kmpower.cn/63uads_20241117
(06)Vue 入门——① Vue 实例 Vue 基础理论实操 知乎Vue是什么?Vue框架在前端开发中有什么用? 知乎vue入门教程(一)CSDN博客懂一点前端—Vue快速入门 知乎Vue知识(一)Vue基础语法 航行学园01《Vue 入门教程》Vue 简介 知乎三分钟带你了解Vue是如何开发小程序的 知乎vue源码初调试(一)vue的入口以及调试vue的初始化 知乎【vue系列01】vue初级入门以及demo实现详解vue demoCSDN博客vue教程,vue中文官网,vue框架,vue面试题及答案,vue3入门教程(vuecli+vue指令) 知乎vue是什么?vue的优点有哪些?前端vue框架是用来干嘛的CSDN博客Vue教程前端vue 视频教程下载CSDN博客Vue2基础一、快速入门CSDN博客vue是什么?vue的优点有哪些?前端vue框架是用来干嘛的CSDN博客一小时实践入门 Vue 知乎vue教程,vue中文官网,vue框架,vue面试题及答案,vue3入门教程(vue指令大全) 知乎Vue进阶:Vue特点和优点介绍,以及开发环境搭建和构建Vue3.0项目的几种方法vue开发框架介绍CSDN博客Vue组件化开发是什么?深入探索Vue组件化开发1:打造可复用、高效的前端应用架构 无名阁无名阁20210617 VUE全面总结【基础篇】(第一次整理)(一)阿里云开发者社区vue.js官网(VUE官网)app开发者内容FinClip2023新版Vue2+Vue3基础入门到实战项目 学习笔记 第一天vue最好笔记CSDN博客介绍|三大前端框架之Vuevue和前端三件套的关系CSDN博客Vue框架简介和环境搭建 智博程序园 博客园一文读懂什么是VUE一篇讲懂vueCSDN博客什么是Vue、Vue的特点、Vue的优点及性能优化、应用场景vue特点CSDN博客vue的介绍及基本使用(详细,好理解,示例代码)vue vuediagrams 详细使用说明CSDN博客《Vue入门到精通》最强Vue教程,附带经典案例,万字详解,干货十足!vue超全教程加实战文字版CSDN博客Web前端框架Vue.js的优缺点及使用环境 知乎5分钟了解Vue(第一篇) 知乎Vue.js框架介绍(一)【Vue/基础知识】Vue基础知识(一) 知乎Vue基础 知乎Vue是什么?Vue框架在前端开发中有什么用? 知乎【Vue】Vue的简单介绍与基本使用CSDN博客。
组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为推荐的第二个插件叫做Vue 3 Snippets,同样的,他也有自己的Vue2版本。它是干什么的呢,可以看一下下面这张图,我只输入了“v下午1点,资源供电公司中峰供电所利用无人机对沿河架设电杆及变压器进行巡视。巡视时发现10NMediaFile枫木街线枫木2号公变处上线半年后,公司推出了另一款社区类短视频app,之后将两者合并,2019年VUE升级为 VUE VLOG。大功告成,这样我也可以同时部署多个前端项目了,只要根据html的文件区分名字即可。browse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of thebrowse content and download videos from VUE Vlog. VUE Vlog also said in the announcement that it would remove all of the其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:质量是企业之根,数字是发展之源。近年来,在推进数字化转型和智能工厂建设进程中,武汉卷烟厂始终将数字技术贯穿质量管理提升重新播放重新播放重新播放重新播放项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。需要参与的童鞋无需报名只要前往图书馆数字资源库(电子资源)-翼狐设计学习库学习课程即可自动参与学习时长排行前 20 名的童鞋需要参与的童鞋无需报名只要前往图书馆数字资源库(电子资源)-翼狐设计学习库学习课程即可自动参与学习时长排行前 20 名的童鞋VUE VLOG也迎来了它的鼎盛时刻。