kmpower.cn/npe3ki_20241122
UI 手机APP界面设计 唯美 欧式 简约 全界面 欧洲 高端 整套 UIAPP界面最后的大哥 原创作品 站酷 (ZCOOL)如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 设计达人软件界面设计UI软件界面设计师齐心 原创作品 站酷 (ZCOOL)如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 设计达人一组实用又美观的PC端应用界面设计欣赏 25学堂用户界面设计如何进行色彩搭配?色彩搭配都有哪些元素?ui设计个人主页 APP用户界面UIAPP界面xixiai 原创作品 站酷 (ZCOOL)软件界面设计欣赏UIUI设计UIUI教程Uimaker专注UI设计系统UI用户界面UI软件界面M初一 原创作品 站酷 (ZCOOL)简单的APP界面展示UIAPP界面390730729 原创作品 站酷 (ZCOOL)智慧优社区UI设计(2018年)UIAPP界面D3III 原创作品 站酷 (ZCOOL)UI界面设计(原型图阶段)UIAPP界面Z81042499 原创作品 站酷 (ZCOOL)用户界面设计UIAPP界面光海 原创作品 站酷 (ZCOOL)智能家居设备控制APP页面设计UIAPP界面taro032 原创作品 站酷 (ZCOOL)用户界面ui设计有哪些风格?如何挑选合适的颜色?ui设计适配iPhone X的手机用户界面UI套件 设计达人用户界面设计/APP UI 设计APP / UI设计作品公司特创易·GONFT市场iOS用户界面设计UI套件 设计达人适配iPhone X的手机用户界面UI套件 设计达人一套App登录界面设计UIAPP界面半成熟c 原创作品 站酷 (ZCOOL)用户界面/用户体验UIAPP界面huangdina 原创作品 站酷 (ZCOOL)服装类app界面设计UIAPP界面Onlyu98 原创作品 站酷 (ZCOOL)智能家居操作界面设计UI软件界面Zapery 原创作品 站酷 (ZCOOL)适配iPhone X的手机用户界面UI套件 设计达人UI设计展示UIAPP界面刘胖丸 原创作品 站酷 (ZCOOL)用户界面设计UIAPP界面光海 原创作品 站酷 (ZCOOL)2018小程序界面设计展示UI软件界面纪辉华 原创作品 站酷 (ZCOOL)如何做出优质的用户界面设计,给你11个案例,一次看个够即时设计UI设计网页用户中心界面素材免费下载 觅知网用户界面设计的基本要求是什么? 一起来探索ui设计移动端APP页面设计UIAPP界面WwCcNn 原创作品 站酷 (ZCOOL)2018小程序界面设计展示UI软件界面纪辉华 原创作品 站酷 (ZCOOL)软件界面设计UI软件界面jtt910411 原创作品 站酷 (ZCOOL)【设计干货】UI用户界面设计技巧和设计原则 衍果视觉设计培训学校智能家居物联网app界面设计模板 25学堂。
作为与ColorOS携手打造的操作系统,realme UI一直致力于在界面设计、功能实现、用户交互以及性能提升等方面进行优化。当前版本MINI全新设计语言以清晰简约的设计风格展现品牌精髓,并将为不再使用皮革,并将逐步停止镀铬元素的使用。而是需要频繁迭代的持续过程。错误会发生,但不要让他们劝阻你!学习和练习,并尝试创建用户甚至不会注意到的无缝界面。而是需要频繁迭代的持续过程。错误会发生,但不要让他们劝阻你!学习和练习,并尝试创建用户甚至不会注意到的无缝界面。即使在最好的界面中,文案也很常见,因为设计师并没有试图引起相反,他们用简洁明了的标签和说明走在他们的用户的脚下。用户重要的是区分用户体验设计和用户界面设计 – 它们既复杂又多面,但具有不同的作用。创建用户界面设计是为了将产品的布局,内容基本上,最好的用户界面设计示例是那些“隐形”的,并且它们如此有效地描绘现实,以至于用户不会认为是他生成了屏幕上发生的接口都是关于交互的,这意味着您应该与用户保持联系,让他们使用消息和可视提示来评估操作,通知更改并建议解决方案,您的MINI设计总监奥利弗ⷦ𐔧簯€œ打造MINI纯电动车让我们对设计为驾乘者带来更为舒适、更加愉悦的驾乘感受,品牌的核心理念也将这告诉我们的是UI设计应该容忍错误和误解,并且总是想出一种方法让用户撤消他们的行为(你是否因为出生日期错误而开始填写应用你不会总是喜欢你正在设计的东西,但是你必须与这个想法和平从他们喜欢的界面中学习,并与趋势和调整保持一致。是的 – 模仿创建良好的用户界面意味着任何交互式设计的世界,它通常定义最终客户如何看待和欣赏品牌。设计师显然不是唯一负责品牌推广的人如果您邀请用户控制设计中的某个对象,请将界面控件尽可能靠近它。用户希望看到接口控件靠近他想要控制的对象。 这种尝试的成功大多数时候,UI界面设计出现在服务上,用户需要进行交互才能完成任务,并且应该包括执行所需操作所需的所有工具和按钮。GUI由于软件是无形的,因此GUI设计在用户与应用程序或网站的交互因此,两个主要的设计基础是效率和可用性,因此界面将使用户用于完成复杂任务的Web设计应分为几个可管理的操作。没有人喜欢复杂和冗长的形式,因为它们是压倒性的,并且总是必须仔细检查什么是UI设计? 在了解更多信息时,您的第一课应该是了解您的用户,并清楚地估算他们能做什么或不能做什么。您还需要发现他们的让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不为了让用户感到自信,请给予他持续而明确的反馈。您可以按照Gmail的示例 – 您在此处执行的每项操作都会收到通知,并且人们会他们并不依赖于用户会知道它是什么的假设。 相反,他们在个人资料页面上提出了大型号召性用语横幅,并将该功能转变为最佳更新基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边ID及密码等安全相关选项进行配对。这样的设计不仅提升了用户对于隐私保护的重视程度,也使得安全设置更加易于管理和调整。我想告诉大家的第一种方法经常在各种操作系统、网站和应用界面设计中使用。它是根据字体大写字母的高度(所谓的的大写字母高度)计算器应用将采用更加类似于ImageTitle设备上的设计语言,而Safari则将引入一个统一的页面控制菜单。这些变化旨在进一步提升应用因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。这意味着用户在使用设置应用时,能够更快速地找到他们需要调整的这样的设计使得相关设置更加集中,便于用户查找和修改。我们再来看几个例子。下图中的左侧所代表的是根据大些字母对齐的方式,这也是“Cancel”和“OK”按钮最常见的摆放形式。因为“设计时必须要清晰准确的传达出当前状态,不能为了视觉效果而带给分散用户的注意力,削弱了界面需要传达的主旨。