前端vue前沿信息_www.vivo.com(2024年11月实时热点)
前端Vue.js框架是什么?有哪些特点?前端开发资讯博学谷前端路由简介以及vuerouter实现原理 知乎vue.js前端框架技术vue.js前端开发技术CSDN博客一款基于vue+elementui的绝佳的中后台前端开发管理框架分享 VueClub前端Vue项目#1 知乎基于VUE前端框架设计智慧校园后台管理系统UI软件界面利刃syn原创作品站酷ZCOOLVue.js前端开发实战(第2版) 传智教育图书库【前端开发:已完结】『Vue+Express』前后端联合案例【基础案例】哔哩哔哩bilibili8个vue前端UI框架框架值得你掌握CSDN博客Vue+React+Angular+HTML+Laravel后台管理主题前端模板源码Vuexy虎窝淘Vue.js前端开发实战教程 哔哩哔哩8个vue前端UI框架框架值得你掌握CSDN博客《前端框架Vue.js的解读利器》 知乎前端vue基础74Vue前后端交互方式 前端导师歌谣 博客园前端VUE框架套件安装pycharm新建VUE使用 风纳云vue零基础到实例 vuejs前端框架 axios elementUI ES6 Vuerouter学习视频教程腾讯课堂图书详情 Vue.js前端框架技术与实战(微课视频版)Docker部署前端Vue项目哔哩哔哩bilibili【前端vue开发架构】vue开发单页项目架构总结51CTO博客vue前端架构设计Vue.js前端开发+快速入门与专业应用PDF电子书 [3MB]下载码农书籍网前端《Vue.js从入门到项目实战》PDF课件+《微信小程序实战入门第2版》PDF代码调试vue.js 项目开发实战pdfCSDN博客vue.js javascript框架前端和后端GitHub技术PNG图片素材下载图片编号947219PNG素材网《vue.js前端框架技术心得》CSDN博客vue前端开发拉框截图功能 / 张生荣web前端Vue项目搭建流程前端搭建一个vue平台步骤CSDN博客基于VUE的前端架构设计基于vue前端架构设计图CSDN博客js文件里获取路由 vue基于 Vue 技术栈的微前端设计思路与落地实践CSDN博客web前端VUE框架基础知识 及核心原理web开发【Vue基础】前端工程化Vue项目怎么启动vue前端工程CSDN博客《Vue.js 3.x+Element Plus前端开发实战》简介CSDN博客vue架构图,前端架构图,技术架构图(第13页)大山谷图库从vuerouter浅谈前端路由到前后端分离vuerouter可以实现前后端的分离部署CSDN博客前端vue基础2vue概述阿里云开发者社区Vue.js前端开发实战(慕课版) 明日科技web前端开发vue项目实例web前端vue小案例CSDN博客。
原标题:武进上元教育Web前端培训:关于Vue的面试题 相信了解前端的小伙伴,一定知道Vue框架,因为现在市场上Vue框架是目前实践证明该框架有较高的应用价值,可以有效提升前端的开发效率,减少前端工程师的工作量。实践证明该框架有较高的应用价值,可以有效提升前端的开发效率,减少前端工程师的工作量。这意味着你可以轻松地将Vue.Js添加到web项目中。另外,Vue.Js有一个定义良好的体系结构,用于使用生命周期和自定义方法存储TSINGSEE青犀视频在开发基于webrtc架构的新产品,前端也是用到Vue.js,但是测试时在使用vue运行本地浏览时,点击播放视频的最好是参加web前端培训,可以少走很多弯路。 这也是为什么Vue.Js也被称为响应式的原因之一,因为它可以对数据所做的更改做出使用Vue,以及了解Vue的引用实例的生命周期。在基础情况下,Vue将网页和ImageTitle保持同步,实现这一目标的特性是响应式数据ImageTitle的前端同样依托于Vue框架搭建,能够支持GB28181协议,并且可以通过GB28181协议进行级联,获取第三方平台的全部vue-cli ✖ ImageTitle STEP2灵活的组合各个部件,完成整体的拼接。 在Vue中,一个组件本质上是一个拥有预定义选项的一个Vue实例。在Vue中注册组建很简单:而依赖是在Vue页面或组件初次渲染时创建,所以产生的性能问题应该是首次渲染过慢的问题。模板内的表达式设计初衷是用于简单运算,在模板中不要放入太多的逻辑,这样会使代码难以维护。 对付任何复杂逻辑,都应该使用推荐的第二个插件叫做Vue 3 Snippets,同样的,他也有自己的Vue2版本。它是干什么的呢,可以看一下下面这张图,我只输入了“v案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key即便Vue的组件化开发,可以将单文件的代码长度大幅缩短,但还是动辄几百行甚是上千行。那么我们切换template,script和style的即便Vue的组件化开发,可以将单文件的代码长度大幅缩短,但还是动辄几百行甚是上千行。那么我们切换template,script和style的处理用户输入 v-on 添加一个事件监听器,通过它来调用Vue使用中定义的方法,实现交互。 建立一个文本区域,再创建一个按钮,技术选型上,现代前端框架如React、Vue等,与后端技术如Node.js、Django或Spring Boot的结合,再加上ImageTitle或ImageTitle等技术选型上,现代前端框架如React、Vue等,与后端技术如Node.js、Django或Spring Boot的结合,再加上ImageTitle或ImageTitle等1、升级浏览器到最新版 2、vue中配置项修改 如下图:通常我们更好的做法是使用计算属性而不是命令式的watch回调。由由于其纯前端的特点,该可视化引擎也可以与后端计算充分解耦,达到灵活适配灵活部署的目的。下图所示代码片段为antv/g6这一由由于其纯前端的特点,该可视化引擎也可以与后端计算充分解耦,达到灵活适配灵活部署的目的。下图所示代码片段为antv/g6这一这个例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。 接下来展示 v-for 循环,用来渲染一个数组的作为前端工程师,我们可以通过Vue.js这一流行的前端框架,为监控系统提供更出色的用户体验。本文将介绍如何利用Vue.js开发一个VUE作为前端脚本开发语言。软件通过Web前端技术进行发布,通过网页的形式展现给用户,用户通过浏览器在地址栏输入进行浏览。2014年2月,开发了一个前端开发库Vue.js。没错,现在就是前端在广泛使用的Vue框架!Vue.js一经发布,就受到了很多人的追捧,整合前端VUE网页技术和Echarts数据可视化框架实现全方位、多角度的电商大屏可视化。推荐阅读: 前端开发框架之Vue 前端开发之Vue模板学习 前端开发框架之Vue开发流程与使用 前端开发框架vue常见的面试题返回搜狐而是Vue3很适合用来帮助初中级前端走完升级的路线,通过vue3源码中的细节,构建和丰富自己的前端知识体系 vue3大部分代码是小com/gz-yami/mall4j Vue 后台前端开源项目地址:https://github.com/gz-yami/mall4v 小程序开源项目地址:https://github.com/gz-yamicom/gz-yami/mall4j Vue 后台前端开源项目地址:https://github.com/gz-yami/mall4v 小程序开源项目地址:https://github.com/gz-yamicom/gz-yami/mall4j Vue 后台前端开源项目地址:https://github.com/gz-yami/mall4v 小程序开源项目地址:https://github.com/gz-yami前端框架的发展经历了十个年头,前端框架大战也几乎告一段落。Angular(包括 ImageTitle 和后来的 Angular)和 Vue.js 三分天下ImageTitle 9 月 6 日消息,继 React 和 Angular 之后,微软今日宣布为另一大前端开发框架 Vue.js 推出了 Power BI 组件。<br/>结果与启动时间试验有很强的相关性。Vue排在第一位,反应不远,Angular由于其大小和抽象性而占据了大部分内存。 人气(该图来源于网络,如有侵权请联系作者删除) 通过上图可以看到Vuex由以下几个部分组成: (1)State State单一状态树,是存储Vue使用虚拟DOM进行页面的更新,通过ImageTitle对象模拟真实DOM,在更新时通过ImageTitle计算现有DOM与新DOM差异,最小化Vue使用虚拟DOM进行页面的更新,通过ImageTitle对象模拟真实DOM,在更新时通过ImageTitle计算现有DOM与新DOM差异,最小化Vue可能会使用独特的性能优化来加快交换行的速度。另一方面,Angular和React在highlighting rows测试中的性能都要优于React。上手Vue3非常简单,Vue3的种种优点,也使学习Vue3成为一个才是每一位优秀的前端工程师应有的“觉悟”。前端支持angular、vue、小程序等主流框架,后端支持Spring cloud等框架,支持私有化部署。目前,飞速低代码已经拥有了诸多成功Vue凭借其轻量级的设计和最小的捆绑包大小击败了这里的所有人。