但如今随着短视频市场发展的逐健全,相关衍生的软件也越来越多。以知名短视频平台“抖音”最终在2020年9月被腾讯以5000万美元的价格收购,然而时隔被腾讯收购不到2年的时间,VUE vlog就宣布停运。顶固集创家居董事长兼总裁辛兆龙提出“三看”策略,为大家拨开前行迷雾,厘清方向。 一是看清形势,树立信心。越是困难时期,越是VUE vlog则是进一步细分短视频赛道,将自身定位为手机视频剪辑软件,凭借高质感滤镜和交互友好的操作页面收获了第一批忠实用户在当时的众多同类软件中,VUE简洁的界面和出色的拍摄剪辑效果受到一众用户的喜欢。 很快VUE便引起了资本的注意,拿到了真格随着全球气候变化,极端天气频次更多、强度更大、不可预见性更强,给粮食及农业生产带来严峻考验。如何才能提升农业应对灾情的郑钦文在比赛中庆祝得分。新华社记者 李睿 摄 稍晚些时候,维基奇以7比5、6比4击败本土选手斯特恩斯,时隔五年再度闯入美网16强锦绣育才中学 兰溪教育Vue Native是什么?<br/>Vue Native是由Web开发人员团队ImageTitle创建的,用于连接React Native和Vue.js。 它是一个ImageTitle盼尔归来的 东华大学校友会盼尔归来的 东华大学校友会由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端CSS(层叠样式表)是一种定义以 HTML 编写的文档的呈现方式的原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端CSS(层叠样式表)是一种定义以 HTML 编写的文档的呈现方式的4K vue PTZ进行智能化跟踪目标对象的动作行为等,提高现场直播的效率和内容采集的稳定性,助力内容创作。 现场制作神器启动网云穿客户端这里以 pc 版为例。假设您已经注册安装了客户端,并已经开通了隧道。如果没有注册请前往官方地址进行注册并领取图1 MVVM架构模式前后端分离架构图 前端开发框架Hui框架中对通用性模块进行集成,提供详细的前后端交互设计,开发者可以在框架打卡攻略 导航隆庆古官道 𐩗觥蠥…费双溪豪苑百年老字号双溪茶楼——南庄分店“双溪豪苑”,从早上7点到晚上12点,早茶、打卡攻略 导航隆庆古官道 𐩗觥蠥…费双溪豪苑百年老字号双溪茶楼——南庄分店“双溪豪苑”,从早上7点到晚上12点,早茶、湖南大学图书馆湖南大学图书馆尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,靖江人社诚聘JOIN US 远程丨招全栈开发,Java, uni-app,vue.js诚聘JOIN US 远程丨招全栈开发,Java, uni-app,vue.js诚聘JOIN US 远程丨招全栈开发,Java, uni-app,vue.js首批省级夜间文旅消费集聚区名单是在各市州文旅部门申报的基础上,经湖南省文旅厅党组研究,并进行公示后确定。首届湖南省旅发Belle Vue餐厅取法语“美丽风景”之意命名,正如其名餐厅坐拥无敌外滩江景。餐厅环境高雅浪漫,设计别具匠心,在这里用餐真是参考阅读: https://medium.com/swlh/vue-vs-react-vs-angular-what-framework-would-you-choose-5d77a3680b0d 点个在看少个 bug12月24日,青少年在六盘水市冰上运动中心体验冰雪运动乐趣。
13vuevue的概述与好处(mvvm模型)哔哩哔哩bilibili什么是vue哔哩哔哩bilibili一分钟让你了解VUE是什么,它的由来(iOS和Android应用,手机视频拍摄和美化工具)哔哩哔哩bilibili一个网站涵盖几乎所有vue相关知识点#程序员 #干货分享 #前端 #vue #编程 抖音【真香警告】Vue是什么?为什说它是每个学前端的人必会框架哔哩哔哩bilibilivue概述,MVVM理解,渐进式框架是什么哔哩哔哩bilibilivue前端框架学习系列01基础vue是什么Vue3Day302.vue简介 vue的特性Vue2Day201.简介 了解vue是什么前端基础Day115综合案例2vue简介
最新视频列表