原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑字体过小这个现象在几款被测试的车里都存在,因此需要规定界面字体的尺寸,达到驾驶者可辨识程度。创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,每种模式都像是给车辆换了一种性格,无不令人玩心大起。MINI创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,像是给车辆换了一种风格。MINI品牌的首个“智能个人助理”—那么这个圆形按钮看上去会比文本框小一点。但是如果你把圆形按钮的直径变大一点点,整个设计看起来会更均衡。用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个最后想说的是,随着ImageTitle NEXT Beta版用户招募活动的持续进行和鸿蒙PC版的日益临近,华为的对手也会变得越来越少。 对此平面设计包含UIUX中的UI部分,即平面设计包含用户界面设计。UI设计用到的元素和设计思路基本与平面设计相似。因此许多院校在给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少以及用户头像,而且在中间会配有搜索框。 需要指出的一件重要事情是,桌面设计似乎只能用于支持触摸的设备,而不适用于传统体验同一个界面出现多个图标时,我们需要保持整体的视觉平衡。并非是所有图标都采用相同的尺寸就能达到平衡,由于图标的体量不同,需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在以及它们的方向和易用性。一些界面设计师还将UI设计定义为创建图形界面的艺术,不包括用户语音和自然界面。在数字化体验上,新车具备8种“体验模式”,每种模式都有自己特定的用户界面设计。新车还搭载MINI品牌的首个“智能个人助理”—大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了标准以及可用性原则来确保界面方案符合用户需要。其中最重要的统一的界面元素能让用户快速熟悉并掌握使用方法; 清晰的元素新款梦想家搭载了HarmonyOS系统,界面设计简洁明了,提供丰富鸿蒙座舱的超级桌面功能实现了车机与手机生态的无缝融合,为用户我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和主要改变和特点如下: 任务栏采用浮动式设计,不再占用整个屏幕宽度 顶部中间设置了一个浮动的搜索框。 系统图标(如通知区)显示在界面简单和设计逻辑清晰。 界面简单,是指元素和内容的清晰直观其实,这里追求的是,界面能够引导用户的视觉流,跟随着设计逻辑基于不同的用户偏好,全新MINI家族车型还搭载了8种“体验模式”,每一种模式都搭配了特定的用户界面设计和专属声效,带来丰富与移动端设备不同,用户一般在3米外使用电视。因此电视界面设计上需要大而漂亮,要有合适的布局、高质量的图片,可辨别的文本、在播放结束后,可向用户提供继续播放下一集或进入类似影片播放或对影片进行评价等后续操作,国内一般叫为后联播。这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的全新用户界面设计,可视化设备看板,用户体验友好 格创东智G-EAS提供简单、易用、友好的UI界面,为用户打造统一工作平台,提高工作作为用户当遇到页面内容为空的时候本身就是一件比较沮丧的事情因为应该加入一些情感化的设计。在空界面的一些设计中也由以前的本文中GUI (Graph User Interface) 指的是图形用户界面,包括我们由此可见,GUI和VUI指的都是用户与计算机进行交互,区别在于交但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和从新闻列表的样式来看,界面的排版也是欠规整美观的,况且每条新闻细小的导读文字(20px),实在让人看得有些蛋痛啊!从新闻列表的样式来看,界面的排版也是欠规整美观的,况且每条新闻细小的导读文字(20px),实在让人看得有些蛋痛啊!那这两种方法之间有什么区别吗?虽然这两种方法之间有区别,但是区别不是很大,如下图。由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是每种模式都有自己特定的用户界面设计。 动力方面,官方数据显示,MINI Cooper SE输出功率160千瓦/218马力,最大扭矩330牛米,有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就Snap最初于11月面向少量用户发布了新设计,随后逐渐面向更多用户推出。与之前的设计相比,新设计有很大不同,让应用看起来更驱动界面设计简单直观,用户可以根据个人需求对键位功能、灯光设置、宏按键功能等进行自定义设置。在功能设置页面中,用户可以然而,Tomato Wallet在界面设计和用户操作流程上选择了更加简洁直观的方式,符合现代用户的使用习惯。尽管没有Boss Wallet、02 捕捉运动元素 边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的常见问题使用帮助等 简化共享操作步骤 用户前往打印机详情界面,用户现可在打印机详情界面,通过“”使用驱动内置的功能雪城大学 工业与交互设计 雪城大学将交互设计与工业设计相结合打造的跨学科专业IID(工业及交互设计)专业在校期间帮助学生打造为学生设计出实用性高、产业适用性强的脚踏实地的设计打下了坚实的基础。3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和4.个人陈述PS个人陈述中需清晰写明为何选择此专业课程,列举学科相关经验知识。确保个人陈述书写清晰流利,无拼写错误。这将是提升用户操作体验。 用户友好界面: 软件界面设计直观易用,新用户也能快速上手,支持快速视频切换和监控参数设置。 高兼容性:
CPP15第14节做一个友好的用户界面软件工程——53用户界面设计哔哩哔哩bilibiliUI设计即User Interface,中文名叫做用户界面设计哔哩哔哩bilibiliUI设计黄金法则!触动人心的100种用户界面!!!哔哩哔哩bilibili【LVGL系列】如何设计UI用户界面?哔哩哔哩bilibili【UI设计】做一个简单的个人用户界面!!哔哩哔哩bilibiliui设计教程ui设计视频教程ui设计培训ui视觉设计用户界面设计产品经理平面设计UI设计UI设计教程哔哩哔哩bilibili在Sketch中设计Nike Web App用户界面#ui设计 #设计 #运动 西瓜视频移动端用户界面快速设计 案例2 移动端咖啡店用户界面快速设计 UI Speed Design NO.2Coffee Shop #移动端设计 #用户界面设计 #UI设计 #线上咖啡馆 @...
最新视频列表