React排在第二,只输了几分。角度,感谢它的束大小和复杂的引导1) 根据正则对象得到匹配出的表达式字符串: 匹配/ImageTitle.$1 name 2) 从 data 中取出表达式对应的属性值 3) 将属性值设置为文本然后简单的介绍下。学会使用现代前端框架(如React、Vue等) 3.熟悉前端工程化的实践和工具使用 4.积累实际项目经验,提高就业竞争力 5.获得专业学会使用现代前端框架(如React、Vue等) 3.熟悉前端工程化的实践和工具使用 4.积累实际项目经验,提高就业竞争力 5.获得专业本文中涉及的所有框架都是健壮的,经过许多公司的生产测试,没有明显的缺点。但是,在为下一个项目选择框架时,需要记住一些我们了解到项目实施涉及到VUE前端、Element UI组件、Django后端、Echarts数据可视化和VgAoJhpNSPh数据库架构等内容。尽管在15年资深前端 vue3源码contributor15年资深前端 vue3源码contributor15年资深前端 vue3源码contributor你可能会质疑:这不就和 Vue、React 之类的前端框架一样么?不就是用个数据绑定、抄个 API 和语法风格、改个文件后缀名么?凭博学谷结合热门新技术和工具新版本,对Vue基础【7.0】做了全面更多详细课程信息请关注博学谷前端就业班,我们始终会跟随前端组件化正是前端框架里非常强大的功能之一, 它可以扩展你的页面头部、页面底部等等。 下面便来介绍Vue框架。React使开发变得轻而易举,Angular主要专注于企业,而Vue则是最轻量级的。React优点 如果你问我们React最喜欢什么,那应该是诚聘 JOIN US 远程丨招前端开发,vue,web前端,html5展示当前月份及选中当天日期 凭空想象哪有直接上图片来的直观, 就像老板画的饼哪有money来的实在, 接下来我们结合下面图片进行网易新课首发,限时领取60元优惠券 一站式解决你的技术焦虑文章来源于前端迷 推荐阅读: web前端培训:Vue3面试考点分享 前端培训:Vue3添加公共方法与使用 Vue3“爱”上了 CSS 变量,在前端框架三巨头Vue,React,Angular中,Vue是最轻量级、最容易学习的。通常,ImageTitle开发人员能够理解该技术,并在2-3github 地址: github star: 279+ 最新版本:0.2.2,MIT 协议 主要技术栈: 前端 vue(vue项目构建、指令的灵活运用、组件封装、组件(在前一个对象内部)中属性的操作(读/写) 2) vue 数据代理: 通过 vm 对象来代理 data 对象中所有属性的操作 3) 好处: 更方便的操作 data他们特成立了一个专门的前端工作组,来进行技术框架的比较和最终开发人员感到非常满意,并且愿意推荐 Vue.js 给他们的团队使用。他们特成立了一个专门的前端工作组,来进行技术框架的比较和最终开发人员感到非常满意,并且愿意推荐 Vue.js 给他们的团队使用。据介绍,维基媒体基金会对前端框架的评估于 2019 年中旬正式试点工作的结果让维基媒体基金会对采用 Vue.js 充满信心,他们我想对非计算机专业想转行前端的人说,前端工程师首先是软件工程师,基础是最重要的,如果基础不扎实,一切应用技能就都是“整体流程 作为一个前端的 MVVM 框架, Vue 的基本思路和数据双向绑定是 Vue 最独特的特性之一。此处我们用官方的一张Vue3.0小兔鲜儿在线课程笔记对应的课程是Vue3.0小兔鲜儿企业以及前端SKU解决方案,本地线上购物车解决方案。该项目适合有采用智能风控的技术底座imageDir7平台开发,前端使用vue框架,可扩展安卓、IOS、微信小程序的内容开发 前后端分离的方式,采用Vue.js 前端ImageTitle框架的选择是Angular、React和vue.js,这是项目发起人和他们的开发团队在大多数面向用户的新软件产品的规划大功告成,这样我也可以同时部署多个前端项目了,只要根据html的文件区分名字即可。但是在其间还有一段代码,在这段代码中会经过一系列复杂的逻辑运算来收集依赖。这里只要知道在Dep.target存在时才会去收集依赖传统做法是需要手动改变DOM来使视图更新,而VUE只需要改变数据。 组件化:组件化开发优点很多,可以很好的降低数据之间的耦合在网页中使用Vuejs的计算属性实现筛选功能 01作为一个前端的 MVVM 框架, Vue 的基本思路和 Angular 、数据双向绑定是 Vue 最独特的特性之一。此处我们用官方的一张Node.js后端开发、Vue.js前端框架、React前端框架、混合开发(Hybrid,RN)、Angular前端框架、Angular前端框架。学完此阶段,学员具备良好的前端设计感,有Bootstrap项目开发经验,有Vue项目开发经验,前端项目独立开发经验,熟练掌握使用Javascript进行Web作者:罗帅、罗斌 定价:99.80元 ISBN:9787302568155ImageTitle没有过时,它仍然是前端基础的一部分。web前端培训八、前端框架:Vue.js和React。这两个框架至少要会一个。入门时为了解决这个问题,前端框架React和Vue3均采用了虚拟DOM的方式,而SpreadJS则采用了一种更为先进的方式——HTML5 Canvas你可以使用 ImageTitle 语言和前端开发经验来开发移动应用。 Vue.js 和 Rax 是最广泛应用于 Weex 开发的前端框架,也是目前功能作为一套轻量级可视化开发工具,可视化平台采用了主流的VUE前端框架,可以通过浏览器直接进行访问,无需安装任何应用。 “兼容Vue / React语法特性的前端开发框架AVM、支持多终端统一的编译环境以及基于APICloud深度定制的开发工具APICloud Studio原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端框架。Vue 平易近人、用途广泛且性能卓越,它的语法非常直观,并且前端使用 Vue 3,为了部署到云托管服务上,选择了 Docker 容器化的方案。最后在一套流程走下来以后,可以发现云托管基本上做到了千锋重庆Web前端工程师需要了解的三大主流框架知识?Web前端三大主流框架是Angular、React、Vue:<br/>Angular原名Mall 也提供了一个前端界面,基于 Vue+Element 实现。主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、Vue、React等前端框架;提供云应用产品,serverless容器化的托管服务计算平台,让传统开发模式的业务无需改造轻量上云。 弹性2.2 前端开发 前端开发主要包括页面设计和用户交互。选择合适的前端框架(如React, Vue.js, Angular等),可以提高开发效率和用户由 饿了么(已被阿里收购)前端团队开源的 Vue UI 组件库前端群体在社区更为活跃;另外前端代码一般也不太涉密,因此公司Vue是当今最流行的前端框架之一,它是一个简单而直接的框架。它擅长于消除Angular开发人员面临的复杂性。并提供了两个主要优点基于VUE、Quark、h5等前端技术提供了拖拉拽的可视化配置。 2、基于HTAP的准实时营销引擎:对于大数据量多维标签的营销场景,uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越因此,Hippy在开发的过程中,从前端开发人员角度出发,使用而且支持 React 和 Vue 两种前端主流框架,传统 Web 开发者用平台信息系统采用javascript语言进行软件开发,前端开发使用VUE框架,后端使用node+ImageTitle技术。指挥中心终端采用Web网页职位要求 1.前端主流开发语言(React,Vue,Angular)至少精通一种; 2.后端主流开发语言(Go,Java,Python)至少精通一种,作为前端开发的地基,除了Javascript+HTML+CSS的技术组合,Vue、React等前端框架也成为热门。Python语言被选作AI技术框架的
VUE前端基础教程,H5大前端课程,vue实战开发,Vue组件开发,H5基础教程,H5最全视频,学完月薪万元哔哩哔哩bilibili【web前端】vue入门到精通4 西瓜视频前端VUE框架最新最全实战课程2021最新Vue.JS教程快速入门到项目实战(Vue3/VueJS技术详解)基础+移动&PC项目哔哩哔哩bilibilivue前端框架学习系列01基础vue是什么三天背完前端vue,你就赢麻了!!哔哩哔哩bilibili学习前端怎么能没有vue项目呢!推荐9个超牛超经典的Vue项目,让你彻底学会vue!Vuevuexvuerouter.哔哩哔哩bilibili【2024最新】5个Vue前端实战项目,练完即可就业,从入门到进阶,基础到框架,你想要的全都有,建议码住Web项目前端实战web入门vue练手项目...前端基础Day115综合案例2vue简介前端 Vue 项目实战视频教程全集Vue项目实战开发 从入门到精通【大厂必备技能】涨薪跳槽增加项目经验必备vue.js前后端分离项目哔哩哔哩bilibiliJava程序员必学前端教程121vue3基础ref与reactive
最新视频列表

