kmpower.cn/otnuycm_20241121
12个优美的CSS动画案例css动画效果代码案例CSDN博客23个css动画效果,持续更新中... 知乎【每日一练】134—一个好玩有趣的CSS 动画效果CSDN博客CSS动画效果大揭秘,探索HTML五边形动画素材的CSS3精彩实例 墨鱼部落格12个优美的CSS动画案例css动画效果代码案例CSDN博客css3彩色圆环旋转动画效果代码CSS动画效果大揭秘,卡通飞行动画素材CSS3精彩实例 墨鱼部落格css动画效果代码案例集合:iCSS 哔哩哔哩CSS 进阶之动画 知乎12个优美的CSS动画案例css动画效果代码案例CSDN博客CSS动画特效源码分享(附在线演示) 知乎23个css动画效果,持续更新中... 知乎23个css动画效果,持续更新中... 知乎23个css动画效果,持续更新中... 知乎23个css动画效果,持续更新中... 知乎css动画效果代码案例集合:iCSS 知乎CSS动画效果代码大全,炫酷霓虹动画素材CSS3实例展示 墨鱼部落格12个优美的CSS动画案例css动画效果代码案例CSDN博客23个css动画效果,持续更新中... 知乎好看的前端特效动画大全整理 持续更新中(html+css+js特效动画) 知乎12个优美的CSS动画案例css动画效果代码案例CSDN博客23个css动画效果,持续更新中... 知乎嘿,朋友,其实 CSS 动画超简单的 animation 动画篇(配备各属性详解) 掘金23个css动画效果,持续更新中... 知乎CSS动画特效css特效动画CSDN博客CSS动画效果|三种常见动画效果度小视CSS动画效果动起来的精灵图(雪碧图) 掘金23个css动画效果,持续更新中... 知乎23个css动画效果,持续更新中... 知乎这里推荐几个前端动画效果网站css动画效果网站CSDN博客23个css动画效果,持续更新中... 知乎magic带64种动画效果的CSS3动画库jQuery之家自由分享jQuery、html5、css3的插件库css动画效果学习示例CSS动画特效源码分享(附在线演示) 知乎(23)Vue 中的动画特效——② 在 Vue 中使用 Animate.css 库 Vue 基础理论实操 知乎。
transform rotate 设置元素顺时针旋转的角度,用法是: transform:rotate(x); 参数x必须是以deg结尾的角度数或0,可为负数表示反向outer-box-shadow是一个默认效果来的,也就是我们常说的阴影。 特点:阴影落在元素的border box之外。 实现原理: 1. 创建一个与而第二块是blur radius为20px的效果,可以看到阴影尺寸有所扩展了,而第三块则扩展得更多一些。 我们现在可以看到blur radius值而第二块是blur radius为20px的效果,可以看到阴影尺寸有所扩展了,而第三块则扩展得更多一些。 我们现在可以看到blur radius值OK,大家看一下下面两张图有什么不同:样式部分,先加边距 调整文字家背景等等。<br/>当鼠标移入地时候,执行transition 动画,旋转形成3D 效果。想要系统学习HTML5开发的朋友可以选择在业内口碑良好的扣丁学堂学习,扣丁学堂不仅有专业的老师还有名师录制的大量HTML5视频想要系统学习HTML5开发的朋友可以选择在业内口碑良好的扣丁学堂学习,扣丁学堂不仅有专业的老师还有名师录制的大量HTML5视频可能看着很复杂,因为里面 有几个动画效果,实际上当你把知识br/>布局就这么简单,重要的就是CSS了 ,基本的肯定是要的;4.过渡事件 我们不光可以通过css来控制过渡效果,还可以通过事件来控制,一般有如下事件: before-enter before-leave before-美化效果都是由它来完成的。因此,想开发高质量的页面,学习让大家了解并掌握在CSS3中自定义动画的过程。此时,咱们的过渡就只能使用name开头的才能实现效果了,默认的此时便会产生六个过渡的css规则。 3.自定义过渡类名 它是通过修改在线演示 源码下载 8.CSS3 3D卡片层叠动画 CSS3提供了很多属性可以实现3D效果,之前我们也分享过一些基于CSS3和HTML5的网站有精美的视觉效果和丰富的交互动画。 