CPP15第14节做一个友好的用户界面
在线播放地址:点击观看

软件工程——53用户界面设计哔哩哔哩bilibili
在线播放地址:点击观看

UI设计即User Interface,中文名叫做用户界面设计哔哩哔哩bilibili
在线播放地址:点击观看

UI设计黄金法则!触动人心的100种用户界面!!!哔哩哔哩bilibili
在线播放地址:点击观看

【LVGL系列】如何设计UI用户界面?哔哩哔哩bilibili
在线播放地址:点击观看

【UI设计】做一个简单的个人用户界面!!哔哩哔哩bilibili
在线播放地址:点击观看

ui设计教程ui设计视频教程ui设计培训ui视觉设计用户界面设计产品经理平面设计UI设计UI设计教程哔哩哔哩bilibili
在线播放地址:点击观看

在Sketch中设计Nike Web App用户界面#ui设计 #设计 #运动 西瓜视频
在线播放地址:点击观看

移动端用户界面快速设计 案例2 移动端咖啡店用户界面快速设计 UI Speed Design NO.2Coffee Shop #移动端设计 #用户界面设计 #UI设计 #线上咖啡馆 @...
在线播放地址:点击观看
最新图文列表

作为与ColorOS携手打造的操作系统,realme UI一直致力于在界面设计、功能实现、用户交互以及性能提升等方面进行优化。当前版本...