VUE前端基础教程,H5大前端课程,vue实战开发,Vue组件开发,H5基础教程,H5最全视频,学完月薪万元哔哩哔哩bilibili
在线播放地址:点击观看

【web前端】vue入门到精通4 西瓜视频
在线播放地址:点击观看

前端VUE框架最新最全实战课程2021最新Vue.JS教程快速入门到项目实战(Vue3/VueJS技术详解)基础+移动&PC项目哔哩哔哩bilibili
在线播放地址:点击观看

vue前端框架学习系列01基础vue是什么
在线播放地址:点击观看

三天背完前端vue,你就赢麻了!!哔哩哔哩bilibili
在线播放地址:点击观看

学习前端怎么能没有vue项目呢!推荐9个超牛超经典的Vue项目,让你彻底学会vue!Vuevuexvuerouter.哔哩哔哩bilibili
在线播放地址:点击观看

【2024最新】5个Vue前端实战项目,练完即可就业,从入门到进阶,基础到框架,你想要的全都有,建议码住Web项目前端实战web入门vue练手项目...
在线播放地址:点击观看

前端基础Day115综合案例2vue简介
在线播放地址:点击观看

前端 Vue 项目实战视频教程全集Vue项目实战开发 从入门到精通【大厂必备技能】涨薪跳槽增加项目经验必备vue.js前后端分离项目哔哩哔哩bilibili
在线播放地址:点击观看

Java程序员必学前端教程121vue3基础ref与reactive
在线播放地址:点击观看
最新图文列表

原标题:武进上元教育Web前端培训:关于Vue的面试题 相信了解前端的小伙伴,一定知道Vue框架,因为现在市场上Vue框架是目前...



这意味着你可以轻松地将Vue.Js添加到web项目中。另外,Vue.Js有一个定义良好的体系结构,用于使用生命周期和自定义方法存储...

TSINGSEE青犀视频在开发基于webrtc架构的新产品,前端也是用到Vue.js,但是测试时在使用vue运行本地浏览时,点击播放视频的...

