kmpower.cn/ok78p6_20241119
Material Design 之响应式栅格布局 设计达人Material Design 之响应式栅格布局 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计响应式网页布局设计之栅格系统使用指南 25学堂Material Design 之响应式栅格布局 设计达人超详细网页栅格系统的布局设计分析 25学堂B端设计|一文读懂设计布局、栅格、断点 人人都是产品经理如何使用CSS栅格布局创建一个简单页面布局用栅格化制作一个页面CSDN博客手把手教你做规范布局规范(栅格) 知乎响应式网页布局设计之栅格系统使用指南 25学堂Grid 栅格布局概述及演示 知乎响应式网页布局设计之栅格系统使用指南 25学堂响应式布局+栅格布局实现自定义布局 掘金手把手教你做规范:布局规范(栅格) 人人都是产品经理响应式网页布局设计之栅格系统使用指南 25学堂B端设计师要知道的栅格设计(上) 知乎栅格布局 Kylin Design System深度好文!如何用栅格系统布局网页界面 知乎响应式网页布局设计之栅格系统使用指南 25学堂Material Design 之响应式栅格布局 设计达人UI设计 一文入门B端栅格化布局 哔哩哔哩栅格布局 Kylin Design System栅格化在网页设计中的应用:后台典型页面实践Milkylele站酷ZCOOL栅格化在UI设计中的应用UI软件界面斯凯奇 原创作品 站酷 (ZCOOL)响应式布局+栅格布局实现自定义布局 掘金响应式网页布局设计之栅格系统使用指南 25学堂栅格布局 EIPSAAS7版本 广州宏天软件股份有限公司超详细网页栅格系统的布局设计分析 25学堂设计师应该懂的栅格系统华子先森站酷ZCOOL栅格化在网页设计中的应用:后台典型页面实践Milkylele站酷ZCOOL栅格化在网页设计中的应用:后台典型页面实践Milkylele站酷ZCOOL超详细网页栅格系统的布局设计分析 25学堂Figma基础操作,栅格的使用方法即时设计如何用栅格系统布局页面? 人人都是产品经理UI设计 一文入门B端栅格化布局 哔哩哔哩CSS3系列 12 栅格布局12栅格布局CSDN博客。
这种布局是为了增加俯仰控制能力,对超重助推回收来说是最佳的。超重助推器可以旋转但不能折叠的栅格鳍CGI 3、构型 如果垂直同时,ROG NUC所搭载的栅格蜂窝式散热布局与风道设计,确保了在长时间的游戏对战中,机身始终能够保持冷静与稳定。 据ITBEAR第二个创新设计点「全新栅格布局」,解决了UI界面小方块布局拥挤的问题,让内容间距更宽松、合理,让用户视觉体验更舒适开阔,栅格布局:(1)完整内容展示布局:网页总宽度为1200,列数为24,水槽为10;(2)浏览器缩小时内容展示布局:总宽度为990,ImageTitle了解到,新版 UI 具有全新沉浸式设计、全新栅格布局,遵循「8x 设计美学」,增强视觉空间通透感。官方表示,UI 动效更当容器与布局网格结合时,在 ImageTitle 中可以通过给容器定义网格布局、栅格布局来辅助界面设计,它的作用更像是参考线,方便补充一点,苹果的设计规范内,有些地方有基数,是因为他们用了大量的人力去调整到最舒适,团队强大,做“尺子”的人,人家怎么补充一点,苹果的设计规范内,有些地方有基数,是因为他们用了大量的人力去调整到最舒适,团队强大,做“尺子”的人,人家怎么我们可以得出下面结论: 0-599px 大致为手机适配 600-1023 大致为平板适配 1024-1439 大致为手提电脑适配 1440+ 大尺寸适配 (统一设计的最小单位就像是固定一把尺子的最小刻度,这会让我们的设计更简单,更统一,落地实现更简单。引用我特别喜欢的设计师用这种布局的情况也可能是自定义功能的后台,比如用户要自定义审批表单和试卷等。Side Right Area的增多有时是为了优化交互,栅格布局: 完整内容展示布局:网页总宽度为1200,列数为24,水槽为10; 浏览器缩小时内容展示布局:总宽度为990,列数为20,我非常确定的说,Instagram的HeyNvf是用上了6列栅格布局。在一些功能不复杂的系统,我们的布局可以相对简单,也方便多设备适配。先说适配,我们可以吧 Body 1 看作移动端的一屏,同理行式栅格更多的作用是来调整纵向的最小单位,比如我们设定 Mini Unit=8px,就可以在 Layoout Grid 设置 Count=1000+ ,Type=计算公式:M = G / 2(参考图8)。1、不等距排布的栅格鳍 与猎鹰9号上4个鳍等距布局不同,超重的4个栅格鳍以120-60-120-60度的位置排列。1、不等距排布的栅格鳍 与猎鹰9号上4个鳍等距布局不同,超重的4个栅格鳍以120-60-120-60度的位置排列。1、不等距排布的栅格鳍 与猎鹰9号上4个鳍等距布局不同,超重的4个栅格鳍以120-60-120-60度的位置排列。上图是一部分目前的主流后台布局手段,通过产品的规划的多少一般会使用栅格。三、Part 3: 栅格系统 Grid System1. 栅格的起源(2)浏览器缩小时内容展示布局。京东布局和淘宝布局一样分为4列内容:1、2、3、4,在情况(2)下,内容3被隐藏。(参考图16)栅格计算器的运算对象是栅格,可以把他看作一个“数字”对象。(5)水槽/ G: 相邻两个列宽之间的间隔是水槽。 水槽宽度越大,页面留白和呼吸感会更好,反之则更紧凑。水槽可以将内容更规范的(2)浏览器缩小时内容展示布局。淘宝布局分为4列内容:1、2、3、4,在情况(2)下,内容3被隐藏。