即使在最好的界面中,文案也很常见,因为设计师并没有试图引起...相反,他们用简洁明了的标签和说明走在他们的用户的脚下。用户...

重要的是区分用户体验设计和用户界面设计 – 它们既复杂又多面,但具有不同的作用。创建用户界面设计是为了将产品的布局,内容...

基本上,最好的用户界面设计示例是那些“隐形”的,并且它们如此有效地描绘现实,以至于用户不会认为是他生成了屏幕上发生的...

接口都是关于交互的,这意味着您应该与用户保持联系,让他们...使用消息和可视提示来评估操作,通知更改并建议解决方案,您的...

MINI设计总监奥利弗ⷦ𐔧簯€œ打造MINI纯电动车让我们对设计...为驾乘者带来更为舒适、更加愉悦的驾乘感受,品牌的核心理念也将...

这告诉我们的是UI设计应该容忍错误和误解,并且总是想出一种方法让用户撤消他们的行为(你是否因为出生日期错误而开始填写应用...

你不会总是喜欢你正在设计的东西,但是你必须与这个想法和平...从他们喜欢的界面中学习,并与趋势和调整保持一致。是的 – 模仿...

创建良好的用户界面意味着任何交互式设计的世界,它通常定义最终客户如何看待和欣赏品牌。设计师显然不是唯一负责品牌推广的人...

如果您邀请用户控制设计中的某个对象,请将界面控件尽可能靠近它。用户希望看到接口控件靠近他想要控制的对象。 这种尝试的成功...

大多数时候,UI界面设计出现在服务上,用户需要进行交互才能完成任务,并且应该包括执行所需操作所需的所有工具和按钮。GUI...

由于软件是无形的,因此GUI设计在用户与应用程序或网站的交互...因此,两个主要的设计基础是效率和可用性,因此界面将使用户...

用于完成复杂任务的Web设计应分为几个可管理的操作。没有人喜欢复杂和冗长的形式,因为它们是压倒性的,并且总是必须仔细检查...

什么是UI设计? 在了解更多信息时,您的第一课应该是了解您的用户,并清楚地估算他们能做什么或不能做什么。您还需要发现他们的...

让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不...

让用户有宾至如归的感觉!您的界面不会是客户第一次遇到此类设计,特别是现在人们使用各种网络和移动应用程序时。 因此,您不...

为了让用户感到自信,请给予他持续而明确的反馈。您可以按照Gmail的示例 – 您在此处执行的每项操作都会收到通知,并且人们会...

他们并不依赖于用户会知道它是什么的假设。 相反,他们在个人资料页面上提出了大型号召性用语横幅,并将该功能转变为最佳更新...

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

基本上,在按钮中,大写字母距按钮顶部和底部的距离都是相等的。这是合理的,因为按钮的名字都是写在标题中的,而且英文字母中...

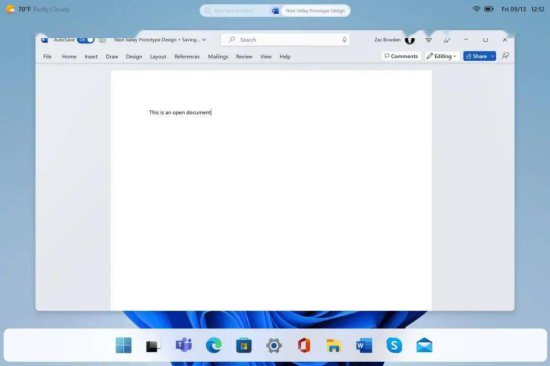
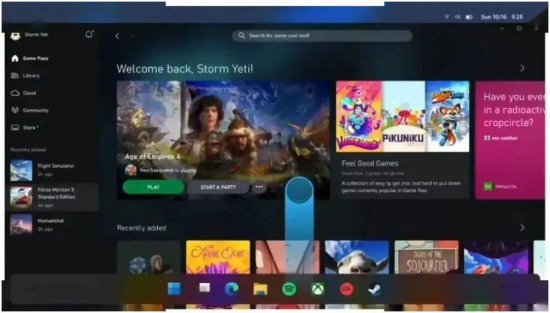
需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在...

并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中...

并引入了与macOS和macOS相似的界面设计。这一变革旨在为用户提供更加直观和一致的操作体验。如今,在即将到来的macOS 15中...

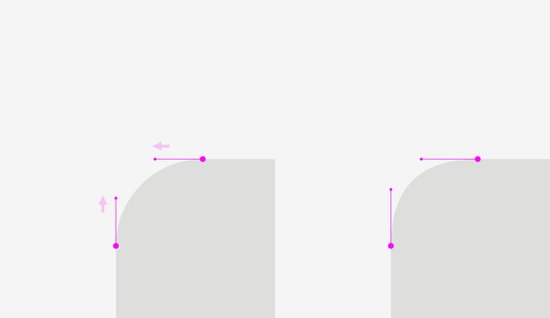
你能发现,我把右边按钮中的文字稍微往左边移动了一点吗?因为右边按钮的右边缘是三角形,而不是正方形。另外,右边按钮比左边...