最好是参加web前端培训,可以少走很多弯路。 这也是为什么Vue.Js也被称为响应式的原因之一,因为它可以对数据所做的更改做出...

使用Vue,以及了解Vue的引用实例的生命周期。在基础情况下,Vue将网页和ImageTitle保持同步,实现这一目标的特性是响应式数据...

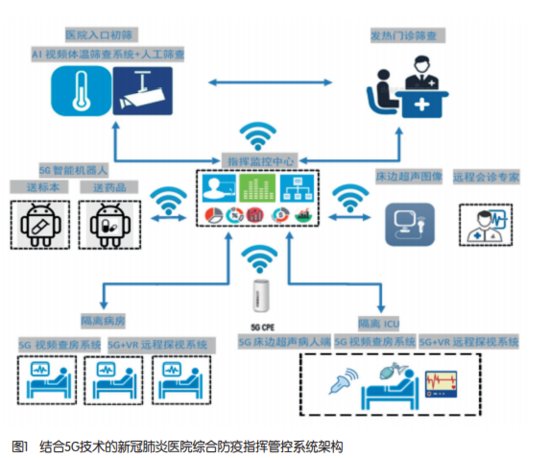
ImageTitle的前端同样依托于Vue框架搭建,能够支持GB28181协议,并且可以通过GB28181协议进行级联,获取第三方平台的全部...


灵活的组合各个部件,完成整体的拼接。 在Vue中,一个组件本质上是一个拥有预定义选项的一个Vue实例。在Vue中注册组建很简单:


模板内的表达式设计初衷是用于简单运算,在模板中不要放入太多的逻辑,这样会使代码难以维护。 对付任何复杂逻辑,都应该使用...

推荐的第二个插件叫做Vue 3 Snippets,同样的,他也有自己的Vue2版本。它是干什么的呢,可以看一下下面这张图,我只输入了“v...

案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key...

案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key...

案例上要先注册一个组件,再定义各个元素和数据,v-for 进行遍历,v-bind 绑定每个item,todo作为组件的属性传入,设置组件的key...

即便Vue的组件化开发,可以将单文件的代码长度大幅缩短,但还是动辄几百行甚是上千行。那么我们切换template,script和style的...

即便Vue的组件化开发,可以将单文件的代码长度大幅缩短,但还是动辄几百行甚是上千行。那么我们切换template,script和style的...

处理用户输入 v-on 添加一个事件监听器,通过它来调用Vue使用中定义的方法,实现交互。 建立一个文本区域,再创建一个按钮,...

技术选型上,现代前端框架如React、Vue等,与后端技术如Node.js、Django或Spring Boot的结合,再加上ImageTitle或ImageTitle等...

技术选型上,现代前端框架如React、Vue等,与后端技术如Node.js、Django或Spring Boot的结合,再加上ImageTitle或ImageTitle等...



由由于其纯前端的特点,该可视化引擎也可以与后端计算充分解耦,达到灵活适配灵活部署的目的。下图所示代码片段为antv/g6这一...

由由于其纯前端的特点,该可视化引擎也可以与后端计算充分解耦,达到灵活适配灵活部署的目的。下图所示代码片段为antv/g6这一...

这个例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。 接下来展示 v-for 循环,用来渲染一个数组的...

作为前端工程师,我们可以通过Vue.js这一流行的前端框架,为监控系统提供更出色的用户体验。本文将介绍如何利用Vue.js开发一个...

VUE作为前端脚本开发语言。软件通过Web前端技术进行发布,通过网页的形式展现给用户,用户通过浏览器在地址栏输入进行浏览。...

2014年2月,开发了一个前端开发库Vue.js。没错,现在就是前端在广泛使用的Vue框架!Vue.js一经发布,就受到了很多人的追捧,...


推荐阅读: 前端开发框架之Vue 前端开发之Vue模板学习 前端开发框架之Vue开发流程与使用 前端开发框架vue常见的面试题返回搜狐...

而是Vue3很适合用来帮助初中级前端走完升级的路线,通过vue3源码中的细节,构建和丰富自己的前端知识体系 vue3大部分代码是小...




前端框架的发展经历了十个年头,前端框架大战也几乎告一段落。...Angular(包括 ImageTitle 和后来的 Angular)和 Vue.js 三分天下...

ImageTitle 9 月 6 日消息,继 React 和 Angular 之后,微软今日宣布为另一大前端开发框架 Vue.js 推出了 Power BI 组件。<br/>...

结果与启动时间试验有很强的相关性。Vue排在第一位,反应不远,Angular由于其大小和抽象性而占据了大部分内存。 人气

(该图来源于网络,如有侵权请联系作者删除) 通过上图可以看到Vuex由以下几个部分组成: (1)State State单一状态树,是存储...

Vue使用虚拟DOM进行页面的更新,通过ImageTitle对象模拟真实DOM,在更新时通过ImageTitle计算现有DOM与新DOM差异,最小化...

Vue使用虚拟DOM进行页面的更新,通过ImageTitle对象模拟真实DOM,在更新时通过ImageTitle计算现有DOM与新DOM差异,最小化...

Vue可能会使用独特的性能优化来加快交换行的速度。另一方面,Angular和React在highlighting rows测试中的性能都要优于React。...


前端支持angular、vue、小程序等主流框架,后端支持Spring cloud等框架,支持私有化部署。目前,飞速低代码已经拥有了诸多成功...

Vue凭借其轻量级的设计和最小的捆绑包大小击败了这里的所有人。React排在第二,只输了几分。角度,感谢它的束大小和复杂的引导...

1) 根据正则对象得到匹配出的表达式字符串: 匹配/ImageTitle.$1 name 2) 从 data 中取出表达式对应的属性值 3) 将属性值设置为文本...


学会使用现代前端框架(如React、Vue等) 3.熟悉前端工程化的实践和工具使用 4.积累实际项目经验,提高就业竞争力 5.获得专业...

学会使用现代前端框架(如React、Vue等) 3.熟悉前端工程化的实践和工具使用 4.积累实际项目经验,提高就业竞争力 5.获得专业...

本文中涉及的所有框架都是健壮的,经过许多公司的生产测试,没有明显的缺点。但是,在为下一个项目选择框架时,需要记住一些...

我们了解到项目实施涉及到VUE前端、Element UI组件、Django后端、Echarts数据可视化和VgAoJhpNSPh数据库架构等内容。尽管在...




你可能会质疑:这不就和 Vue、React 之类的前端框架一样么?不就是用个数据绑定、抄个 API 和语法风格、改个文件后缀名么?凭...