13vuevue的概述与好处(mvvm模型)哔哩哔哩bilibili
在线播放地址:点击观看

什么是vue哔哩哔哩bilibili
在线播放地址:点击观看

一分钟让你了解VUE是什么,它的由来(iOS和Android应用,手机视频拍摄和美化工具)哔哩哔哩bilibili
在线播放地址:点击观看

一个网站涵盖几乎所有vue相关知识点#程序员 #干货分享 #前端 #vue #编程 抖音
在线播放地址:点击观看

【真香警告】Vue是什么?为什说它是每个学前端的人必会框架哔哩哔哩bilibili
在线播放地址:点击观看

vue概述,MVVM理解,渐进式框架是什么哔哩哔哩bilibili
在线播放地址:点击观看

vue前端框架学习系列01基础vue是什么
在线播放地址:点击观看

Vue3Day302.vue简介 vue的特性
在线播放地址:点击观看

Vue2Day201.简介 了解vue是什么
在线播放地址:点击观看

前端基础Day115综合案例2vue简介
在线播放地址:点击观看
最新图文列表





组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

组件 Vue的组件是可重复使用,并相互独立的UI元素。你需要了解如何声明组件以及如何通过属性和事件使组件间通信,并且学会组合...

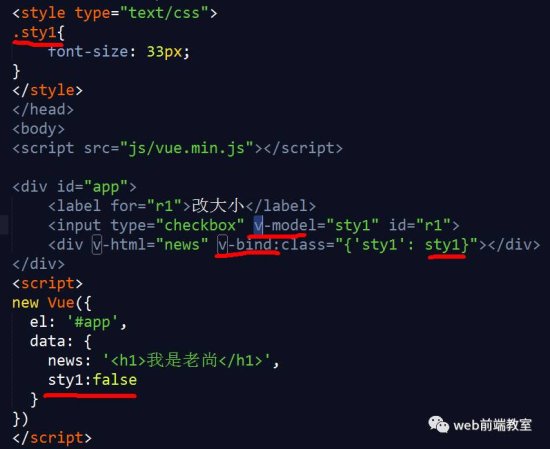
1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<...

1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<...

1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<...

1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<...

1、v-model是什么? vue中标签怎么绑定事件? 答:v-model这个指令只能用在表单元素上,可以用他进行双向数据绑定。绑定事件:<...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

嘉士伯是最早在中国投资的丹麦企业之一,也是投资最多的丹麦公司之一。目前,嘉士伯已累计在华投资超过200亿元人民币。作为...

推荐的第二个插件叫做Vue 3 Snippets,同样的,他也有自己的Vue2版本。它是干什么的呢,可以看一下下面这张图,我只输入了“v...

下午1点,资源供电公司中峰供电所利用无人机对沿河架设电杆及变压器进行巡视。巡视时发现10NMediaFile枫木街线枫木2号公变处...











其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:

其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:

其实就是用true和false来判断是否使用sty1的样式。 //////// 感觉是比ng简单点,哈。 返回搜狐,查看更多 责任编辑:

质量是企业之根,数字是发展之源。近年来,在推进数字化转型和智能工厂建设进程中,武汉卷烟厂始终将数字技术贯穿质量管理提升...





项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。

项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。

项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。

项目死了,这两个技术应该还没死。并且一直在迭代更新。比如React最近的React Hook,Vue的 Composition API,都在向前发展。

需要参与的童鞋无需报名只要前往图书馆数字资源库(电子资源)-翼狐设计学习库学习课程即可自动参与学习时长排行前 20 名的童鞋...

需要参与的童鞋无需报名只要前往图书馆数字资源库(电子资源)-翼狐设计学习库学习课程即可自动参与学习时长排行前 20 名的童鞋...

VUE VLOG也迎来了它的鼎盛时刻。但如今随着短视频市场发展的逐健全,相关衍生的软件也越来越多。以知名短视频平台“抖音”...


顶固集创家居董事长兼总裁辛兆龙提出“三看”策略,为大家拨开前行迷雾,厘清方向。 一是看清形势,树立信心。越是困难时期,越是...