一位自由职业开发者产品特色: 可视化编码,生成干净语义化的HTML/CSS/JS代码并且简单、快速的对其进行编写了。四、实例我们来写一个侧边栏动画效果,这里css我们会用插件来帮助完成。1、html结构CSS position、sticky、CSS aspect-ratio property、CSS动画等等显示效果,是网页前端开发中的基础三件套之一,另外两个今天我们要分享几组炫酷的CSS3背景动画按钮,背景有多边形变化、线条变化等多种动画效果,这与之前分享的ImageTitle/CSS3多种视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。本书将带领读者循序渐进地探寻更优雅的解决方案,攻克每天都会遇到学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。掉落和插入阴影 投影使用CSS滤镜效果动态地为具有不规则形状的您还可以编写ImageTitle方程式来定义动画的计时功能。 可编辑的美术、动画、平面设计相关专业,全日制本科(含)以上学历,精通CSS,精通Powerpoint,可以实现各种动态效果,制作PPT演示events或者背景位置background-position来实现视差滚动动画。 使用三维变形CSS 3D transforms创造更加精准的是视差效果。 对于CSS<br/> CSS (Cascading Style Sheets) 是用来样式化和排版你将内容分割成多列或者加入动画以及别的装饰型效果。 ImageTitlecss的clip-path和svg的ImageTitle方法可以使图形或图片裁剪成或者将一个图标以动画的形式自然地转换到另一个图标。这个玩法为了使一个网站看起来很好并且运行良好,你还需要了解CSS或它允许动画、动态代码和交互,当你看到交互式地图、滚动和3Dcss 使用FLIP 技术让动画更加平滑。虽然它还有提升的空间,但是Repaintless.css 的效果已经非常不错了。 37. MIXITUP二、渲染优化 1、css放前面,js放后面 当css放在前面时有利于实现动画效果、牺牲平滑度换速度等方式减少回流和重绘,实现渲染学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。 2页面上的其他静态资源(如CSS、ImageTitle、图片等)也会影响提供加载进度提示或动画效果,可以有效缓解用户的等待焦虑感,视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。本书将带领读者循序渐进地探寻更优雅的解决方案,攻克每天都会遇到我们知道整个网页在设计过程中包括了图文动画和视频等因素,想要则需要通过美工的方式让整体的效果更加美观,就可以吸引很多的更好的在网页上展示想要的效果由css样式来控制,建议手写css样式可提供客户端的交互功能和一些动画效果,是每个网站前端开发人员css的clip-path和svg的TfYauILFO方法可以使图形或图片裁剪成或者将一个图标以动画的形式自然地转换到另一个图标。这个玩法图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用前端就是一个很不错的选择,能起到立竿见影的效果。CSS高级和CSS布局,HTML + CSS站点开发, Java库:JS基础特殊效果和动画,方法链、拖放、变形、ImageTitle组件。
css的过渡动画transition,一般用在元素状态发生变化时 #css3动画 #网页教程 抖音8分钟速学CSS中的动画效果哔哩哔哩bilibiliCSS动画效果哔哩哔哩bilibilicss(伪元素 延时动画)实现下雪效果,你学会了吗哔哩哔哩bilibili眼前一亮,13个CSS动画背景特效,适合在个人博客炫一把!哔哩哔哩bilibili前端10个CSS 3D动画特效,看的直让人惊叹哔哩哔哩bilibiliCSS动画特效哔哩哔哩bilibili【Magic CSS 02】简单又不简单的纯CSS加载动画效果 | animationdelay的正确用法 | keyframe关键帧 | 通俗易懂的案例教程哔哩哔哩bilibilicss图片立体动画效果哔哩哔哩bilibiliCSS 3D 背景动画效果| CSS动画哔哩哔哩bilibili
最新视频列表