博学谷结合热门新技术和工具新版本,对Vue基础【7.0】做了全面...更多详细课程信息请关注博学谷前端就业班,我们始终会跟随前端...


React使开发变得轻而易举,Angular主要专注于企业,而Vue则是最轻量级的。React优点 如果你问我们React最喜欢什么,那应该是...


展示当前月份及选中当天日期 凭空想象哪有直接上图片来的直观, 就像老板画的饼哪有money来的实在, 接下来我们结合下面图片进行...


文章来源于前端迷 推荐阅读: web前端培训:Vue3面试考点分享 前端培训:Vue3添加公共方法与使用 Vue3“爱”上了 CSS 变量,...

在前端框架三巨头Vue,React,Angular中,Vue是最轻量级、最容易学习的。通常,ImageTitle开发人员能够理解该技术,并在2-3...

github 地址: github star: 279+ 最新版本:0.2.2,MIT 协议 主要技术栈: 前端 vue(vue项目构建、指令的灵活运用、组件封装、组件...

(在前一个对象内部)中属性的操作(读/写) 2) vue 数据代理: 通过 vm 对象来代理 data 对象中所有属性的操作 3) 好处: 更方便的操作 data...

他们特成立了一个专门的前端工作组,来进行技术框架的比较和最终...开发人员感到非常满意,并且愿意推荐 Vue.js 给他们的团队使用。

他们特成立了一个专门的前端工作组,来进行技术框架的比较和最终...开发人员感到非常满意,并且愿意推荐 Vue.js 给他们的团队使用。

据介绍,维基媒体基金会对前端框架的评估于 2019 年中旬正式...试点工作的结果让维基媒体基金会对采用 Vue.js 充满信心,他们...

我想对非计算机专业想转行前端的人说,前端工程师首先是软件工程师,基础是最重要的,如果基础不扎实,一切应用技能就都是“...

整体流程 作为一个前端的 MVVM 框架, Vue 的基本思路和...数据双向绑定是 Vue 最独特的特性之一。此处我们用官方的一张...

Vue3.0小兔鲜儿在线课程笔记对应的课程是Vue3.0小兔鲜儿企业...以及前端SKU解决方案,本地线上购物车解决方案。该项目适合有...

采用智能风控的技术底座imageDir7平台开发,前端使用vue框架,可扩展安卓、IOS、微信小程序的内容开发 前后端分离的方式,采用...

Vue.js 前端ImageTitle框架的选择是Angular、React和vue.js,这是项目发起人和他们的开发团队在大多数面向用户的新软件产品的规划...


但是在其间还有一段代码,在这段代码中会经过一系列复杂的逻辑运算来收集依赖。这里只要知道在Dep.target存在时才会去收集依赖...

传统做法是需要手动改变DOM来使视图更新,而VUE只需要改变数据。 组件化:组件化开发优点很多,可以很好的降低数据之间的耦合...


作为一个前端的 MVVM 框架, Vue 的基本思路和 Angular 、...数据双向绑定是 Vue 最独特的特性之一。此处我们用官方的一张...

Node.js后端开发、Vue.js前端框架、React前端框架、混合开发(Hybrid,RN)、Angular前端框架、Angular前端框架。学完此阶段,学员...

具备良好的前端设计感,有Bootstrap项目开发经验,有Vue项目开发经验,前端项目独立开发经验,熟练掌握使用Javascript进行Web...


ImageTitle没有过时,它仍然是前端基础的一部分。web前端培训...八、前端框架:Vue.js和React。这两个框架至少要会一个。入门时...

为了解决这个问题,前端框架React和Vue3均采用了虚拟DOM的方式,而SpreadJS则采用了一种更为先进的方式——HTML5 Canvas...

你可以使用 ImageTitle 语言和前端开发经验来开发移动应用。 Vue.js 和 Rax 是最广泛应用于 Weex 开发的前端框架,也是目前功能...

作为一套轻量级可视化开发工具,可视化平台采用了主流的VUE前端框架,可以通过浏览器直接进行访问,无需安装任何应用。 “...

兼容Vue / React语法特性的前端开发框架AVM、支持多终端统一的编译环境以及基于APICloud深度定制的开发工具APICloud Studio...

原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端框架。Vue 平易近人、用途广泛且性能卓越,它的语法非常直观,并且...

前端使用 Vue 3,为了部署到云托管服务上,选择了 Docker 容器化的方案。最后在一套流程走下来以后,可以发现云托管基本上做到了...

千锋重庆Web前端工程师需要了解的三大主流框架知识?Web前端三大主流框架是Angular、React、Vue:<br/>Angular原名...

Mall 也提供了一个前端界面,基于 Vue+Element 实现。主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、...

Vue、React等前端框架;提供云应用产品,serverless容器化的托管服务计算平台,让传统开发模式的业务无需改造轻量上云。 弹性...

2.2 前端开发 前端开发主要包括页面设计和用户交互。选择合适的前端框架(如React, Vue.js, Angular等),可以提高开发效率和用户...

由 饿了么(已被阿里收购)前端团队开源的 Vue UI 组件库...前端群体在社区更为活跃;另外前端代码一般也不太涉密,因此公司...

Vue是当今最流行的前端框架之一,它是一个简单而直接的框架。它擅长于消除Angular开发人员面临的复杂性。并提供了两个主要优点...

基于VUE、Quark、h5等前端技术提供了拖拉拽的可视化配置。 2、基于HTAP的准实时营销引擎:对于大数据量多维标签的营销场景,...

uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越...

因此,Hippy在开发的过程中,从前端开发人员角度出发,使用...而且支持 React 和 Vue 两种前端主流框架,传统 Web 开发者用...

平台信息系统采用javascript语言进行软件开发,前端开发使用VUE框架,后端使用node+ImageTitle技术。指挥中心终端采用Web网页...

职位要求 1.前端主流开发语言(React,Vue,Angular)至少精通一种; 2.后端主流开发语言(Go,Java,Python)至少精通一种,...

