,各行各业诠释啥叫“炫酷”! - 知乎
- 1824 x 1000 · jpeg
- 想做数据可视化设计,那你必须要知道这几件事 | 人人都是产品经理
- 1920 x 1080 · jpeg
- Vue和DataV强强联合,这个大数据可视化模板你一定要拥有 - 知乎
- 1280 x 1241 · png
- 数据可视化界面如何设计?5点原则和5个案例告诉你-即时设计
- 1422 x 800 · jpeg
- 初学者如何快速上手数据可视化设计 - 优设网 - 学设计上优设
- GIF1600 x 900 · animatedgif
- 大数据可视化作品整理_廖小宝_68Design
- 1280 x 996 · jpeg
- 数据可视化界面如何设计?5点原则和5个案例告诉你-即时设计
- 1920 x 1230 · jpeg
- 数据可视化|UI|软件界面|Dyuan媛 - 原创作品 - 站酷 (ZCOOL)
随机内容推荐
苹果手机自动关机
防护软件
玉水寨
业余大学
成人同人漫画
资质转让
殡仪馆图片
室内装修设计图
英语口语app
兼职做什么好
ios系统更新
南非世界杯
杨绛我们仨
不动产统一登记
面向对象设计
万茜图片
世界地图简易版
在线小游戏网站
自己交社保
个人贷款怎么贷
电脑关机
澳门赛车
97
ccm战队
m200狙击步枪
怎样建群
国家级城市群
净身吧
他没那么喜欢你
过年菜
博古生平
种植牙品牌
王者荣耀孙尚香
高圆圆周芷若剧照
峨眉山旅游地图
伯罗奔尼撒战争
极权主义
齐肩短发
飞天舞蹈
笑傲江湖岳不群
最好的音乐学院
英语思维导图
汪峰几个孩子
视频播放不了
北顶娘娘庙
一个人喝酒图片
制作巧克力
手机停机
日本农村
保全费
索马里海盗
炒股怎么开户
空调的品牌有哪些
西藏行政区划图
化妆品包装
b级片
春节放假
十大进口奶粉排名
中国传统纹样
上海灯光秀
魔兽世界版本
白丝番号
西藏旅游地图
黑白头像图片
建立自己的网站
pixhawk
山东泰山旅游攻略
画眼睛
虚无的十字架
线路板
房车内部
如何考导游证
曙光女神的宽恕
1948年第5号
因子分析spss
怎么化妆好看
上下床装修效果图
人体艺术摄像
养肉牛
朱莉安吉丽娜
win10分盘
回忆图片
对马岛
米勒微博
ppt素材网
怎么添加打印机
张家界有哪些景点
ios字体
西安鼓楼
高考数学试卷
技嘉显卡怎么样
魔兽世界法师装备
奶奶灰
国防大学招生
张嘉译的老婆是谁
企业微信注册
董必武简介
美国银行卡
试玩
T卡
胸部下垂图片
传感器厂家
埃及艳后图片
中国航天纪念币
腊梅花图片
ipad忘记密码
苹果教育优惠
剩余价值学说
外贸建站
支付宝口令红包
图片可爱
湖北美女
怎样购买国债
视频嗅探
微信头像个性
欧洲任我行
广州服装批发市场
90年代歌曲
强奸女
姜文的电影
临床助理医师
疯狂呼叫软件
土地使用权抵押
王小丫的丈夫
初三励志
视频地址解析
抖音怎么删视频
考研究生难吗
穿丝袜
elk
c指针
momiji
hp同人推荐
青铜器鉴赏
点歌系统
小燕子图片
买古筝
曰韩美女
n93i
飞机选座
q版卡通人物
墓园挽歌
shiro
USB转232
个体户注册
法国新浪潮电影
潮流网站
安提瓜移民
智商与情商
花地湾
adb命令
托尼贾电影全集
关谷神奇
三国穿越小说
生化危机系列
点歌系统
保健按摩师证
金融学硕士
怎样申请电子邮箱
圣维南原理
海绵宝宝图
反串婚纱照
Retas
信丰脐橙
mea
戴德梁行评估公司
恒山
出国需要多少钱
冰葬
黑毛和牛
游戏观察
人像摄影艺术
波斯尼亚
数据分析模型
美甲
怎么合并单元格
strcpy函数
香港鬼片电影
妒忌和嫉妒
日本人均收入
期货市场
日本地理
过年菜
m200狙击步枪
因子分析spss
大雪的图片
禁闭岛剧情
百度分析
美国智库
柯南剧场版有哪些
皇宫图片
权律二表情包
茴香图片
芙蓉花图片
健身培训学校
制作表情包
老师的真面目
结婚请柬图片
mac系统重装
鬼的图片最吓人
今日热点推荐
4万人死亡也换不来美国的同情心吗
巴勒斯坦代表气愤到捶桌子
文化何以遇鉴文化
四川一女干部被曝培训期间出轨同事
医用级卫生巾搜索量飙升
郑铮去世
山西明确婚假30天
五月天演唱会再次引发居民楼地震
24款卫生巾缩水实测
帮偷拍黑产装摄像头或被视作共犯
胖东来宣布员工结婚不允许要或付彩礼
遭多人强奸智残女子家中装7个监控
中方回应美国一票否决加沙停火决议
易烊千玺打麻将
科切拉
一人控制600台手机不停转评赞
胖东来将不允许员工靠父母买房买车
蒋欣 人间处处是超英
夏弃疾说丁禹兮本人真的很帅
IVE 科切拉
安理会加沙停火决议遭美国否决
姐姐送房给弟弟住被1400万卖掉
金莎孙丞潇车内亲密互动
女子疑遭丈夫家暴灌面汤呛死
开了包的卫生巾1个月内用完
吴敬平教练
乌军首次使用美导弹系统袭击俄罗斯
鸟飞到养殖场把螃蟹当瓜子嗑
王楚然丞磊成何体统将开机
五月天呼吁歌迷用挥手代替跳跃
国乒教练说寒冬来得比预想要快
78岁老太将减持2.5亿股股票
交警狂飙护送超早产重症男婴转院
不建议用有香味的卫生巾
2025年单休比双休多上52天班
马夫儿子否认父亲猥亵
国乒连输五场
被家暴16次女子希望男方定罪故意杀人
关晓彤19岁就拿了白玉兰
央视起底水军运作完整黑产链
卫生巾塌房
李子柒王冰冰一起玩碰碰车
多家快递公司擅自把快件放在驿站被罚
一个动作改善圆肩驼背
警方已立案调查博主徒步被马夫猥亵
苏炳添收到雷军送的钻石黑小米SU7
好东西
医院偶遇周深
孙燕姿上海站获批
福冈总决赛中国男乒遭遇噩梦开局
【版权声明】内容转摘请注明来源:http://kmpower.cn/pt1smw_20241122 本文标题:《kmpower.cn/pt1smw_20241122》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.149.243.86
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)