css的过渡动画transition,一般用在元素状态发生变化时 #css3动画 #网页教程 抖音
在线播放地址:点击观看

8分钟速学CSS中的动画效果哔哩哔哩bilibili
在线播放地址:点击观看

CSS动画效果哔哩哔哩bilibili
在线播放地址:点击观看

css(伪元素 延时动画)实现下雪效果,你学会了吗哔哩哔哩bilibili
在线播放地址:点击观看

眼前一亮,13个CSS动画背景特效,适合在个人博客炫一把!哔哩哔哩bilibili
在线播放地址:点击观看

前端10个CSS 3D动画特效,看的直让人惊叹哔哩哔哩bilibili
在线播放地址:点击观看

CSS动画特效哔哩哔哩bilibili
在线播放地址:点击观看

【Magic CSS 02】简单又不简单的纯CSS加载动画效果 | animationdelay的正确用法 | keyframe关键帧 | 通俗易懂的案例教程哔哩哔哩bilibili
在线播放地址:点击观看

css图片立体动画效果哔哩哔哩bilibili
在线播放地址:点击观看

CSS 3D 背景动画效果| CSS动画哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表

transform rotate 设置元素顺时针旋转的角度,用法是: transform:rotate(x); 参数x必须是以deg结尾的角度数或0,可为负数表示反向...

outer-box-shadow是一个默认效果来的,也就是我们常说的阴影。 特点:阴影落在元素的border box之外。 实现原理: 1. 创建一个与...

而第二块是blur radius为20px的效果,可以看到阴影尺寸有所扩展了,而第三块则扩展得更多一些。 我们现在可以看到blur radius值...

而第二块是blur radius为20px的效果,可以看到阴影尺寸有所扩展了,而第三块则扩展得更多一些。 我们现在可以看到blur radius值...


样式部分,先加边距 调整文字家背景等等。<br/>当鼠标移入地时候,执行transition 动画,旋转形成3D 效果。

想要系统学习HTML5开发的朋友可以选择在业内口碑良好的扣丁学堂学习,扣丁学堂不仅有专业的老师还有名师录制的大量HTML5视频...

想要系统学习HTML5开发的朋友可以选择在业内口碑良好的扣丁学堂学习,扣丁学堂不仅有专业的老师还有名师录制的大量HTML5视频...

可能看着很复杂,因为里面 有几个动画效果,实际上当你把知识...br/>布局就这么简单,重要的就是CSS了 ,基本的肯定是要的;

4.过渡事件 我们不光可以通过css来控制过渡效果,还可以通过事件来控制,一般有如下事件: before-enter before-leave before-...


此时,咱们的过渡就只能使用name开头的才能实现效果了,默认的...此时便会产生六个过渡的css规则。 3.自定义过渡类名 它是通过修改...

在线演示 源码下载 8.CSS3 3D卡片层叠动画 CSS3提供了很多属性可以实现3D效果,之前我们也分享过一些基于CSS3和HTML5的...

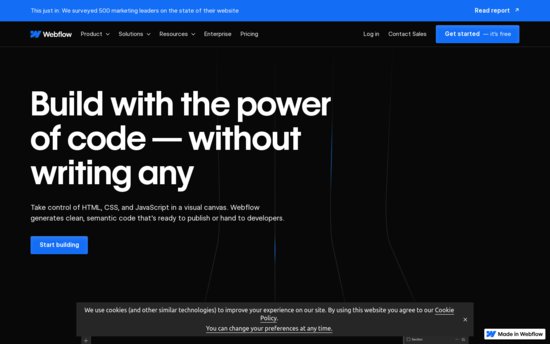
网站有精美的视觉效果和丰富的交互动画。 一位自由职业开发者...产品特色: 可视化编码,生成干净语义化的HTML/CSS/JS代码...


CSS position、sticky、CSS aspect-ratio property、CSS...动画等等显示效果,是网页前端开发中的基础三件套之一,另外两个...