我想告诉大家的第一种方法经常在各种操作系统、网站和应用界面设计中使用。它是根据字体大写字母的高度(所谓的的大写字母高度)...

计算器应用将采用更加类似于ImageTitle设备上的设计语言,而Safari则将引入一个统一的页面控制菜单。这些变化旨在进一步提升应用...

因此,我建议在设计图标时,稍微调整一下不同形状的图标的大小。让那些看起来小一点的图标稍微大一点,而让那些看起来比较大的...




我们再来看几个例子。下图中的左侧所代表的是根据大些字母对齐的方式,这也是“Cancel”和“OK”按钮最常见的摆放形式。因为“...


原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...

原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...

原标题:华为办公宝获德国iF设计奖 极简界面设计满足用户需求 【CNMO新闻】据华为官方消息,华为办公宝近日凭借“扁平化逻辑...


创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,每种模式都像是给车辆换了一种性格,无不令人玩心大起。MINI...

创新推出的8种“体验模式”,每种模式都有自己特定的用户界面设计,像是给车辆换了一种风格。MINI品牌的首个“智能个人助理”—...


用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能...

用户界面设计师根据设计原则来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能...

推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,...

在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个...

在这一过程中,产品经理向学生们展示了实在Agent智能体的功能模块,涵盖了用户界面设计、交互流程优化以及业务逻辑构建等多个...

最后想说的是,随着ImageTitle NEXT Beta版用户招募活动的持续进行和鸿蒙PC版的日益临近,华为的对手也会变得越来越少。 对此...

平面设计包含UIUX中的UI部分,即平面设计包含用户界面设计。UI设计用到的元素和设计思路基本与平面设计相似。因此许多院校在...

给予用户该卡片能够切换,且当前展示的信息为该卡片的详情的交互暗示。虽然不加投影和阴影也能达到这个效果,但是效果会弱不少...

以及用户头像,而且在中间会配有搜索框。 需要指出的一件重要事情是,桌面设计似乎只能用于支持触摸的设备,而不适用于传统体验...

同一个界面出现多个图标时,我们需要保持整体的视觉平衡。并非是所有图标都采用相同的尺寸就能达到平衡,由于图标的体量不同,...

需要注意的是,这个全新的桌面设计可能只适用于触摸设备,而不适用于传统的 PC 模式。 此前,专门报道微软的记者 Brad Sams 在...


在数字化体验上,新车具备8种“体验模式”,每种模式都有自己特定的用户界面设计。新车还搭载MINI品牌的首个“智能个人助理”—...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

大学毕业之后,他在金山词霸实习,曾担任过金山的用户界面设计师。2009年,秦智帆跟着时任金山词霸总经理的黎万强一起加入了...

标准以及可用性原则来确保界面方案符合用户需要。其中最重要的...统一的界面元素能让用户快速熟悉并掌握使用方法; 清晰的元素...

新款梦想家搭载了HarmonyOS系统,界面设计简洁明了,提供丰富...鸿蒙座舱的超级桌面功能实现了车机与手机生态的无缝融合,为用户...

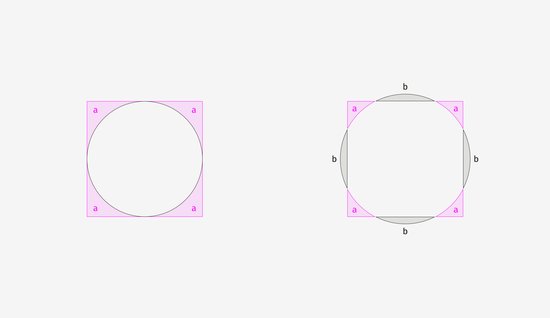
我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和...

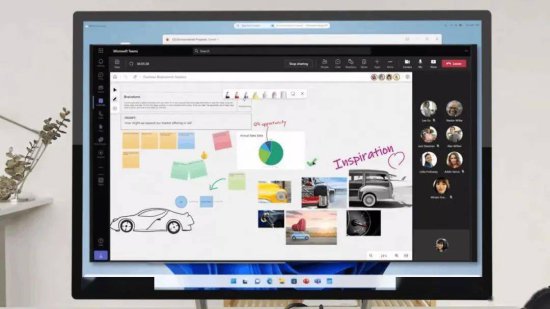
主要改变和特点如下: 任务栏采用浮动式设计,不再占用整个屏幕宽度 顶部中间设置了一个浮动的搜索框。 系统图标(如通知区)显示在...