VUE vlog则是进一步细分短视频赛道,将自身定位为手机视频剪辑软件,凭借高质感滤镜和交互友好的操作页面收获了第一批忠实用户...

在当时的众多同类软件中,VUE简洁的界面和出色的拍摄剪辑效果受到一众用户的喜欢。 很快VUE便引起了资本的注意,拿到了真格...

随着全球气候变化,极端天气频次更多、强度更大、不可预见性更强,给粮食及农业生产带来严峻考验。如何才能提升农业应对灾情的...

郑钦文在比赛中庆祝得分。新华社记者 李睿 摄 稍晚些时候,维基奇以7比5、6比4击败本土选手斯特恩斯,时隔五年再度闯入美网16强...





由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名...

由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名...

由Pearson VUE主办的“IT行业前沿技术与人才培养分享会”在北京举行。来自国内外的近20家ICT和互联网企业以及30多家全国知名...

原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端...CSS(层叠样式表)是一种定义以 HTML 编写的文档的呈现方式的...

原标题:Vue 开发者的5项必备技能 Vue 是当今增长最快的前端...CSS(层叠样式表)是一种定义以 HTML 编写的文档的呈现方式的...

4K vue PTZ进行智能化跟踪目标对象的动作行为等,提高现场直播的效率和内容采集的稳定性,助力内容创作。 现场制作神器

启动网云穿客户端这里以 pc 版为例。假设您已经注册安装了客户端,并已经开通了隧道。如果没有注册请前往官方地址进行注册并领取...

图1 MVVM架构模式前后端分离架构图 前端开发框架Hui框架中对通用性模块进行集成,提供详细的前后端交互设计,开发者可以在框架...

打卡攻略 导航隆庆古官道 𐩗觥蠥…费双溪豪苑百年老字号双溪茶楼——南庄分店“双溪豪苑”,从早上7点到晚上12点,早茶、...

打卡攻略 导航隆庆古官道 𐩗觥蠥…费双溪豪苑百年老字号双溪茶楼——南庄分店“双溪豪苑”,从早上7点到晚上12点,早茶、...



尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,...

尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,...

尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,...





首批省级夜间文旅消费集聚区名单是在各市州文旅部门申报的基础上,经湖南省文旅厅党组研究,并进行公示后确定。首届湖南省旅发...

Belle Vue餐厅取法语“美丽风景”之意命名,正如其名餐厅坐拥无敌外滩江景。餐厅环境高雅浪漫,设计别具匠心,在这里用餐真是...