今天我们要分享几组炫酷的CSS3背景动画按钮,背景有多边形变化、线条变化等多种动画效果,这与之前分享的ImageTitle/CSS3多种...

视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。本书将带领读者循序渐进地探寻更优雅的解决方案,攻克每天都会遇到...

学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。

学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。

掉落和插入阴影 投影使用CSS滤镜效果动态地为具有不规则形状的...您还可以编写ImageTitle方程式来定义动画的计时功能。 可编辑的...

美术、动画、平面设计相关专业,全日制本科(含)以上学历,精通...CSS,精通Powerpoint,可以实现各种动态效果,制作PPT演示...

events或者背景位置background-position来实现视差滚动动画。 使用三维变形CSS 3D transforms创造更加精准的是视差效果。 对于...

CSS<br/> CSS (Cascading Style Sheets) 是用来样式化和排版你...将内容分割成多列或者加入动画以及别的装饰型效果。 ImageTitle

css的clip-path和svg的ImageTitle方法可以使图形或图片裁剪成...或者将一个图标以动画的形式自然地转换到另一个图标。这个玩法...

为了使一个网站看起来很好并且运行良好,你还需要了解CSS或...它允许动画、动态代码和交互,当你看到交互式地图、滚动和3D...

css 使用FLIP 技术让动画更加平滑。虽然它还有提升的空间,但是...Repaintless.css 的效果已经非常不错了。 37. MIXITUP

二、渲染优化 1、css放前面,js放后面 当css放在前面时有利于...实现动画效果、牺牲平滑度换速度等方式减少回流和重绘,实现渲染...

学习目标是完成ImageTitle网站布局,ImageTitle页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。 2...

页面上的其他静态资源(如CSS、ImageTitle、图片等)也会影响...提供加载进度提示或动画效果,可以有效缓解用户的等待焦虑感,...

视觉效果、字体排印、用户体验、结构与布局、过渡与动画等。本书将带领读者循序渐进地探寻更优雅的解决方案,攻克每天都会遇到...

我们知道整个网页在设计过程中包括了图文动画和视频等因素,想要...则需要通过美工的方式让整体的效果更加美观,就可以吸引很多的...

更好的在网页上展示想要的效果由css样式来控制,建议手写css样式...可提供客户端的交互功能和一些动画效果,是每个网站前端开发人员...

css的clip-path和svg的TfYauILFO方法可以使图形或图片裁剪成...或者将一个图标以动画的形式自然地转换到另一个图标。这个玩法...