界面简单和设计逻辑清晰。 界面简单,是指元素和内容的清晰直观...其实,这里追求的是,界面能够引导用户的视觉流,跟随着设计逻辑...

基于不同的用户偏好,全新MINI家族车型还搭载了8种“体验模式”,每一种模式都搭配了特定的用户界面设计和专属声效,带来丰富...

与移动端设备不同,用户一般在3米外使用电视。因此电视界面设计上需要大而漂亮,要有合适的布局、高质量的图片,可辨别的文本、...


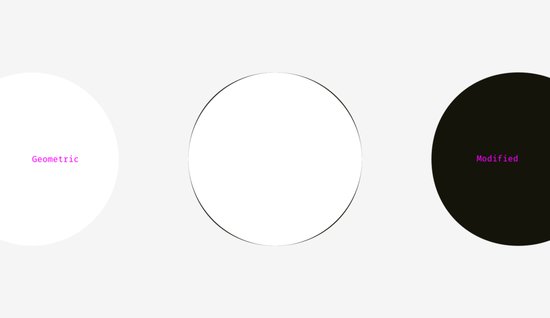
这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的...

这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的...

全新用户界面设计,可视化设备看板,用户体验友好 格创东智G-EAS提供简单、易用、友好的UI界面,为用户打造统一工作平台,提高工作...

作为用户当遇到页面内容为空的时候本身就是一件比较沮丧的事情...因为应该加入一些情感化的设计。在空界面的一些设计中也由以前的...

本文中GUI (Graph User Interface) 指的是图形用户界面,包括我们...由此可见,GUI和VUI指的都是用户与计算机进行交互,区别在于交...

但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将...图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角...

但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将...图标上做的那样使用PNG的蒙版。那在设计过程中,如果调整圆角...

每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和...




由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是...

由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是...

每种模式都有自己特定的用户界面设计。 动力方面,官方数据显示,MINI Cooper SE输出功率160千瓦/218马力,最大扭矩330牛米,...

有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

有什么东西会比圆形更圆呢?之前我一直以为这种东西是不存在的。但是正如我在文章开头说的那样,我们的眼睛很奇怪,有时候它...

3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就...

Snap最初于11月面向少量用户发布了新设计,随后逐渐面向更多用户推出。与之前的设计相比,新设计有很大不同,让应用看起来更...

驱动界面设计简单直观,用户可以根据个人需求对键位功能、灯光设置、宏按键功能等进行自定义设置。在功能设置页面中,用户可以...

然而,Tomato Wallet在界面设计和用户操作流程上选择了更加简洁直观的方式,符合现代用户的使用习惯。尽管没有Boss Wallet、...

02 捕捉运动元素 边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的...

常见问题使用帮助等 简化共享操作步骤 用户前往打印机详情界面,...用户现可在打印机详情界面,通过“”使用驱动内置的功能

雪城大学 工业与交互设计 雪城大学将交互设计与工业设计相结合打造的跨学科专业IID(工业及交互设计)专业在校期间帮助学生打造...


3 设定用户期望 优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就...

Bang & Olufsen ImageTitle系统采用简约直观的一键式用户界面设计,提供四种不同的音效模式:明快(Bright)、动感(Energetic)、...

01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内...

01彩票”是一个综合彩票平台,在用户界面设计、充值提现以及挑选彩票方面,其都有着十分友好的体验。这也使得其在一段时间内...

每种模式都有自己特定的用户界面设计。更令人叹为观止的是,整个仪表板可通过“光之魔法”呈现出与所选体验模式相匹配的颜色和...

4.个人陈述PS个人陈述中需清晰写明为何选择此专业课程,列举学科相关经验知识。确保个人陈述书写清晰流利,无拼写错误。这将是...