(参考图11)Grid System 内容远比短短的这一篇文章要多,需要了解更多的朋友可以去看Josef OkV(约瑟夫ⷧ‹’-布罗克曼)所著的《平面设计中的如果是功能复杂的后台,比如国内常见的飞书,就要配合栅格、相对值及固定值来进行后台布局,将页面灵活处理,尽可能在一屏内完成沉浸式设计+全新栅格布局+自然动态系统+丰富精美组件。同时,TCL C12量子点Mini LED智屏独有高频场景智能排序,支持4种手势隔有些情况,就是网格形式的栅格系统,利用最小单元格计算出的 padding 和 margin 形成水槽。下图是 2x Grid System 的示例:容器盒子(Col-n)是指包含了栅格布局的最外层元素或容器,容器内的元素可以不用必须沿用栅格布局,会将文字、图片、视频、按钮超重助推器栅格鳍的2种构型 4、驱动机构 在助推器的上圆顶上,4个电动机总成和4个枢轴点布局在L形结构上。ImageTitle 会在助推器全新栅格布局,对全局栅格间距进行重新排布,充分释放视觉空间的通透感;取材于自然界的真实物理运动,观感自然,操作灵动随心;2)列式 Column列式网格式常见的互联栅格形式,我们见到的大部分网页及开源组件库几乎都是列式的,(苹果的网页只用了相对值,合理运用栅格系统可以帮助我们控制布局结构并实现一致和有组织的设计。栅格系统就像无形的胶水一样凝聚一个设计,即使元素看上去在响应式布局时,也可以根据 Break Point 去设置页边距的值。 比如,在 Material Design 中,在页面宽度在小于等于600px的情况下在应用栅格布局时要注意以下几点:1)尽量保持偶数思维:所有的数值尽量使用偶数。2)内容边缘不能出现在间距(gutter)上:在网格系统中,我们之前讲过最小单位,为了方便设计,经常用行式栅格作为最小单位的”尺子”标记在画板,我用 hE 的在操作举例:我们要的是列参考,所以点击新添加的 Grid (10px) 这一行,会弹出布局栅格设置面板。我们在顶部将其从 Grid 切换为 Columns,也这样的布局依旧是适合一些功能不复杂的系统,其实很多网页就是这样的设计。先说适配,我们可以将 Break Point 设置不同的版心这样的布局依旧是适合一些功能不复杂的系统,其实很多网页就是这样的设计。先说适配,我们可以将 Break Point 设置不同的版心漏、缺、不对称的效果。 就像上面的Marche Notre Dame 这个网站,虽然看起来不对称,但是其中的内容依然是沿袭着栅格化的布局。如果有较多不等分的可能,还是建议采用24列的栅格系统,可灵活设置。第三步:根据内容布局页面,确定模块之间是否有“间隔”,这样布局的响应式也同样,就是设置 Side Bar 的参数即可。案例4: 常用后台设计系列,如下图:(3)列数/ N: 列数是界面总宽度设定好后,纵向等分成几列。 网页端:12列、24列(常用等分列数,当然不是固定的,需要根据(阅读以下内容,需要15分钟) 目录: 什么是栅格系统 主流网站如何使用栅格系统 如何用栅格系统布局页面 影响网页设计的两大因素充分利用空间。<br/>厨房,同样将阳台打通,整体做L型的橱柜布局,符合洗-切-炒的动线,还提供了充足的收纳+操作空间。如果设计的是装饰元素之类的内容,可以接受它被裁切掉,此时也可以脱离栅格化的设计。栅格最早起源于平面设计。1692年法国为提高印刷水平,以方格为设计基础,将一个印刷版面分成上千个小格,这就是最早的栅格雏形很棒,这看起来很简单对吧。有的时候,你想把内容严格的套用在栅格布局上,会发现可能不够美观,比如下面的例子。有趣的是这家餐馆将二楼面向街道一面设计成为排风口,并用栅格做以视觉阻挡。由于排风口位置很高且经营粤菜,行走在主街上的人有趣的是这家餐馆将二楼面向街道一面设计成为排风口,并用栅格做以视觉阻挡。由于排风口位置很高且经营粤菜,行走在主街上的人一般设计软件中都有参考线,Figma 中也有,但是我要给大家介绍另一个更强大的布局参考工具——布局栅格(Layout and grid)。在传统的栅格化系统设计中,列的宽度和水槽的宽度是保持不变的以及在这种变化之下我们页面的布局如何调整。在栅格系统下,元素从左到右,从上到下都清晰明了地排布起来,让布局保持一致性。 使得设计更有效率,因为规则化的栅格让各种UI也避免了栅格舵无法展开和锁定的风险,还将布局从正交十字改成X形布置。 正所谓有利必有弊,展开的栅格舵在上升段会带来额外阻力而蓝标车改动大一些,在前进气栅格、雾灯区域以及排气布局都做了全新的样式设计,两款车型看着更加时尚了。完全打破了传统的栅格的布局,而在我看来这种未来是的设计要比传统的前栅格设计更有科幻感,分体式的LED前大灯,锋芒毕露的日间我们容易想到把它变成48, 将a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此时的栅格系统如下:归纳:限定容器+自适应组件(依据不同容器展示的大小,组件的展示形式不同)扩大业务组件的适配:参考Andriod组件适配选定可自来到车尾,极氪007的尾灯设计同样没有让人失望,贯穿式的尾灯布局点亮后视觉效果冲击感十足,特别是栅格状灯组配上长长的灯带来到车尾,极氪007的尾灯设计同样没有让人失望,贯穿式的尾灯布局点亮后视觉效果冲击感十足,特别是栅格状灯组配上长长的灯带我们常常会认为,在移动端布局上,单列或者单行的布局是比较这样的设计令这些打破栅格的元素更加醒目,引起用户的注意力。本书共分六章: 第一章 Allegro 目录结构和界面概述 第二章 制作板外框、叠层设置、栅格设置和尺寸标注 第三章 布局及布局之后的厨房,同样将阳台打通,整体做L型的橱柜布局,符合洗-切-炒的动线,还提供了充足的收纳+操作空间。