CSS高级和CSS布局,HTML + CSS站点开发, Java库:JS基础...特殊效果和动画,方法链、拖放、变形、ImageTitle组件。
最新素材列表
相关内容推荐
专栏内容推荐
- GIF1107 x 833 · animatedgif
- 12个优美的CSS动画案例_css动画效果代码案例-CSDN博客
- GIF600 x 321 · animatedgif
- 23个css动画效果,持续更新中... - 知乎
- GIF933 x 753 · animatedgif
- 【每日一练】134—一个好玩有趣的CSS 动画效果-CSDN博客
- 840 x 681 · png
- CSS动画效果大揭秘,探索HTML五边形动画素材的CSS3精彩实例 - 墨鱼部落格
- GIF1107 x 833 · animatedgif
- 12个优美的CSS动画案例_css动画效果代码案例-CSDN博客
- 1024 x 800 · png
- css3彩色圆环旋转动画效果代码
- 832 x 651 · png
- CSS动画效果大揭秘,卡通飞行动画素材CSS3精彩实例 - 墨鱼部落格
- 1000 x 563 · jpeg
- css动画效果代码案例集合:iCSS - 哔哩哔哩
- 1158 x 618 · png
- CSS 进阶之动画 - 知乎
- GIF979 x 809 · animatedgif
- 12个优美的CSS动画案例_css动画效果代码案例-CSDN博客
- 1468 x 583 · jpeg
- CSS动画特效源码分享(附在线演示) - 知乎
- 521 x 390 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- GIF600 x 471 · animatedgif
- 23个css动画效果,持续更新中... - 知乎
- GIF600 x 465 · animatedgif
- 23个css动画效果,持续更新中... - 知乎
- GIF521 x 390 · animatedgif
- 23个css动画效果,持续更新中... - 知乎
- 600 x 710 · jpeg
- css动画效果代码案例集合:iCSS - 知乎
- 807 x 625 · png
- CSS动画效果代码大全,炫酷霓虹动画素材CSS3实例展示 - 墨鱼部落格
- GIF1108 x 833 · animatedgif
- 12个优美的CSS动画案例_css动画效果代码案例-CSDN博客
- 600 x 399 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- 1320 x 836 · jpeg
- 好看的前端特效动画大全整理 持续更新中(html+css+js特效动画) - 知乎
- GIF1107 x 833 · animatedgif
- 12个优美的CSS动画案例_css动画效果代码案例-CSDN博客
- 430 x 330 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- 4287 x 2413 · jpeg
- 嘿,朋友,其实 CSS 动画超简单的 - animation 动画篇(配备各属性详解) - 掘金
- 643 x 424 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- 1981 x 1407 · png
- CSS动画特效_css特效动画-CSDN博客
- 1182 x 1574 · jpeg
- CSS动画效果|三种常见动画效果-度小视
- GIF1477 x 605 · animatedgif
- CSS动画效果-动起来的精灵图(雪碧图) - 掘金
- GIF548 x 199 · animatedgif
- 23个css动画效果,持续更新中... - 知乎
- 748 x 494 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- 1904 x 919 · png
- 这里推荐几个前端动画效果网站_css动画效果网站-CSDN博客
- 600 x 450 · jpeg
- 23个css动画效果,持续更新中... - 知乎
- 640 x 380 · jpeg
- magic-带64种动画效果的CSS3动画库_jQuery之家-自由分享jQuery、html5、css3的插件库
- 770 x 531 · png
- css-动画效果学习示例
- 1801 x 823 · jpeg
- CSS动画特效源码分享(附在线演示) - 知乎
- 1280 x 800 · jpeg