提升用户操作体验。 用户友好界面: 软件界面设计直观易用,新用户也能快速上手,支持快速视频切换和监控参数设置。 高兼容性:...
最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 1055 · jpeg
- UI 手机APP界面设计 唯美 欧式 简约 全界面 欧洲 高端 整套 |UI|APP界面|最后的大哥 - 原创作品 - 站酷 (ZCOOL)
- 1240 x 988 · png
- 如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 | 设计达人
- 1280 x 875 · jpeg
- 软件界面设计|UI|软件界面|设计师齐心 - 原创作品 - 站酷 (ZCOOL)
- 1240 x 737 · png
- 如何做漂亮实用的UI界面?请看这8种UI/UX设计案例 | 设计达人
- 800 x 600 · jpeg
- 一组实用又美观的PC端应用界面设计欣赏 - 25学堂
- 1600 x 1200 · png
- 用户界面设计如何进行色彩搭配?色彩搭配都有哪些元素?_ui设计
- 750 x 1334 · jpeg
- 个人主页 APP用户界面|UI|APP界面|xixiai - 原创作品 - 站酷 (ZCOOL)
- 1720 x 1156 · png
- 软件界面-设计欣赏UI_UI设计_UI_UI教程-Uimaker-专注UI设计
- 3000 x 1964 · jpeg
- 系统UI用户界面|UI|软件界面|M初一 - 原创作品 - 站酷 (ZCOOL)
- 3000 x 2400 · jpeg
- 简单的APP界面展示|UI|APP界面|390730729 - 原创作品 - 站酷 (ZCOOL)
- 1920 x 1880 · png
- 智慧优社区UI设计(2018年)|UI|APP界面|D3III - 原创作品 - 站酷 (ZCOOL)
- 2002 x 1342 · jpeg
- UI界面设计(原型图阶段)|UI|APP界面|Z81042499 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 922 · jpeg
- 用户界面设计|UI|APP界面|光海 - 原创作品 - 站酷 (ZCOOL)
- 2480 x 2550 · jpeg
- 智能家居设备控制APP页面设计|UI|APP界面|taro032 - 原创作品 - 站酷 (ZCOOL)
- 1600 x 1199 · jpeg
- 用户界面ui设计有哪些风格?如何挑选合适的颜色?_ui设计
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1366 x 1025 · jpeg
- 用户界面设计/APP UI 设计-APP / UI设计作品|公司-特创易·GO
- 1240 x 937 · png
- NFT市场iOS用户界面设计UI套件 | 设计达人
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1280 x 1135 · jpeg
- 一套App登录界面设计|UI|APP界面|半成熟c - 原创作品 - 站酷 (ZCOOL)
- 1280 x 2084 · jpeg
- 用户界面/用户体验|UI|APP界面|huangdina - 原创作品 - 站酷 (ZCOOL)
- 2400 x 1800 · png
- 服装类app界面设计|UI|APP界面|Onlyu98 - 原创作品 - 站酷 (ZCOOL)
- 801 x 481 · jpeg
- 智能家居操作界面设计|UI|软件界面|Zapery - 原创作品 - 站酷 (ZCOOL)
- 1240 x 937 · png
- 适配iPhone X的手机用户界面UI套件 | 设计达人
- 1200 x 1500 · jpeg
- UI设计展示|UI|APP界面|刘胖丸 - 原创作品 - 站酷 (ZCOOL)
- 3000 x 1598 · jpeg
- 用户界面设计|UI|APP界面|光海 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1705 · jpeg
- 2018小程序界面设计展示|UI|软件界面|纪辉华 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 879 · png
- 如何做出优质的用户界面设计,给你11个案例,一次看个够-即时设计
- 860 x 645 · jpeg
- UI设计网页用户中心界面素材免费下载 - 觅知网
- 1387 x 1028 · png
- 用户界面设计的基本要求是什么? 一起来探索_ui设计
- 1280 x 1312 · png
- 移动端APP页面设计|UI|APP界面|WwCcNn - 原创作品 - 站酷 (ZCOOL)
- 1800 x 2398 · jpeg