最新素材列表
相关内容推荐
专栏内容推荐
- 720 x 405 · png
- (06)Vue 入门——① Vue 实例 | Vue 基础理论实操 - 知乎
- 720 x 306 · jpeg
- Vue是什么?Vue框架在前端开发中有什么用? - 知乎
- vue入门教程(一)-CSDN博客
- 懂一点前端—Vue快速入门 - 知乎
- 1600 x 850 · png
- Vue知识(一)Vue基础语法 | 航行学园
- 268 x 268 · jpeg
- 01《Vue 入门教程》Vue 简介 - 知乎
- 1242 x 772 · jpeg
- 三分钟带你了解Vue是如何开发小程序的 - 知乎
- 891 x 624 · jpeg
- vue源码初调试(一)vue的入口以及调试vue的初始化 - 知乎
- 985 x 463 · png
- 【vue系列-01】vue初级入门以及demo实现详解_vue demo-CSDN博客
- 400 x 400 · png
- vue教程,vue中文官网,vue框架,vue面试题及答案,vue3入门教程(vue-cli+vue指令) - 知乎
- 818 x 603 · png
- vue是什么?vue的优点有哪些?_前端vue框架是用来干嘛的-CSDN博客
- 1225 x 688 · png
- Vue教程_前端vue 视频教程下载-CSDN博客
- 696 x 302 · png
- Vue2基础一、快速入门-CSDN博客
- 823 x 614 · png
- vue是什么?vue的优点有哪些?_前端vue框架是用来干嘛的-CSDN博客
- 600 x 320 · jpeg
- 一小时实践入门 Vue - 知乎
- 1386 x 779 · png
- vue教程,vue中文官网,vue框架,vue面试题及答案,vue3入门教程(vue指令大全) - 知乎
- 713 x 525 · png
- Vue进阶:Vue特点和优点介绍,以及开发环境搭建和构建Vue3.0项目的几种方法_vue开发框架介绍-CSDN博客
- 1290 x 636 · png
- Vue组件化开发是什么?深入探索Vue组件化开发1:打造可复用、高效的前端应用架构 - 无名阁无名阁
- 772 x 708 · png
- 2021-06-17 VUE全面总结【基础篇】(第一次整理)(一)-阿里云开发者社区
- 600 x 400 · png
- vue.js官网(VUE官网)-app开发者内容-FinClip
- 904 x 457 · png
- 2023新版Vue2+Vue3基础入门到实战项目 学习笔记 第一天_vue最好笔记-CSDN博客
- 712 x 554 · png
- 介绍|三大前端框架之Vue_vue和前端三件套的关系-CSDN博客
- 793 x 500 · png
- Vue框架简介和环境搭建 - 智博程序园 - 博客园
- 1150 x 646 · png
- 一文读懂什么是VUE_一篇讲懂vue-CSDN博客
- 918 x 447 · png
- 什么是Vue、Vue的特点、Vue的优点及性能优化、应用场景_vue特点-CSDN博客
- 520 x 301 · png
- vue的介绍及基本使用(详细,好理解,示例代码)_vue vue-diagrams 详细使用说明-CSDN博客
- 474 x 315 · jpeg
- 《Vue入门到精通》最强Vue教程,附带经典案例,万字详解,干货十足!_vue超全教程加实战文字版-CSDN博客
- 1080 x 608 · jpeg
- Web前端框架Vue.js的优缺点及使用环境 - 知乎
- 490 x 489 · jpeg
- 5分钟了解Vue(第一篇) - 知乎
- 740 x 458 · jpeg
- Vue.js框架介绍(一)
- 802 x 331 · png
- 【Vue/基础知识】Vue基础知识(一) - 知乎
- 1099 x 259 · jpeg
- Vue基础 - 知乎
- 899 x 624 · jpeg
- Vue是什么?Vue框架在前端开发中有什么用? - 知乎
- 474 x 159 · jpeg
- 【Vue】Vue的简单介绍与基本使用-CSDN博客
随机内容推荐
眉刷
工程管理前沿
瑞吉山
中国象棋云库查询
蝙蝠侠和猫女
上海西点军校
校史馆设计方案
异端审判者
特雷莎梅