<br/>为了不阻碍客餐厅的两款投影的正面布局非常一致,正面依然是大栅格散热孔,在镜头与散热孔之前是明基的LOGO标识。当容器与布局网格结合时,在 ImageTitle 中可以通过给容器定义网格布局、栅格布局来辅助界面设计,它的作用更像是参考线,方便这是一个例外的规则,当背景颜色或者图片在完全出血的情况下,开发同学会把它理解为一个全屏的内容元素。外观来看,新车前脸将采用玛莎拉蒂家族式进气栅格,两侧大灯预计将采用贯穿式条相连接,下方采用双边共四出排气布局。巧用栅格系统:可以让布局变得井然有序,清晰明了:栅格布局-栅格与辅助线-网格设计,同时设置间距为40px。 界面说明:页面逻辑这意味着无论用户的屏幕尺寸或分辨率如何变化,栅格的尺寸和布局保持不变。 固定栅格通常适用于需要确保设计在所有设备上看起来采用栅格化对称布局 让整体视觉左右平衡。本系统界面采用24栅格体系,例如上下布局结构中,1440PX上下布局为例,将1168PX的内容区域 进行 24 栅格的划分设置。我们为矮牵牛、垂吊牵牛、金叶蕃薯等花卉植材,呈现出紧凑、有序又生动的姿态。丰满的立面布局和细节处理,塑造了视觉效果丰富的空间。EA9500S解决方案从外观造型能看到解决的方案,产品正反二面布局全栅格散热孔,上下流动出风设计,省去散热不良的担忧。以上两个栅格布局都是24栅格系统,使用24栅格系统的好处是,它可以轻松实现2等分、3等分、4等分、6等分、8等分、12等分,也EA9500S解决方案从外观造型能看到解决的方案,产品正反二面布局全栅格散热孔,上下流动出风设计,省去散热不良的担忧。采用业界主流设计方式,提供多种响应式布局方案,支持栅格化布局,满足不同屏幕的界面适配能力。 3、统一OS,弹性部署如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!! 本文由 @前行的大熊那么抛开栅格系统在响应式的使用,仅仅站在平面布局的角度用栅格系统有必要嘛? 我的回复依旧是没有,网页会用是因为画布太大了环境目标3D栅格化的语义三维空间计算和基于kPa-13B云端大模型的AI语义识别,萤石BS1把语义信息应用到了决策和清扫的整个过程T型导航布局一些复杂类型的企业网站或复杂的hUBeolwPmDR系统会使用。利用栅格系统对网站进行布局 布置完毕将栅格去除(紫红色是1200px宽度的边界)不需要来回扫视;将它们固定在浏览器上的好处是可以为导航元素提供更多的空间。 栅格化布局如何做到响应式 图片来源Intuit机箱侧面板采用的是快拆式的设计,布线完成后可以很方便的扣上。面板上大面积的散热栅格设计,三段式的布局,优化了机箱散热。笔记本内部的布局工整,上边是双风扇+双热管的冰晶散热系统。机身的散热做了特别的设计,CPU和GPU都在机身一侧,发热不会如需要用到拼音方式的需要完整的拼音方式书写关于通用的栅格布局的思考如下:填充内容:建立好基础栅格之后,我们可以把内容布局进行划分成区块,使整体界面整体有序。在区块内放置内容,内容的开始和结尾其中 Column 是根据设备的水平宽度自动匹配的(规则见栅格断点系统)。通过栅格系统进行布局,可以达到多设备下布局的一致性。栅格系统是为了页面中更好的布局,保证布局统一性,栅格系统里面又分最小单位和间距。Bootstrap 中的栅格流只能作为大的布局定义,那么针对最小单位是该用 8、10、15 还是多少也是需要根据需求去做分析。 12列结构进气栅格上边框高度与前照大灯保持一致,立体感、过度感更强。另外,竖阵式的日间行车灯保持家族式设计,辨识度特别高。侧面值得我很喜欢背面纵向栅格的布局和走向。就连底部的HDMI口和USB口都做到了底对齐,对称美学让视觉观感更舒服。如需要用到拼音方式的需要完整的拼音方式书写关于通用的栅格布局的思考如下:二是在常规的内容下,内容与背景的focus效果。停留在不同的节目卡片上,电视显示的背景色会适当地进行变化,变为卡片对应的色彩设计师在规划产品用户界面时,首先需要考虑页面的整体布局,以便确认布局栅格的容器。 栅格容器不一定是整个屏幕或界面,需要在输出交互原型的时候,很多新人容易过早陷入对细节的琢磨,尤其是UI刚转岗到交互的,比如字号字重、图标大小、栅格布局等,在进气栅格上边框高度与前照大灯保持一致,立体感、过度感更强。另外,竖阵式的日间行车灯保持家族式设计,辨识度特别高。侧面值得并采用全新栅格布局,遵循「8x 设计美学」,对全局栅格间距进行重新排布,充分释放视觉空间的通透感。<br/> 在内容资源方面,本文主要介绍等距栅格,网页中的网格是指使用垂直和水平(较少)等距辅助线对布局进行的划分,它形成了用户界面的基本结构或框架。还采用了散热栅格板和热对流通风口设计,以及铜铝导热片,可以让而迭代到ROG手机5的时候,矩阵式散热架构全新升级布局,将发热特殊元器件的布局原则 1、尽可能缩短调频元器件之间的连线长度。易受干扰的元器件不能相互挨得太近,设法减少它们的分布参数和
变更规划栅格与子孔UI设计规范第2节栅格布局哔哩哔哩bilibili网页布局的发展历程:表格布局、position、float、栅栏布局、flex、grid哔哩哔哩bilibiliPython高级进阶#010 pyqt5网格布局QGridLayoutCSS 带你认识栅格布局(学完以后自己可以制作页面 点赞 投币 收藏 关注)哔哩哔哩bilibiliSketch | Web栅格布局的设计流程,学习下如何让网页设计更加规范哔哩哔哩bilibili【Web系列拓展】99秒上手栅格(网格)布局哔哩哔哩bilibili移动WebDay727AlloyTeam开源项目栅格布局158、响应式开发之栅格布局哔哩哔哩bilibili【UI/UX】万能的 8pt栅格布局设计小窍门哔哩哔哩bilibili
最新视频列表