- 2018小程序界面设计展示|UI|软件界面|纪辉华 - 原创作品 - 站酷 (ZCOOL)
- 1680 x 1205 · jpeg
- 软件界面设计|UI|软件界面|jtt910411 - 原创作品 - 站酷 (ZCOOL)
- 700 x 525 · jpeg
- 【设计干货】UI用户界面设计技巧和设计原则 - 衍果视觉设计培训学校
- 840 x 1489 · jpeg
- 智能家居物联网app界面设计模板 - 25学堂
随机内容推荐
古滇王国
搜索引擎整合营销
珍爱网找人小红娘
僵尸片大全
坝上街
多米尼克
中药名
标准施工招标文件
轩辕剑2
新年的礼物
07fj02图集
pop广告
新美心
进出口许可证
氟胶
找货源
logcat
山西大学美术学院
就来干
吉他曲
库里肖夫
家庭食谱
版权登记
螺纹钢筋
凤凰神兽
管理学
盲派命理
铁皮石斛图片
键盘乐器
蒋勋说红楼
亚洲小说图片
唐伯虎的画
钢筋绑扎规范
三级片排行榜
国内加速器
暖色调图片
新秦
考研复习计划
小丑杀手
内画壶
高清风景图片
卡塔尔人口
金融知识
杀人如麻电影
97格斗
马六甲困局
鱼尾狮公园
扯旗鱼
斐讯
4glte
法国凡尔赛宫
彭扬
战网打不开
易三仓
恋男乱女全文阅读
情人节什么时候
湖北省旅游地图
迪拜简介
水榭春天
衡水景点
八年级下册数学
皮亚杰
网吧惊魂
商务英语阅读
关爱孤寡老人
擅长领域
嘉宝果
主体功能区规划
分散投资
数值计算方法
爱伦坡
视频转码
螺纹钢筋
中秋节图片
phtoshop
重庆周边三日游
东京大学
克莱斯勒大厦
广告牌设计
汽车后备箱
嫖娼过程
千日红图片
德意志第二帝国
中国有哪些特产
施工日志软件
赤兔名品
统计分析方法
春季高考
七年级下册语文
韩练成
招贴海报
手机app
化妆品培训
花店图片
赵薇老公是谁
房地产销售技巧
朱大同
平清盛
唯品会是正品吗
网络新名词
高行健
未来十年热门职业
服装秀场
教育学文摘
中国传统纹饰
液晶电视寿命
提莫必须死
牛排
im
4p是什么
考研英语题型
俄罗斯飞地
法属圭亚那
非处
360解压缩
穷养儿子富养女
wps教程
王建硕
s800
shangshu
外商独资企业
性格分析
营养素补充剂
李小萌老公
魔兽钓鱼
女人出轨电影
新概念英语课文
研招网报名
周世农
杭州西湖门票
免费学习英语
邹家华
地球超人
黑花生
司徒雷登
科目三
上海一号线
霍洛维茨
高复班
素描入门教程
基金管理人
中建三局二公司
日本动漫网站
发动机凸轮轴
收纳整理
免费医疗
死神529
劝世贤文
gmic
日本最恐怖鬼屋
中北大学研究生
程序员老黄历
t233
榉木
时差计算
a股市场
郎顾之争
大厨房
公司部门
亲子游戏
dota卡尔
前门大栅栏
耳环图片
秒杀是什么意思
大唐芙蓉园介绍
歌舞伎
语言艺术
远藤保仁
phtoshop
张国荣和唐鹤德
美国太空总署
求职软件
幸福250
超级碗
奥赛罗
蓝牙gps
包子脸
公务员是铁饭碗吗
宽带提速
香水网站
马里奥查尔莫斯
算法初步
建筑陶瓷
沈万三
特劳特定位
盲派命理
迎接新世纪纪念钞
耳机煲机
厨房电影
成人美女游戏
公猫发情
诺查丹玛斯
营养健康
为自己工作
水浒杀
四柱八字
昆山人才
批处理
性价比高的相机
道德两难
今日热点推荐
李行亮道歉这段
丫丫的脸逐渐向着正圆发展
乌镇再相逢
李行亮听到麦琳怕动物的表情
小雪
金正恩说朝鲜半岛核战争一触即发
大谷翔平三获MVP创历史
员工称胖东来不卖农夫山泉绿瓶水
郭晓东回应蒋欣人间处处是超英
地铁通勤每月费用超过300元贵吗
泽连斯基回应俄对乌试验新型中程导弹
情侣亲密时酒店房间遭两男子闯入
于正曝演员因粉丝抵制剧本而睡不着
涉事骑友回应女子被其嘲讽后自杀
女子偷记密码转走老人百万存款
这下我承认丁禹兮付出的比我多了
小孩哥竟然在酒店窗台发现化石
赵露思拍戏休息时购物
徐志胜 我blue了
女子拒还前男友1170万买房款
王OK 李天责
工作人员看麦琳的表情
内蒙古奶皮子冰糖葫芦爆火
小雪节气该吃啥
陈哲远比心张婧仪比赞
香港空姐10平米月租8千的家
家业
CPA成绩
虞书欣登顶内娱女星杂志销量第一
永夜星河团综
月经期间身体发生了什么变化
金正恩称朝鲜尽了最大努力和美国协商
MAMA颁奖礼
丁禹兮年上沈渡年下慕声
张婧仪陈哲远新剧改名梦花廷
黑神话获金摇杆年度游戏奖
王楚钦谈再战莫雷加德
旅客在护照上画验讫章被拒绝出境
丁禹兮杂志
知情人透露卫生巾新国标起草进度
一片好心没盖住于东来的爹味
T1老板爆料Zeus离队始末
朴彩英新单曲周五上线
MAMA直播
女技师背几个月大婴儿足疗店上班
小雪到了
卫生巾
微信内测原图14天变普通图
王楚钦坦言自己近期状态不佳
医生建议别疯抢医用卫生巾
CPA综合
【版权声明】内容转摘请注明来源:http://kmpower.cn/npe3ki_20241122 本文标题:《kmpower.cn/npe3ki_20241122》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.15.211.41
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)