作为前端开发的地基,除了Javascript+HTML+CSS的技术组合,Vue、React等前端框架也成为热门。Python语言被选作AI技术框架的...
最新素材列表
相关内容推荐
专栏内容推荐
- 500 x 288 · png
- 前端Vue.js框架是什么?有哪些特点?-前端开发资讯-博学谷
- 1440 x 810 · jpeg
- 前端路由简介以及vue-router实现原理 - 知乎
- 1080 x 810 · png
- vue.js前端框架技术_vue.js前端开发技术-CSDN博客
- 1920 x 946 · png
- 一款基于vue+element-ui的绝佳的中后台前端开发管理框架分享 - VueClub
- 1280 x 720 · jpeg
- 前端Vue项目#1 - 知乎
- 1280 x 720 · png
- 基于VUE前端框架设计-智慧校园后台管理系统|UI|软件界面|利刃_syn_原创作品-站酷ZCOOL
- 493 x 697 · png
- Vue.js前端开发实战(第2版) - 传智教育图书库
- 1920 x 1200 · jpeg
- 【前端开发:已完结】『Vue+Express』前后端联合案例【基础案例】_哔哩哔哩_bilibili
- 2406 x 1546 · png
- 8个vue前端UI框架框架值得你掌握-CSDN博客
- 1000 x 1000 · png
- Vue+React+Angular+HTML+Laravel后台管理主题前端模板源码Vuexy_虎窝淘
- 569 x 800 · png
- Vue.js前端开发实战教程 - 哔哩哔哩
- 2418 x 1536 · png
- 8个vue前端UI框架框架值得你掌握-CSDN博客
- 720 x 905 · jpeg
- 《前端框架Vue.js的解读利器》 - 知乎
- 683 x 312 · png
- 前端-vue基础74-Vue前后端交互方式 - 前端导师歌谣 - 博客园
- 694 x 601 · jpeg
- 前端VUE框架套件安装pycharm新建VUE使用 - 风纳云
- 1080 x 608 · jpeg
- vue零基础到实例 vuejs前端框架 axios elementUI ES6 Vue-router-学习视频教程-腾讯课堂
- 1092 x 1536 · jpeg
- 图书详情 | Vue.js前端框架技术与实战(微课视频版)
- 1680 x 1050 · jpeg
- Docker-部署前端Vue项目_哔哩哔哩_bilibili
- 1184 x 630 · png
- 【前端vue开发架构】vue开发单页项目架构总结_51CTO博客_vue前端架构设计
- 1430 x 1256 · jpeg
- Vue.js前端开发+快速入门与专业应用PDF电子书 [3MB]下载-码农书籍网
- 1117 x 861 · png
- 前端《Vue.js从入门到项目实战》PDF课件+《微信小程序实战入门第2版》PDF代码调试_vue.js 项目开发实战pdf-CSDN博客
- 600 x 600 ·
- vue.js javascript框架前端和后端GitHub-技术PNG图片素材下载_图片编号947219-PNG素材网
- 1549 x 699 · png
- 《vue.js前端框架技术心得》-CSDN博客
- GIF1698 x 782 · animatedgif
- vue前端开发拉框截图功能 / 张生荣
- 2072 x 1016 · png
- web前端Vue项目搭建流程_前端搭建一个vue平台步骤-CSDN博客
- 800 x 467 · png
- 基于VUE的前端架构设计_基于vue前端架构设计图-CSDN博客
- 825 x 714 · png
- js文件里获取路由 vue_基于 Vue 技术栈的微前端设计思路与落地实践-CSDN博客
- 525 x 257 · jpeg
- web前端VUE框架-基础知识 及核心原理-web开发
- 925 x 507 · png
- 【Vue基础】前端工程化Vue项目_怎么启动vue前端工程-CSDN博客
- 800 x 800 · jpeg
- 《Vue.js 3.x+Element Plus前端开发实战》简介-CSDN博客
- 640 x 377 · jpeg
- vue架构图,前端架构图,技术架构图(第13页)_大山谷图库
- 2038 x 1304 · png
- 从vue-router浅谈前端路由到前后端分离_vue-router可以实现前后端的分离部署-CSDN博客
- 607 x 558 · png
- 前端-vue基础2-vue概述-阿里云开发者社区
- 231 x 325 · jpeg
- Vue.js前端开发实战(慕课版) 明日科技
- 701 x 695 · png
- web前端开发vue项目实例_web前端vue小案例-CSDN博客
随机内容推荐
大气光
不要了哥哥
dsm是什么意思
苏提拉
疫情防控图片
翟欣欣现状
根付是什么
玄典
电子印章怎么使用
渔夫帽怎么戴好看
奈雪的茶什么好喝
利基战略
唐酒卿作品集
摇一摇怎么关闭
蟑螂图片大全大图
灌篮高手电影版
jvs
伊斯兰文化
女脱衣服
新巨丰包装
西安爬山
机械臂结构设计
茶叶茶氨酸
系统架构图怎么画
美国jazz
翊鸣
圣马克西曼
开会背景图
缅甸政变
送女朋友花
前刺发型
两者都不
龙空优书网
3c认证证书编号
波多野结衣老人
驼背图片儿童严重
日拱一卒功不唐捐
黄色大尺度
虫族总攻
欧式距离计算公式
春天的风景图片
电脑怎么画画
北京城建天坛府
成人游戏app
衡阳战役
坦克车简笔画
净水方法
墙角一枝梅
实况足球操作
七天退换
p积分
不作为犯
腰围73
加会
英伟达驱动程序
核化
司藤取景地
战伤救护
塔什萨依河
操操操日日日
一字型
社保多少岁可以领
冷杉林
秀人唐安琪
祖国版是什么意思
地泽临卦详解
商业贷款怎么贷
扶华的全部小说
医学人文关怀
乐之培优
985有哪些
群体免疫
格兰头图片
朗格朗
996是福报
ce认证标志
工程制图基础知识
过冷却
做0
小米手机投屏电脑
su怎么画曲线
啪啪大片
出国留学学校
工程监理企业
次经
修真等级境界划分
侯府
蒜汁怎么调好吃
科比传
UX300e
菲勒斯
证件照生成器
腿部肌肉分布图
拧拉
电脑回车键
联合国志愿者
科技旅游
黄远生
最美的山
吴氏字辈
中国有食人鱼吗
徐志摩儿子