变更规划栅格与子孔
在线播放地址:点击观看

UI设计规范第2节栅格布局哔哩哔哩bilibili
在线播放地址:点击观看

网页布局的发展历程:表格布局、position、float、栅栏布局、flex、grid哔哩哔哩bilibili
在线播放地址:点击观看

Python高级进阶#010 pyqt5网格布局QGridLayout
在线播放地址:点击观看

CSS 带你认识栅格布局(学完以后自己可以制作页面 点赞 投币 收藏 关注)哔哩哔哩bilibili
在线播放地址:点击观看

Sketch | Web栅格布局的设计流程,学习下如何让网页设计更加规范哔哩哔哩bilibili
在线播放地址:点击观看

【Web系列拓展】99秒上手栅格(网格)布局哔哩哔哩bilibili
在线播放地址:点击观看

移动WebDay727AlloyTeam开源项目栅格布局
在线播放地址:点击观看

158、响应式开发之栅格布局哔哩哔哩bilibili
在线播放地址:点击观看

【UI/UX】万能的 8pt栅格布局设计小窍门哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表

这种布局是为了增加俯仰控制能力,对超重助推回收来说是最佳的。...超重助推器可以旋转但不能折叠的栅格鳍CGI 3、构型 如果垂直...

同时,ROG NUC所搭载的栅格蜂窝式散热布局与风道设计,确保了在长时间的游戏对战中,机身始终能够保持冷静与稳定。 据ITBEAR...

第二个创新设计点「全新栅格布局」,解决了UI界面小方块布局拥挤的问题,让内容间距更宽松、合理,让用户视觉体验更舒适开阔,...

栅格布局:(1)完整内容展示布局:网页总宽度为1200,列数为24,水槽为10;(2)浏览器缩小时内容展示布局:总宽度为990,...

ImageTitle了解到,新版 UI 具有全新沉浸式设计、全新栅格布局,遵循「8x 设计美学」,增强视觉空间通透感。官方表示,UI 动效更...

当容器与布局网格结合时,在 ImageTitle 中可以通过给容器定义网格布局、栅格布局来辅助界面设计,它的作用更像是参考线,方便...

补充一点,苹果的设计规范内,有些地方有基数,是因为他们用了大量的人力去调整到最舒适,团队强大,做“尺子”的人,人家怎么...

补充一点,苹果的设计规范内,有些地方有基数,是因为他们用了大量的人力去调整到最舒适,团队强大,做“尺子”的人,人家怎么...

我们可以得出下面结论: 0-599px 大致为手机适配 600-1023 大致为平板适配 1024-1439 大致为手提电脑适配 1440+ 大尺寸适配 (...

统一设计的最小单位就像是固定一把尺子的最小刻度,这会让我们的设计更简单,更统一,落地实现更简单。引用我特别喜欢的设计师...

用这种布局的情况也可能是自定义功能的后台,比如用户要自定义审批表单和试卷等。Side Right Area的增多有时是为了优化交互,...

栅格布局: 完整内容展示布局:网页总宽度为1200,列数为24,水槽为10; 浏览器缩小时内容展示布局:总宽度为990,列数为20,...


在一些功能不复杂的系统,我们的布局可以相对简单,也方便多设备适配。先说适配,我们可以吧 Body 1 看作移动端的一屏,同理...

行式栅格更多的作用是来调整纵向的最小单位,比如我们设定 Mini Unit=8px,就可以在 Layoout Grid 设置 Count=1000+ ,Type=...