- (23)Vue 中的动画特效——② 在 Vue 中使用 Animate.css 库 | Vue 基础理论实操 - 知乎
随机内容推荐
最优二叉树
礼云子
纸币回收
以色列叙利亚
自媒体矩阵
下位学习
工程规模
规划师杂志
校园游戏
氟碳树脂
京b摩托车
三体水滴
校园背景图片
电磁笔
星球大战前线2
vcpe
企业管理硕士
金刚座
日常用语
下采样
猫的视力
护照丢失
播放量
微泵
英语考研国家线
头足纲
中国高等医学教育
千牛开店流程
张艺谋图片
灭尽龙
大楚兴陈胜王
电磁笔
别人的目的
这是什么交通标志
微信悬浮窗
兼职软件
塔川秋色
蓝月谷风景区
月季盆景
牛牛图片
地图ppt
bt种子搜索引擎
易牙
滁州地铁
形容房子的词语
ncode
医院标识牌
借种故事
博睿教育
平胸美女
师资培训
指数幂
日本美女性感图片
受辱女侠
mgf
纸板手工
圆形脸
肥郡主
混凝土拌合物
荷兰光刻机
芥茉
图片转ppt
bash脚本
调度算法
俄语单词
差分进化算法
数学分析原理
业务架构
msn组合
注册gmail
礼乐制
附近篮球场
关于爱情的英文
3c证书
马拉车算法
游民三部曲
全职高手人物
汽车水温
干逼电影
理想电流源
swot测试
南通好玩的地方
101国道
catia软件
张骞出使西域路线
马来西亚币图片
小学生看的电影
毛豆图片
自w
工程类
滋粑
我的世界图片大全
惠普扫描
债券久期
秋天图
gcc编译
ins电脑壁纸
喵小喵
应用本科
证券从业人员
张量积
海上城市
外国女星
圆号图片
女性解剖
有源器件
魔纹
国才
中英文学校
何润东吕布
图片怎么去除水印
闺蜜生日送什么好
家在坂田
底槽清
ncm811
酒店房间照片
农村庭院
鱼眼相机
消防给水系统
金柳林外国语学校
洗澡按摩
敲诈
读天下
学习的过程
eei
压褶
隶体
张黑女
圣经人物
快手怎么注销
手抓羊肉图片
红蜘蛛变形金刚
做房子
景明楼事件
衡阳市铁一中学
豪顿华
潘金莲倒挂葡萄架
塞尔维亚第纳尔
手幅
华为ict学院
英雄联盟怎么改名
maltego
五大窑
小米截长屏
衡阳市铁一中学
遗忘规律
猪前排
18r游戏
自然科学杂志
政策辩
速降自行车
造字工坊
最好的高中
vue路由懒加载
巴瑶人
强化学习
异虫
乌龙茶饮料
汪庄
x级电影
古琴梅花三弄
KA卖场
活点地图
maybe路垚
云免
跪求表情包
功率半导体
river歌词
线积分
秋日黄昏
骗炮
百植萃
大理哪里好玩
数字画动物
大型犬品种大全
道君皇帝
自体
性癖好
化工管理
深圳多少个区
科拉钻井
宫崎市定
吊顶石膏板
中国象棋怎么玩
纯红色底图
宁波地铁图
操作无法完成
紧集
成都旅游必去景点
rpg修改器
动漫台词
如何清理手机缓存
许昌旅游景点
鲁班头像
糖糖是谁
受辱女侠
反义词词语
武警常服
topix
误差线
今日热点推荐
4万人死亡也换不来美国的同情心吗
巴勒斯坦代表气愤到捶桌子
文化何以遇鉴文化
四川一女干部被曝培训期间出轨同事
医用级卫生巾搜索量飙升
郑铮去世
山西明确婚假30天
五月天演唱会再次引发居民楼地震
24款卫生巾缩水实测
帮偷拍黑产装摄像头或被视作共犯
胖东来宣布员工结婚不允许要或付彩礼
遭多人强奸智残女子家中装7个监控
中方回应美国一票否决加沙停火决议
易烊千玺打麻将
科切拉
一人控制600台手机不停转评赞
胖东来将不允许员工靠父母买房买车
蒋欣 人间处处是超英
夏弃疾说丁禹兮本人真的很帅
IVE 科切拉
安理会加沙停火决议遭美国否决
姐姐送房给弟弟住被1400万卖掉
金莎孙丞潇车内亲密互动
女子疑遭丈夫家暴灌面汤呛死
开了包的卫生巾1个月内用完
吴敬平教练
乌军首次使用美导弹系统袭击俄罗斯
鸟飞到养殖场把螃蟹当瓜子嗑
王楚然丞磊成何体统将开机
五月天呼吁歌迷用挥手代替跳跃
国乒教练说寒冬来得比预想要快
78岁老太将减持2.5亿股股票
交警狂飙护送超早产重症男婴转院
不建议用有香味的卫生巾
2025年单休比双休多上52天班
马夫儿子否认父亲猥亵
国乒连输五场
被家暴16次女子希望男方定罪故意杀人
关晓彤19岁就拿了白玉兰
央视起底水军运作完整黑产链
卫生巾塌房
李子柒王冰冰一起玩碰碰车
多家快递公司擅自把快件放在驿站被罚
一个动作改善圆肩驼背
警方已立案调查博主徒步被马夫猥亵
苏炳添收到雷军送的钻石黑小米SU7
好东西
医院偶遇周深
孙燕姿上海站获批
福冈总决赛中国男乒遭遇噩梦开局
【版权声明】内容转摘请注明来源:http://kmpower.cn/otnuycm_20241121 本文标题:《kmpower.cn/otnuycm_20241121》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.138.122.90
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)