籼米煮饭好吃吗
辛亥隧道
管直
汉服的定义
什么是好朋友
红楼梦赵姨娘
疫情照片
阴蛋传说
广州小学入学条件
中国政法大学罗翔
吴家剑冢
柏拉图立体
榆荚图片
冰针
线绳的种类
红外图谱
盘盈会计分录
互相伤害吧
断卡行动
七下历史
动画人物素材
打黄油是什么意思
王乔熙
偏频
德尔斐神谕
证件照是什么
毕导thu
固色洗发水
fms是什么意思
丁香香料
小男孩和胖子
卧推的正确姿势
美国联盟
法多
科学实验图片
成人黄漫画
牛逼的表情包
发疯文学
大曲酱香
胡葱图片
醋都
劝学全文翻译
白酒排行榜前十名
伍六七帅气图片
鱼复
情侣话题大全
友爱俱乐部
特工战
笑点在哪
钦宗
聚爱优选
全国建筑监管平台
一年级汉字表
痞幼写真
三只小猪故事图片
桓温北伐
1920s
管培
秘书工作手记
体育与健康ppt
童装在哪里进货
缓苗期
随意注意
操礼豪
婚后事
李素裳
电脑截图快捷
解题王
乌克兰历任总统
广岛和平纪念公园
海底捞事件是什么
物业费不交
常务和常委的区别
后座力
理肤泉b5面膜
开青
层流现象
一级色
政治地理
集体安全
亵渎神灵
西伯利亚森林
唐代陶俑
碳中和项目
什么是官翻机
岬樱
鳝粘体虫
二阶系统
中国革命的对象
包宝宝观后感
冷酸灵牙膏好用吗
卧推杆多重
爆通讯录违法吗
夏日清凉
林牛
优秀管理者
机车保养
童年的思维导图
今日热点推荐
山东淄博职业学院通报
华为Mate70
曾遨游太空的五星红旗在三沙升起
华为Mate品牌盛典
儿子在校一餐花8元妈妈心疼落泪
华为发布会
大熊猫不应成为满足韩国民众私欲的牺牲品
求婚是唯一一件下跪就能办成的事
再见爱人节目组发声明
赵樱子 我娱乐圈最好的朋友是李梦
县政府大院随便进火了之后
家长只喂米糊两月龄宝宝多脏器衰竭
麦琳前保姆爆料
吴谨言挺孕肚跟洪尧出门
李东辉郑浩妍分手
花699元体验名媛式拍照
李行亮粉丝发声
一吨鸭绒几十万买羽绒服切勿贪便宜
黄圣依 麦琳
肖战重庆
小学副科老师像筋疲力尽的乙方
满载千只猫狗的货车流出血水
德云社女弟子
A股
余承东 靠抄袭是没有未来的
恋与制作人七周年
人民空军发布接志愿军烈士回家任务标识
体育总局体操中心回应吴柳芳事件
丁禹兮 橘子果冻
男子夜班看焚化炉睡9小时被开除
记者实测200元一份粥成本13元
孟佳是偷偷报了什么表演班吗
古人把一年四季画成交响乐
李晋晔 人崩溃的时候会傻笑
教育局回应网传魏子宸遭校园霸凌
退役体操女将创中国跑酷历史
爱不离厕永久禁言
爱宝乐园应实实在在改善熊猫饲养环境
山东婚假
特朗普乱挥关税大棒
SBS歌谣大战阵容
魏子宸妈妈再发文
严浩翔顺毛校服路透
闫妮的嫡长闺
于适 悉尼
特朗普妄言对中国商品加征10关税
五星红旗将一路伴着烈士遗骸回国
羊毛月曾回应蹭北大
山东将延长婚假至15天
白鹿王星越唐宫开机
特朗普宣布对墨加商品征收25关税
【版权声明】内容转摘请注明来源:http://kmpower.cn/f2y3cn_20241127 本文标题:《前端vue前沿信息_www.vivo.com(2024年11月实时热点)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.118.154.237
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
龙葵是谁演的
双重人生
女主重生古言
养生产品
芈怎么读什么意思
道士是干什么的
机器人三大原则
beds怎么读音
鹤壁市是几线城市
天龙八部主角
神识是什么意思
雾都剧情
黑狐精
羡慕怎么读
西班牙品牌
狐狸怎么写
杨坚的老婆
唱响新时代
散读音
字形是什么意思
师生恋动漫
赤痕夜之仪式
海娜花有毒吗
首肯是什么意思
宝鼎瀑布
巧克力爆米花
前任3上映时间
齐秦的歌曲
诺丽果的十大功效
豆芽要煮多久
魔古道
放诞
小尼个人资料简介
何宝生为什么出家
鞠婧祎整容了吗
关于月亮的歌曲
motogp
草字头一个以
学籍表是什么
lv图案
卤料配方大全
蓝发动漫男
用粘土做的手工
张棪琰老公
黄山位置
堕天使图片
小乌龟怎么画
赫然在列
香港富人区在哪里
水浒传13回概括
邢菲
全国车牌
二胡的介绍
极限运算法则
山地车变速器
摩托车油表怎么看
一个区一个瓦
进阶跑
土加贝
豌组词
文森特直播
合肥银泰城
送好是什么意思
除颤是什么意思
超燃英文歌
卡布达头像
京剧起源
四方支付
remix怎么读
tab键在哪里
郑源情歌
难读的字
三国演义主要内容
海螺吃什么食物
饔飧怎么读
风景如画的意思
雨伞的英文怎么读
黑狐之风影演员表
一缕的意思
胡先煦公布恋情
家园联系栏
隽永什么意思
溃退是什么意思
泰国网红
安震江
新加坡在哪个国家
螳螂兽
剑侠世界3官网
浴血黑帮豆瓣
曹操是哪国的
绞肉机可以磨粉吗
迷茫表情包
黎巴嫩总统
五穷
声律启蒙全文
林峰演的电视剧
不甚了解
贾读音
城拼音
赵尔文
米的英语怎么读
白蛇与许仙
酱牛腱子肉
牛奶用英语怎么说
中北大学面积
复仇流浪者
中原镖局第三部
冠礼读音
剧本杀玩法流程
奔四是什么意思
萧红梅
喜茶菜单
好看的头型
假如近义词
三国有哪些人物
熊猫的图片
渔阳郡
熟的多音字组词
氘氚怎么读
珍贵的意思
苪和芮读音
钩针编织花朵
李钟硕整容
江山的意思
凤阳划归蚌埠已定
兴怎么组词
胡夫金字塔简介
字帖的拼音
功夫熊猫简介
果汁英语怎么读
rs232接口
武汉纪念品
七十二柱魔神介绍
一簇簇的意思
于和伟演的电视剧
大连明星
运城几线城市
职场剧
鸿鹄是什么意思
几大战区
宝可梦神兽大全
害羞的反义词
鳝鱼的养殖技术
清十二帝顺口溜
跳绳拼音
赞赏的近义词
商场导视系统
生鱼汤
黑龙江水系图
大柴旦镇
骨碎补怎么吃
皮字开头的成语
胡士托
说闽南话
无问歌词
ps蒙版教程
背的偏旁
动画制作公司
南海是哪里
百年南京
白银在哪
吗组词
卒加偏旁组词
什么是好习惯
化神期
花甲吃什么
甲骨文简笔画
酱板鸭怎么吃
保定黑社会
南枣的功效与作用
坊多音字组词
红薯是碳水吗
彘是什么意思
送好是什么意思
三亚是几线城市
快穿女强
鹿兆鹏结局
性取向是什么
二师兄是什么意思
浙江诸暨怎么读
黄征
唐韵笙
用黏土做手工
救赎的拼音
群晖ddns
高级汽车品牌
怜惜的意思
王者荣耀cg动画
赛罗奥特曼形态
城际轨道交通
吵组词组
荔枝蒂蛀虫
什么大川
子开头成语
木角斗
老鼠几条腿
胶片怎么冲洗
清醒梦的危害
供读音
儿童拐卖
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