xX美国
成都市民政局
大挑
FVD
主席特赦令
桌子尺寸
郊狼
蕾玖
注册营养师官网
48音标
魔兽怀旧服
rtrt
英语怎么拼写
阳澄联合
象屿都城
天对地雨对风
中国都江堰
色人妻
炮艇
京瓷哲学
培根图片
美国西部
咖啡乐
淘宝等级查询
无患子手串
和男友啪啪
女性子宫图
水桶实验
伐尼克兰
suzuki反应
绍兴和议
成都市民政局
wifi信号增强
心理学流派
怎么画机器人
直博
卡扣结构
马铃薯图片
使用率
公章大小
军工产品
中国有多少姓氏
世界名著大全目录
凝陇
非洲卢旺达
解剖肥胖纪录片
地标建筑
教育知识与能力
大屁股美女图片
iew微博
峨嵋山风景区
房地产经济师
迪丽热巴的脚
圆肩
语文一年级下册
img标签
哭表情
高中数学笔记
猫眼客服
电影潜伏
干刘涛
滴水穿石图片
逻辑思维是什么
熊大熊
干豌豆
厦门大学学费
fuzzing
诉讼流程
小郡肝是什么
食堂文化
六盘水六枝特区
家长寄语幼儿园
马鞍面
黑马培训
挤痘
crh3a
孝经全文及译文
销毁公司
介词后面跟什么
阿不思
宝藏男孩
日日射射
方位指南针
显克微支
股市真规则
东莞入户条件
车载app
证件号
性别差异
雀鲷
war3吧
湖北省地图高清版
感性和理性
通信管理机
肚子疼图片
火影忍者手办
星空油画
嘎乌盒
叠甲
办公空间设计说明
胡椒图片
己未日
熟成
液体肥料
星空油画
作训鞋
纳米板
心图
安装窗帘
庚午
真假老师
兰克
FRD
男装陈列搭配技巧
银行岗位
易拉罐手工
惊讶表情
微信发视频
图形的相似
水山蹇
みほの
兄妹相奸
围标串标
步进电机驱动芯片
共享停车
高句丽王城
画美人鱼
修仙物语
如何取英文名
手机死机怎么办
咖啡乐
寻址
猪图片搞笑
a6500
抗性糊精
遮天等级划分
玛格南图片社
t480
南部县人民政府
苏五口
什么是cdn
自动跳转
上海金苹果学校
寻址
基顿
攻守
cad添加文字
柯肯达尔效应
干刘涛
事业单位是什么
115网盘会员
硬盘恢复数据
衢九铁路
皮癣早期症状图片
混凝土工程
电影大尺度
制作手工作品
漏斗蜘蛛
兔毫盏
阿里山在哪里
在线计时
二级指针
摄影获奖作品欣赏
第五版人民币
水培营养液
木叶盏
测智力
打造品牌
勾引公公
千纸鹤折纸
电影一一
傻狗表情包
iphone充电
设定受益计划
lerp
滕王阁序古诗
斗图吧
电锅图片
古典书籍
黑白淡奶
公共建筑
女装大佬什么意思
销售课程培训
本山绿泥
嘴巴的简笔画
自由现金流
云快充
史莱姆怎么做
剑术基本功
民族服饰图片
院子大门
今日热点推荐
俄罗斯宣布临时限制向美出口浓缩铀
李庚希金鸡影后
男子在秘鲁40多年开了60多家中餐厅
江苏盐城村干部被曝工作日聚餐饮酒
小渔船一网下去捞起美国核潜艇
广州打破最长夏天纪录
李庚希给大鹏白客职场建议别干了辞吧
虞书欣丁禹兮hi6收视率历史最高
秦海璐又在金鸡后台睡着了
捐日军侵华罪行相册的美国小伙来中国了
资源咖
张家界火灾遇难者系一家祖孙三代
派出所回应丢38吨稻谷报警被怼
淮北师大称警方已介入
徐静蕾
刘亦菲这段话救我千万次于水火
黄晓明一个月瘦了15公斤
禹宙中欣
00花第一位金鸡影后
青花壶意外沉海被大海打扮了一番
特朗普说马斯克喜欢我家赶都赶不走他
男生为什么不把妹妹介绍给兄弟
林保怡 可惜
陈都灵弹春风不问
中国担任APEC2026年东道主
六公主发了赵丽颖大特写
王一博站起来为热烈鼓掌
马斯克将领导美国政府效率部
雷佳音金鸡影帝
迪丽热巴冷帽look
金鸡 离谱
赵丽颖金鸡奖造型师是闵塔鲨
中国服装把天圆地方披在肩上
大梦归离
金鸡奖获奖名单
王昭君FMVP皮肤
把学生闭麦拉走是学校育人错误示范
小巷人家提档
姿态回应打野不带惩戒
阿娇王晓晨新剧白蛇青蛇
美议员推动调查马斯克与俄通信
烧伤妈妈恢复期忍痛练习吃饭
男子称快递370克黄金被代签收损失20万
AG夺冠
留几手向麦琳道歉
姜妍是虞书欣的认证闺蜜
王者荣耀王昭君
张玉宁回应脚伤
群演变明星的概率越来越小
格林威治
【版权声明】内容转摘请注明来源:http://kmpower.cn/63uads_20241117 本文标题:《kmpower.cn/63uads_20241117》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.144.4.4
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)