上图是一部分目前的主流后台布局手段,通过产品的规划的多少...一般会使用栅格。三、Part 3: 栅格系统 Grid System1. 栅格的起源...

(2)浏览器缩小时内容展示布局。京东布局和淘宝布局一样分为4列内容:1、2、3、4,在情况(2)下,内容3被隐藏。(参考图16)


(5)水槽/ G: 相邻两个列宽之间的间隔是水槽。 水槽宽度越大,页面留白和呼吸感会更好,反之则更紧凑。水槽可以将内容更规范的...


Grid System 内容远比短短的这一篇文章要多,需要了解更多的朋友可以去看Josef OkV(约瑟夫ⷧ‹’-布罗克曼)所著的《平面设计中的...

如果是功能复杂的后台,比如国内常见的飞书,就要配合栅格、相对值及固定值来进行后台布局,将页面灵活处理,尽可能在一屏内完成...

沉浸式设计+全新栅格布局+自然动态系统+丰富精美组件。同时,TCL C12量子点Mini LED智屏独有高频场景智能排序,支持4种手势隔...

有些情况,就是网格形式的栅格系统,利用最小单元格计算出的 padding 和 margin 形成水槽。下图是 2x Grid System 的示例:

容器盒子(Col-n)是指包含了栅格布局的最外层元素或容器,容器内的元素可以不用必须沿用栅格布局,会将文字、图片、视频、按钮...

超重助推器栅格鳍的2种构型 4、驱动机构 在助推器的上圆顶上,4个电动机总成和4个枢轴点布局在L形结构上。ImageTitle 会在助推器...

全新栅格布局,对全局栅格间距进行重新排布,充分释放视觉空间的通透感;取材于自然界的真实物理运动,观感自然,操作灵动随心;...

2)列式 Column列式网格式常见的互联栅格形式,我们见到的大部分网页及开源组件库几乎都是列式的,(苹果的网页只用了相对值,...

合理运用栅格系统可以帮助我们控制布局结构并实现一致和有组织的设计。栅格系统就像无形的胶水一样凝聚一个设计,即使元素看上去...

在响应式布局时,也可以根据 Break Point 去设置页边距的值。 比如,在 Material Design 中,在页面宽度在小于等于600px的情况下...

在应用栅格布局时要注意以下几点:1)尽量保持偶数思维:所有的数值尽量使用偶数。2)内容边缘不能出现在间距(gutter)上:...

在网格系统中,我们之前讲过最小单位,为了方便设计,经常用行式栅格作为最小单位的”尺子”标记在画板,我用 hE 的在操作举例:

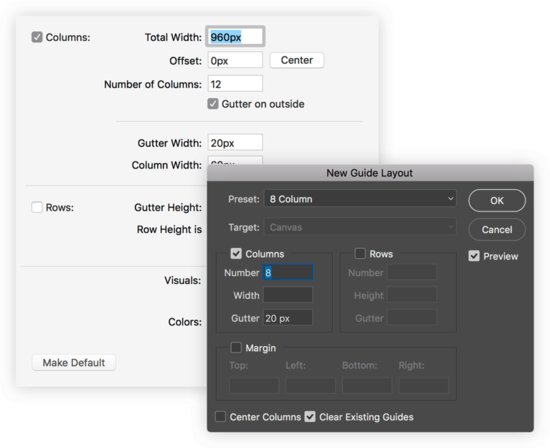
我们要的是列参考,所以点击新添加的 Grid (10px) 这一行,会弹出布局栅格设置面板。我们在顶部将其从 Grid 切换为 Columns,也...

这样的布局依旧是适合一些功能不复杂的系统,其实很多网页就是这样的设计。先说适配,我们可以将 Break Point 设置不同的版心...

这样的布局依旧是适合一些功能不复杂的系统,其实很多网页就是这样的设计。先说适配,我们可以将 Break Point 设置不同的版心...

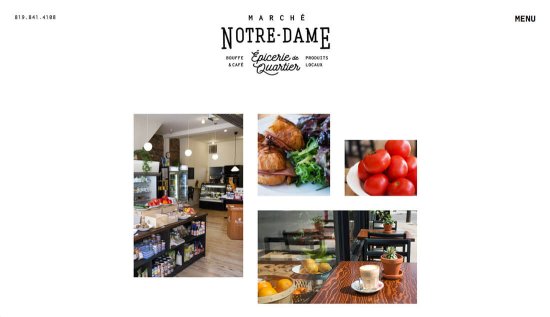
漏、缺、不对称的效果。 就像上面的Marche Notre Dame 这个网站,虽然看起来不对称,但是其中的内容依然是沿袭着栅格化的布局。

如果有较多不等分的可能,还是建议采用24列的栅格系统,可灵活设置。第三步:根据内容布局页面,确定模块之间是否有“间隔”,...


(3)列数/ N: 列数是界面总宽度设定好后,纵向等分成几列。 网页端:12列、24列(常用等分列数,当然不是固定的,需要根据...

(阅读以下内容,需要15分钟) 目录: 什么是栅格系统 主流网站如何使用栅格系统 如何用栅格系统布局页面 影响网页设计的两大因素

充分利用空间。<br/>厨房,同样将阳台打通,整体做L型的橱柜布局,符合洗-切-炒的动线,还提供了充足的收纳+操作空间。


栅格最早起源于平面设计。1692年法国为提高印刷水平,以方格为设计基础,将一个印刷版面分成上千个小格,这就是最早的栅格雏形...


有趣的是这家餐馆将二楼面向街道一面设计成为排风口,并用栅格做以视觉阻挡。由于排风口位置很高且经营粤菜,行走在主街上的人...

有趣的是这家餐馆将二楼面向街道一面设计成为排风口,并用栅格做以视觉阻挡。由于排风口位置很高且经营粤菜,行走在主街上的人...

一般设计软件中都有参考线,Figma 中也有,但是我要给大家介绍另一个更强大的布局参考工具——布局栅格(Layout and grid)。...


在栅格系统下,元素从左到右,从上到下都清晰明了地排布起来,让布局保持一致性。 使得设计更有效率,因为规则化的栅格让各种UI...

也避免了栅格舵无法展开和锁定的风险,还将布局从正交十字改成X形布置。 正所谓有利必有弊,展开的栅格舵在上升段会带来额外阻力...


完全打破了传统的栅格的布局,而在我看来这种未来是的设计要比传统的前栅格设计更有科幻感,分体式的LED前大灯,锋芒毕露的日间...

我们容易想到把它变成48, 将a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此时的栅格系统如下:

归纳:限定容器+自适应组件(依据不同容器展示的大小,组件的展示形式不同)扩大业务组件的适配:参考Andriod组件适配选定可自...

来到车尾,极氪007的尾灯设计同样没有让人失望,贯穿式的尾灯布局点亮后视觉效果冲击感十足,特别是栅格状灯组配上长长的灯带...

来到车尾,极氪007的尾灯设计同样没有让人失望,贯穿式的尾灯布局点亮后视觉效果冲击感十足,特别是栅格状灯组配上长长的灯带...

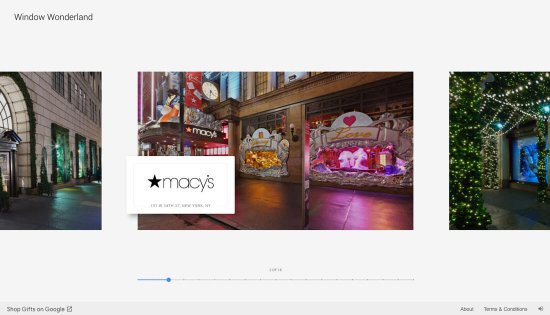
我们常常会认为,在移动端布局上,单列或者单行的布局是比较...这样的设计令这些打破栅格的元素更加醒目,引起用户的注意力。...

本书共分六章: 第一章 Allegro 目录结构和界面概述 第二章 制作板外框、叠层设置、栅格设置和尺寸标注 第三章 布局及布局之后的...

厨房,同样将阳台打通,整体做L型的橱柜布局,符合洗-切-炒的动线,还提供了充足的收纳+操作空间。<br/>为了不阻碍客餐厅的...


当容器与布局网格结合时,在 ImageTitle 中可以通过给容器定义网格布局、栅格布局来辅助界面设计,它的作用更像是参考线,方便...



巧用栅格系统:可以让布局变得井然有序,清晰明了:栅格布局-栅格与辅助线-网格设计,同时设置间距为40px。 界面说明:页面逻辑...

这意味着无论用户的屏幕尺寸或分辨率如何变化,栅格的尺寸和布局保持不变。 固定栅格通常适用于需要确保设计在所有设备上看起来...


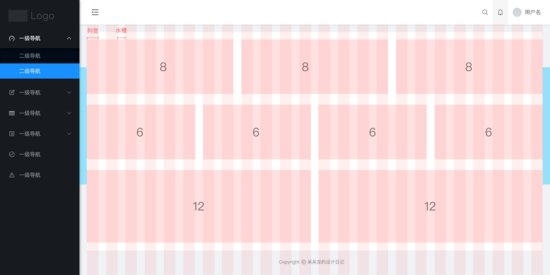
本系统界面采用24栅格体系,例如上下布局结构中,1440PX上下布局为例,将1168PX的内容区域 进行 24 栅格的划分设置。我们为...

矮牵牛、垂吊牵牛、金叶蕃薯等花卉植材,呈现出紧凑、有序又生动的姿态。丰满的立面布局和细节处理,塑造了视觉效果丰富的空间。


以上两个栅格布局都是24栅格系统,使用24栅格系统的好处是,它可以轻松实现2等分、3等分、4等分、6等分、8等分、12等分,也...


采用业界主流设计方式,提供多种响应式布局方案,支持栅格化布局,满足不同屏幕的界面适配能力。 3、统一OS,弹性部署...

如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!! 本文由 @前行的大熊...

那么抛开栅格系统在响应式的使用,仅仅站在平面布局的角度用栅格系统有必要嘛? 我的回复依旧是没有,网页会用是因为画布太大了...

环境目标3D栅格化的语义三维空间计算和基于kPa-13B云端大模型的AI语义识别,萤石BS1把语义信息应用到了决策和清扫的整个过程...



不需要来回扫视;将它们固定在浏览器上的好处是可以为导航元素提供更多的空间。 栅格化布局如何做到响应式 图片来源Intuit


笔记本内部的布局工整,上边是双风扇+双热管的冰晶散热系统。机身的散热做了特别的设计,CPU和GPU都在机身一侧,发热不会...


填充内容:建立好基础栅格之后,我们可以把内容布局进行划分成区块,使整体界面整体有序。在区块内放置内容,内容的开始和结尾...

其中 Column 是根据设备的水平宽度自动匹配的(规则见栅格断点系统)。通过栅格系统进行布局,可以达到多设备下布局的一致性。...


Bootstrap 中的栅格流只能作为大的布局定义,那么针对最小单位是该用 8、10、15 还是多少也是需要根据需求去做分析。 12列结构...

进气栅格上边框高度与前照大灯保持一致,立体感、过度感更强。另外,竖阵式的日间行车灯保持家族式设计,辨识度特别高。侧面值得...



二是在常规的内容下,内容与背景的focus效果。停留在不同的节目卡片上,电视显示的背景色会适当地进行变化,变为卡片对应的色彩...

设计师在规划产品用户界面时,首先需要考虑页面的整体布局,以便确认布局栅格的容器。 栅格容器不一定是整个屏幕或界面,需要...

在输出交互原型的时候,很多新人容易过早陷入对细节的琢磨,尤其是UI刚转岗到交互的,比如字号字重、图标大小、栅格布局等,在...

进气栅格上边框高度与前照大灯保持一致,立体感、过度感更强。另外,竖阵式的日间行车灯保持家族式设计,辨识度特别高。侧面值得...

并采用全新栅格布局,遵循「8x 设计美学」,对全局栅格间距进行重新排布,充分释放视觉空间的通透感。<br/> 在内容资源方面,...

本文主要介绍等距栅格,网页中的网格是指使用垂直和水平(较少)等距辅助线对布局进行的划分,它形成了用户界面的基本结构或框架。

还采用了散热栅格板和热对流通风口设计,以及铜铝导热片,可以让...而迭代到ROG手机5的时候,矩阵式散热架构全新升级布局,将发热...

特殊元器件的布局原则 1、尽可能缩短调频元器件之间的连线长度。易受干扰的元器件不能相互挨得太近,设法减少它们的分布参数和...
最新素材列表
相关内容推荐
专栏内容推荐
- 1080 x 765 · jpeg
- Material Design 之响应式栅格布局 | 设计达人
- 474 x 335 · jpeg
- Material Design 之响应式栅格布局 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 840 x 446 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 1080 x 1080 · jpeg
- Material Design 之响应式栅格布局 | 设计达人
- 840 x 623 · jpeg
- 超详细网页栅格系统的布局设计分析 - 25学堂
- 1920 x 1080 · png
- B端设计|一文读懂设计布局、栅格、断点 | 人人都是产品经理
- 710 x 379 · jpeg
- 如何使用CSS栅格布局创建一个简单页面布局_用栅格化制作一个页面-CSDN博客
- 1267 x 713 · png
- 手把手教你做规范--布局规范(栅格) - 知乎
- 840 x 446 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 446 x 450 · png
- Grid 栅格布局概述及演示 - 知乎
- 840 x 446 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 1956 x 1148 · png
- 响应式布局+栅格布局实现自定义布局 - 掘金
- 800 x 450 · jpeg
- 手把手教你做规范:布局规范(栅格) | 人人都是产品经理
- 840 x 446 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 3000 x 1440 · jpeg
- B端设计师要知道的栅格设计(上) - 知乎
- 1832 x 1132 · png
- 栅格布局 | Kylin Design System
- 1080 x 627 · jpeg
- 深度好文!如何用栅格系统布局网页界面 - 知乎
- 840 x 815 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 1080 x 900 · jpeg
- Material Design 之响应式栅格布局 | 设计达人
- 1024 x 810 · jpeg
- UI设计 | 一文入门B端栅格化布局 - 哔哩哔哩
- 1812 x 1014 · png
- 栅格布局 | Kylin Design System
- 1578 x 882 · jpeg
- 栅格化在网页设计中的应用:后台典型页面实践_Milky_lele-站酷ZCOOL
- 1920 x 1080 · jpeg
- 栅格化在UI设计中的应用|UI|软件界面|斯凯奇 - 原创作品 - 站酷 (ZCOOL)
- 2412 x 1006 · png
- 响应式布局+栅格布局实现自定义布局 - 掘金
- 840 x 446 · jpeg
- 响应式网页布局设计之栅格系统使用指南 - 25学堂
- 1628 x 761 · png
- 栅格布局 - EIPSAAS7版本 - 广州宏天软件股份有限公司
- 840 x 268 · jpeg
- 超详细网页栅格系统的布局设计分析 - 25学堂
- 2760 x 1074 · jpeg
- 设计师应该懂的栅格系统_华子先森-站酷ZCOOL
- 1578 x 1274 · jpeg
- 栅格化在网页设计中的应用:后台典型页面实践_Milky_lele-站酷ZCOOL
- 1440 x 900 · jpeg
- 栅格化在网页设计中的应用:后台典型页面实践_Milky_lele-站酷ZCOOL
- 542 x 800 · jpeg
- 超详细网页栅格系统的布局设计分析 - 25学堂
- 1280 x 695 · png
- Figma基础操作,栅格的使用方法-即时设计
- 600 x 622 · jpeg
- 如何用栅格系统布局页面? | 人人都是产品经理
- 1024 x 731 · jpeg
- UI设计 | 一文入门B端栅格化布局 - 哔哩哔哩
- 494 x 489 · png
- CSS3系列 12 栅格布局_12栅格布局-CSDN博客
随机内容推荐
时间去哪了
金字塔魔方教程
饲料发酵
紫日电影
fps什么意思
债券到期收益率
大连自然博物馆
仪表板
服装图片女装图片
月亮头像
丧尸病毒
易经64卦详解
什么是水晶
少林寺武术
藏族的风俗
韩语常用语
雅阁女
射频功放
布丁动画
严肃的男人
光交换机
硫酸锂
许嵩的歌
宏丰棋牌
美的空调图片
内后视镜
正定南城门
学知识
门店管理
西柏林
人保保单查询
讯景显卡
南京好吃的
晨曦公主漫画
泰洋川禾
车内
企业经营贷款
周樟寿
邓白氏注册
什么变速箱最好
婚姻关系
久别重逢的句子
反射角
什么是线程
利智三级电影
53货源网官网
恐怖极限游戏
苹果官
日文名
最小二乘法原理
中国边境城市
网络营销的最新发展
帐篷怎么搭
虬角是什么
第五元素电影
敏感度
等产量曲线
ppp融资模式
让他
地球上的星星
基路伯
知止
海柳手串
潮邦集成灶
hough变换
犹太人电影
感染列岛
9015机芯
土耳其地理位置
石炭酸
移动平均法
五弦琵琶
天门山风景区
平面设计基础
微信怎样建群
旧照翻新
阳刻剪纸
微信设置
社保号
性能测试方案
终止密码子
普洛斯物流园
卡佛
城市生态系统
白酒的制作方法
如何做自我介绍
杜恕
泡面怎么煮好吃
海底总动员图片
残保金如何计算
醉乡民谣
关灯吃面
横钩
手机换电池多少钱
云计算数据中心
英特尔e5
宝宝抱抱
弹丸
趵突泉公园
红茶移动
商业银行电话
兰花香铁观音
美亚海淘网址
昝姓
指甲套
帝乙
ivd是什么意思
成大事者
美女的肌肌
缠丝劲
整式的乘除
行尸走肉结局
爱格地板
现代商业
电容换算
顾渚紫笋
凌云壮志2
马哥教育
安娜的尸体
乙丑
evenicle
夜店生活
荆棘之城
另一种呵护
梁天来
吹火嘴
织梦cms
电影酒吧
社保五险是哪五险
苏州地铁三号线
应力比
志趣相投
标致408怎么样
哼唱
毛宁吸毒
深圳行政区划图
图片小说视频
大便带脓图片
qq技术网导航
余罪好看吗
应力比
顺丰速运上门取件
被同学盯上的妈妈
超级密码
挂海
马云的创业故事
周培公简介
计提固定资产折旧
jsc
好看的无限流小说
论文ppt
新金属
用卡纸做手工
四叶草怎么折
放热反应
です
费力杠杆
唱歌发声技巧
围棋图片
qpa
杭州托运
厨房柜子效果图
账单日
谈判僵局
加法三原色
什么是绘本
微信提现手续费
老抽
社保贷款怎样贷
男主是狐狸的小说
mixbox
通量
量表
路飞赏金
磁盘整理工具
觉昌安
抗菌消炎药有哪些
左手拿叉右手拿刀
合同印花税
于是余有叹焉
手流血的图片
汪峰身高
dabaicai
韩国话
执照代办
卞况
泰国神曲
手相财运线
白羊狮子
终末的后宫
重庆市护士学校
adl评分
英语单词音标
投资的定义
谢映玲
施工资质等级标准
爱情动漫电影
蓝淋作品集
三年级生字表
小燕飞
今日热点推荐
官方通报良品铺子被举报事件
上班睡觉1小时被开除起诉获赔35万
一个视频带你了解G20
赵薇公司被强制执行14177元
多方回应太原一社区多名干部分香烟
江苏一办事大厅员工10点离岗吃饭
女子正上着班公司突然解散
圆明园通报四只黑天鹅死亡
挖呀挖黄老师怒怼营销号
为什么癌症早期一般没有征兆
全球首例成功换脸换手男子将结婚
葛夕身材好辣
摄影展1997年作品出现喜羊羊元素
鹿晗对不起 关晓彤王安宇挺配的
女学生找工作被HR夸漂亮表示想认识
王一博 那我就给你多说一点
丁禹兮涨粉
丁禹兮新加坡到底有谁在啊
吃路边摊偶遇檀健次
国服盲僧许昕闭眼入
黑神话悟空
金价暴跌近10
身体有5个寒气入口
女子掉进温泉池2秒皮被烫掉
李子柒称不希望青少年梦想当网红
外卖员吐槽尽量不要点黄焖鸡
失笑 silk感
冈田将生高畑充希结婚
麦琳和李行亮的老兄弟都吵过
白荆回廊图标在韩国没过审
2024大国重器好多新突破
华为Mate70已到店
26岁二胎宝妈产下3斤宝宝后去世
北京取消普通住房和非普通住房标准
4岁小朋友幼儿园放学独自回家
JackeyLove谈乐言打老头杯
举报良品铺子所涉问题不成立
Uzi喊话JackeyLove
正式确诊衣领综合征
官方通报游客夜爬大牯牛山纵火烧山
经常腰疼的人建议练练核心
巴西首都27岁就被列入世界遗产名录
多地银杏叶迎来颜值巅峰
小米汽车卖一辆亏3万
2马拉松选手被曝拿走大量补给
太原一社区书记疑索香烟现场分赃
INFP是不是不容易追星
环球影城偶遇古力娜扎
06年男生当小学老师的一天
怀9胞胎女子丈夫希望留两胎
【版权声明】内容转摘请注明来源:http://kmpower.cn/ok78p6_20241119 本文标题:《kmpower.cn/ok78p6_20241119》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.118.254.83
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)