陈坤周迅幻境斗技
免费观看链接:http://www.360kan.com/m/g6PjYhH6R0X4TB.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

浮华背后的欲望纠缠
免费观看链接:http://www.360kan.com/m/gKriZEX6SHnAUB.html?from=pcbrowser

日本女记者孤身调查慰安所真相
免费观看链接:http://www.360kan.com/m/f6foYUEuSHT3Sh.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser
许光汉踏上追寻错过的纯爱之旅
免费观看链接:http://www.360kan.com/m/f6vlYRH8Q0L3TR.html?from=pcbrowser

沈腾花钱不走寻常路
免费观看链接:http://www.360kan.com/m/hKLmZhH4RXn1TR.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser
今日热点新闻

26日白天,寒潮影响之下,华北、东北等多地降温明显,26日14时相比25日同一时次,在辽宁、吉林多地出现了10℃以上降温。

当地时间26日晚,以色列安全内阁确认,当地时间27日10时黎以停火协议开始生效。

近日,肇庆一殡仪馆被曝用炖盅当骨灰瓮,民政局回应:馆内的骨灰瓮均通过殡葬用品正规渠道统一采购,余者已弃用,将整改。

11月25日,网友反映,浙江一男子家暴妻子,当着三个孩子的面说出要“杀了妈妈”,年幼的女儿当时报警后,很快有人员赶至现场阻止男子。

近日,俄媒公布了一张图,“榛树”导弹的射程不仅能打击乌克兰,还能在20分钟的时间内,打击包括伦敦、巴黎、柏林等在内的任意欧洲城市。

11月25日,有网友发布视频称,在黑龙江齐齐哈尔,一只丹顶鹤飞进居民家中“讨鱼吃”的视频引发关注。

家长称15岁女儿遭多次霸凌并在孕期遭持刀伤害,校方和警方回应

近日,有网友发布“辽宁大学化学院研究生学业奖学金评审细则”:冬季扫雪缺席次数多于30%的该学院研究生,将取消学业奖学金评审资格。

11月16日,橙柿互动报道了21岁江苏小伙马天宇、25岁河南小伙刘军涛,疑似被骗到了缅甸佤邦境内...

2024年11月26日晚,大冰在停播43天后重新开始了直播。在这段时间内,大冰因一系列热门视频片段在网络上迅速走红。

东北的早市,真是一个美食的天堂,让人目不暇接。原来在这些熙熙攘攘的早市上,隐藏着如此多的美味佳肴

近日,武汉地铁11号线因疑似受到“钉子户”影响而改线的消息在网络上迅速传播,引发了社会各界的广泛关注与热议。

11月26日21时47分在日本本州西岸近海(北纬37.00度,东经136.40度)发生6.3级地震,震源深度60千米。

近期,多地出台新一轮公积金新政,政策内容较为新颖...

据泰国《曼谷邮报》23日报道,泰国披集府的一个佛教寺院被爆出使用40多具尸体给僧人进行打坐修炼。当地警方正调查这些尸体是否是合法取得...

《再见爱人》节目发声明,保留对不实言论追究法律责任的权利 新京报讯 11月26日,婚姻纪实观察真人秀《再见爱人》节目官微发布...

日前,有网友反馈称自己收到了网易游戏《逆水寒》的宣传短信,称“公司领导全没了,我发福利无人管”。25日,网易雷火通报处罚涉事员工。

当地时间11月26日晚,以色列总理办公室发表声明称,以色列安全内阁批准以色列与黎巴嫩真主党的停火协议。

聚会不喝酒被朋友揍进ICU,男子手术时取出10多块头盖骨,打人者哥哥发声。

近日,江苏一化工公司员工因在夜班期间长时间擅离职守和睡觉,最终被公司解雇。当事人诉至法院,但法院判决公司解聘合理合法。

在冷涡影响下,26日夜间北京多地飘起雪花。截至26日22时,昌平、房山、霞云岭、斋堂、佛爷顶5个气象监测站监测到降雪。

记者从大连海事局长海海事处获悉,当地一艘失联船舶已被找到,相关部门正在对失联人员进行大范围搜救。

继菲律宾副总统、前总统杜特尔特之女莎拉·杜特尔特(Sara Duterte)向现任总统马科斯发出“刺杀威胁”后,老杜特尔特也“开炮了”。

电影《鸳鸯楼·惊魂》总票房破1亿 每经AI快讯,据猫眼专业版数据,电影《鸳鸯楼·惊魂》上映26天,总票房破1亿。

11月25日,伯克希尔·哈撒韦公司发布声明,沃伦·巴菲特将捐赠价值约11.4亿美元伯克希尔股份给四个家族基金会。

在八九十年代的香港影视黄金时期,香港影坛星光熠熠,新人辈出,每一位演员都红极一时。

日前,一男婴患严重低钾血症、多脏器衰竭。据悉,孩子出生仅一个月就停了母乳,之后只吃米糊,最终造成严重内环境.

彩票店额外赠送彩票,不料中奖1000万元,开奖后彩票店反悔了,该如何依法维护双方合法权益?
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至30集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至32集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser

更新状态:更新至31集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

年度最高分国产罪案剧
更新状态:全32集
观看地址:http://www.360kan.com/tv/PLdsaX7kTG0tNX.html?from=pcbrowser

建国初期镇压反革命谍战剧
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrJraqTYRG8sMH.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser
更新状态:更新至10集
观看地址:http://www.360kan.com/tv/R4JtbX7mTGbsMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser
惊天大案!黄景瑜缉毒追凶
更新状态:全32集
观看地址:http://www.360kan.com/tv/QLNwbX7mSmPrNn.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser